https://github.com/vladikoff/archiveroom
🎮 GitHub ArchiveRoom - Explore your GitHub archive data in 3D!
https://github.com/vladikoff/archiveroom
Last synced: 4 months ago
JSON representation
🎮 GitHub ArchiveRoom - Explore your GitHub archive data in 3D!
- Host: GitHub
- URL: https://github.com/vladikoff/archiveroom
- Owner: vladikoff
- Created: 2013-05-04T02:00:33.000Z (about 12 years ago)
- Default Branch: master
- Last Pushed: 2014-07-18T15:32:18.000Z (almost 11 years ago)
- Last Synced: 2024-10-19T00:22:29.734Z (9 months ago)
- Language: CSS
- Homepage:
- Size: 2.21 MB
- Stars: 59
- Watchers: 6
- Forks: 16
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# GitHub ArchiveRoom
[ [View Demo](http://archiveroom.vf.io/) ]
[ [View Video Demo](https://www.youtube.com/watch?v=G6CzzCu6wXs "ArchiveRoom Video Demo") ]
## About
Developed for the [GitHub Data Challenge 2](https://github.com/blog/1450-the-github-data-challenge-ii).
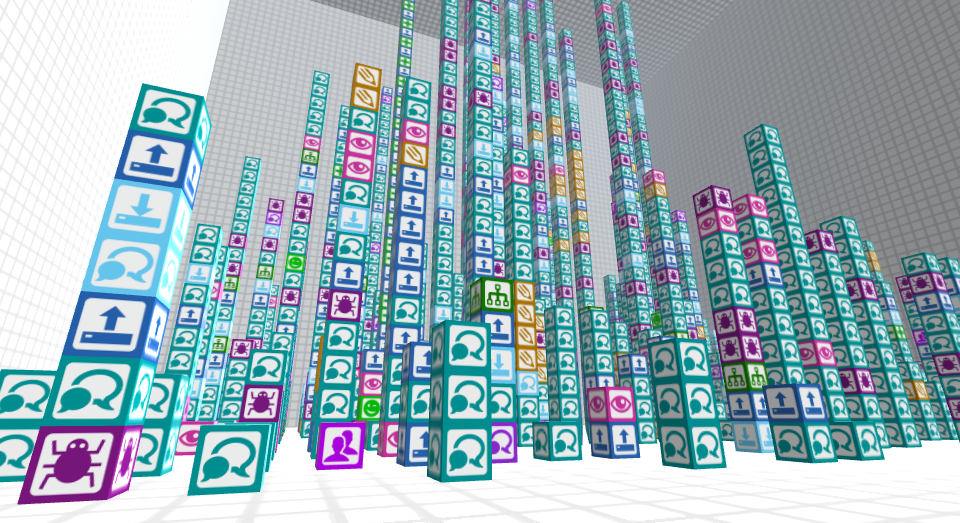
'GitHub ArchiveRoom' is a 3D visualization of user's public activity.
Besides the visualization, 'ArchiveRoom' creates a way to explore each data node by looking it up in the GitHub Archive.
Google BigQuery allows for a quick way of creating CSV data file of user's activity. A copy of the GitHub archive
is served as an API that allows event lookup by the event creation date.
The visualization lets users to fly / walk around and explore activity data from different angles.
Screenshot functionality creates a way of saving interesting discoveries and can be shared later on.
### Browser Support
* __Use Chrome 27+ or Firefox Aurora / Nightly__
* Tested in Chromium 28 on Linux
### Controls
* Left Click - View Cube Data
* [W],[A],[S],[D] - Walk around
* [Space] - Jump
* Hold [Space] - Fly Up
* Hold [Shift] - Fly Down
* [Tab] - Screenshot
* [Escape] Release Pointer Lock
## Screenshots



## Installation Notes
* Clone this repo
* `npm install`
* `npm install -g browserify`
* `grunt shell:br` to compile the voxel bundle
* Run `grunt` for debug, `grunt prod` for production, `grunt dev` for development
* To view cube data you need a copy of the GitHub archive from March 2012 until May 2013 or so.
* Put the archive data in `[project]/data/raw/`
* You can upload CSV files using the web interface or put them into `[project]/data/csv` folder
* Start the server from project root, using `node app/server/serve.js`
* Navigate to `http://localhost:9987`
## Known Issues
Please report issues in the issue tracker.
If the viewer is not loading or just showing a dot in the middle of the screen you
might be using an unsupported browser. If the viewer is slow even after the blocks finished rendering, then
you need a try this with a better graphics card.
## Special Thanks
* [voxel.js](http://voxeljs.com/) - an open source voxel game building toolkit for modern web browsers
* [three.js](http://threejs.org/) - javaScript 3D library
## License
MIT