https://github.com/vitorvf/rastreio-facil-react
📦 Aplicação para rastreamento de encomendas. Desenvolvida com React, Typescriptt e Styled Components.
https://github.com/vitorvf/rastreio-facil-react
react react-hook-form react-router-dom reactjs styledcomponents typescript zod
Last synced: 4 months ago
JSON representation
📦 Aplicação para rastreamento de encomendas. Desenvolvida com React, Typescriptt e Styled Components.
- Host: GitHub
- URL: https://github.com/vitorvf/rastreio-facil-react
- Owner: vitorvf
- Created: 2023-05-08T00:53:03.000Z (about 2 years ago)
- Default Branch: master
- Last Pushed: 2023-05-29T23:03:35.000Z (about 2 years ago)
- Last Synced: 2024-10-11T16:02:44.932Z (8 months ago)
- Topics: react, react-hook-form, react-router-dom, reactjs, styledcomponents, typescript, zod
- Language: TypeScript
- Homepage: https://rastreiofacil.netlify.app/
- Size: 1.94 MB
- Stars: 5
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# 📦 Rastreio Fácil










Rastreamento de encomendas através de uma API.
## ℹ️ Sobre o projeto
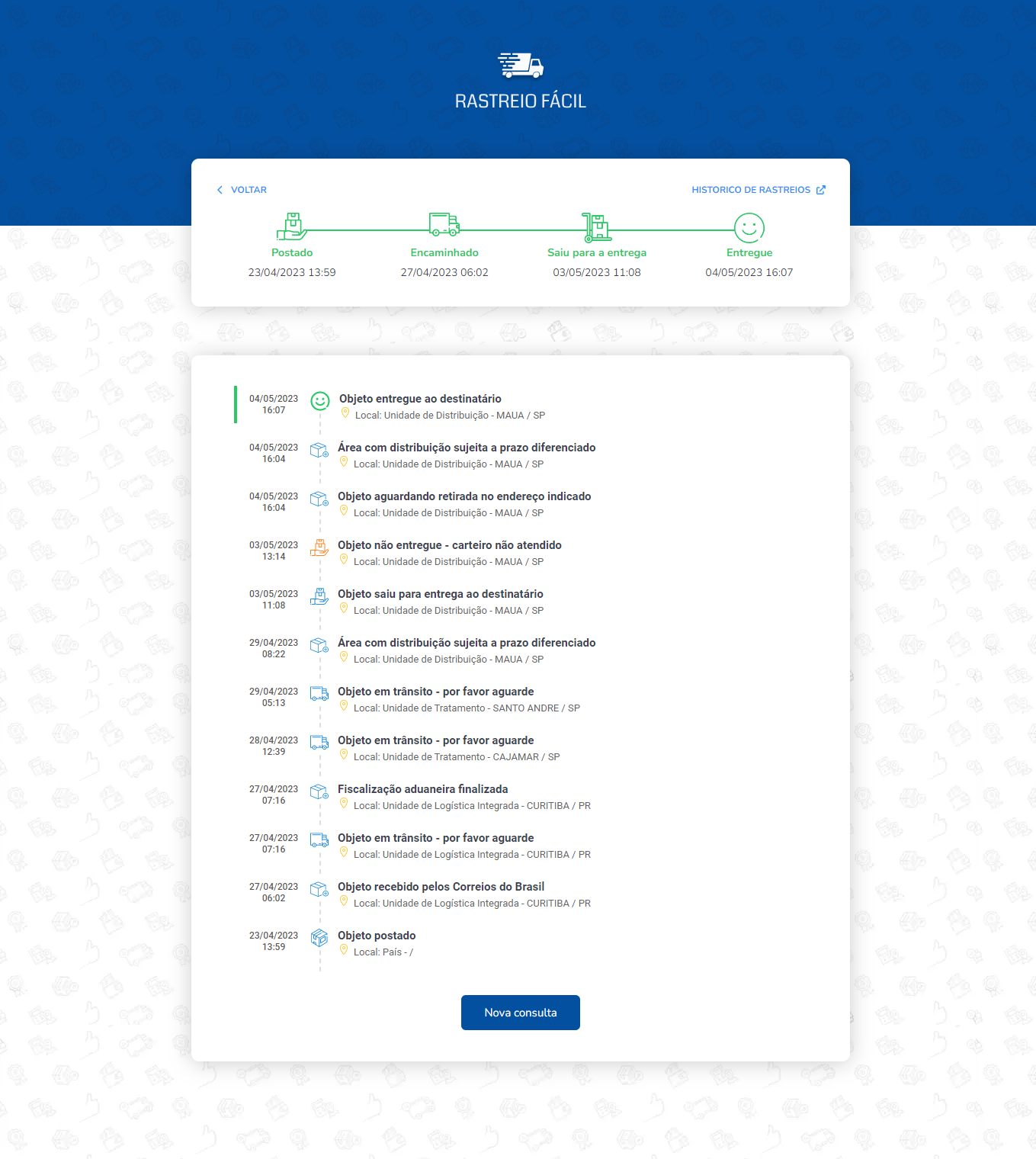
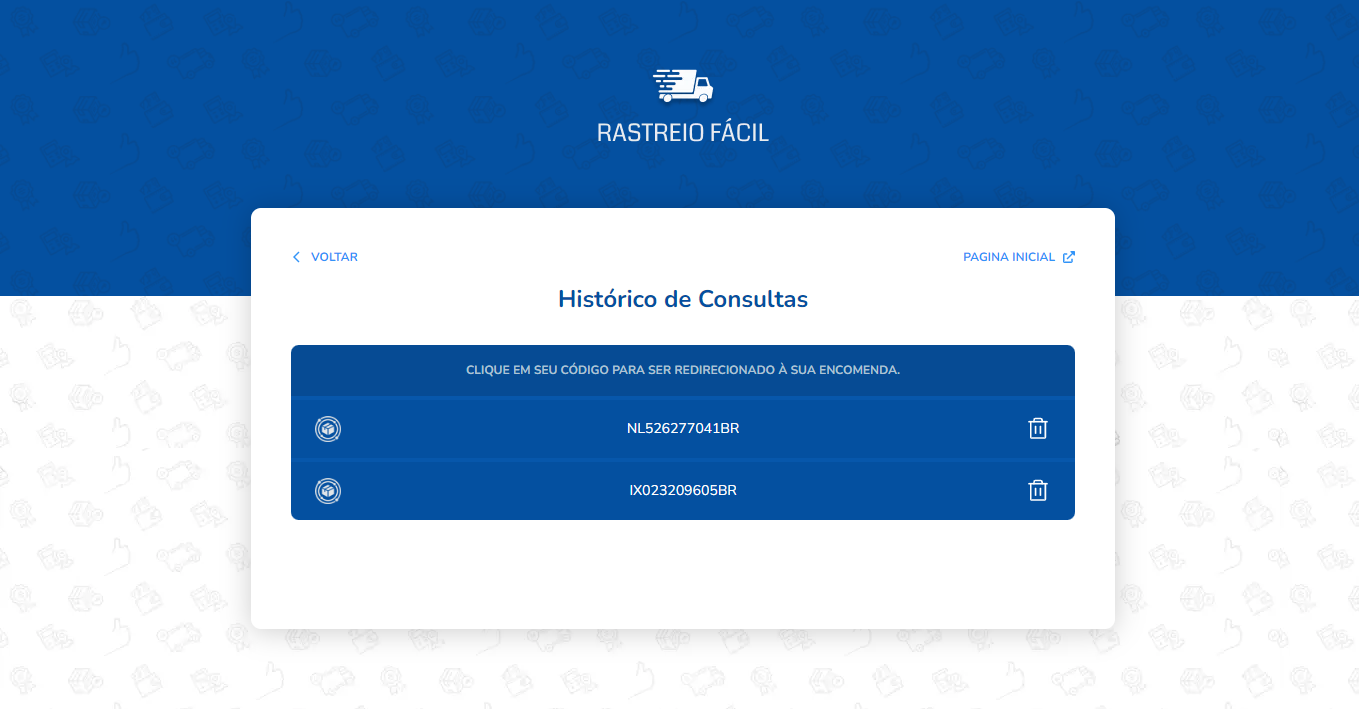
Basta digitar o código da sua encomenda para obter instantaneamente informações detalhadas sobre o seu status. Além disso, o Rastreio Fácil possui uma página de histórico, onde você pode revisar todas as suas pesquisas anteriores. Tudo isso pensado para facilitar o controle de múltiplas encomendas. Com validações de formulário utilizando React Hook Form e Zod e armazenamento local com Local Storage, suas pesquisas ficam salvas para acessá-las a qualquer momento. Utilizo a API do Melhor Rastreio, para fornecer informações atualizadas sobre suas encomendas.
## ✨ Demonstração



Resultado Final: [https://rastreiofacil.netlify.app/](https://rastreiofacil.netlify.app/)
## 🛠️ Nesse projeto foi utilizado
Para a realização desse projeto foi utilizado as seguintes tecnologias/linguagens:
- [React-Js](https://react.dev/)
- [Typescript](https://www.typescriptlang.org/)
- [Styled Components](https://styled-components.com/)
- [React Hook Form](https://react-hook-form.com/)
- [Local Storage](https://developer.mozilla.org/en-US/docs/Web/API/Window/localStorage)
- [React Router Dom](https://reactrouter.com/en/main)
- [Validações de formulário com Zod](https://zod.dev/)
- [Axios](https://axios-http.com/ptbr/docs/intro)
- [API Melhor Rastreio](https://api.melhorrastreio.com.br)
- [Vite](https://vitejs.dev/)
- [Context API](https://legacy.reactjs.org/docs/context.html)
## Licença
Copyright © 2023 Vitor Ferreira.