Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/vodkabears/another-one-fucking-boilerplate
Yes, another one JS boilerplate.
https://github.com/vodkabears/another-one-fucking-boilerplate
Last synced: 8 days ago
JSON representation
Yes, another one JS boilerplate.
- Host: GitHub
- URL: https://github.com/vodkabears/another-one-fucking-boilerplate
- Owner: vodkabears
- License: mit
- Created: 2015-10-02T23:36:01.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2016-03-25T23:54:24.000Z (over 8 years ago)
- Last Synced: 2024-08-02T05:09:37.271Z (3 months ago)
- Language: JavaScript
- Homepage:
- Size: 930 KB
- Stars: 172
- Watchers: 15
- Forks: 25
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
Another one fucking boilerplate
===============================
[](https://travis-ci.org/VodkaBears/another-one-fucking-boilerplate)
[](https://coveralls.io/github/VodkaBears/another-one-fucking-boilerplate)
[](https://david-dm.org/VodkaBears/another-one-fucking-boilerplate#info=devDependencies)
Hell yeah. 18+
### Global requirements
* Linux, Mac
* Node.js 4+
* npm
* MongoDB 3.2+
* Redis 3+
* pm2 (for production)
* server for static content (for production, Nginx is recommended)
Some of these requirements may be excessive for you.
### Getting Started
dev configuration: `npm run dev`
prod configuration: `npm run prod`
deploy: `npm run deploy`
Dev, prod settings in `config/`
Deployment settings in `shipitfile.js`
### Features
* Isomorphic rendering for node.js and browser with [React](https://github.com/facebook/react)
* Isomorphic routing for node.js and browser with [React Router](https://github.com/reactjs/react-router)
* [Babel](https://babeljs.io/) for new JS features: [es2015](https://babeljs.io/docs/plugins/preset-es2015/), [stage-2](http://babeljs.io/docs/plugins/preset-stage-2/), [JSX](https://babeljs.io/docs/plugins/preset-react/) for React
* Same JS for node.js and browser.
* [Webpack](https://webpack.github.io/) for bundling
* [PostCSS](https://github.com/postcss/postcss) and plugins:
* [Autoprefixer](https://github.com/postcss/autoprefixer)
* [CSSNext](https://github.com/MoOx/postcss-cssnext)
* [CSS modules](https://github.com/css-modules/css-modules)
* I18N modules, like CSS modules, but for i18n
* [Optimizations of the client bundle](https://github.com/webpack/docs/wiki/optimization)
* Automatic [image optimization](https://github.com/tcoopman/image-webpack-loader) and inlining when it is possible
* Polyfills
* [Babel polyfill](https://babeljs.io/docs/usage/polyfill/)
* [Fetch](https://github.com/github/fetch)
* Cache busting
* Auto rebuild
* [Express server](https://github.com/expressjs/express/)
* [Redis](https://github.com/antirez/redis)
* [MongoDB](https://www.mongodb.org/)
* [Data validation for MongoDB](https://docs.mongodb.org/manual/core/document-validation/)
* Providing data for components in one response
* API for components
* [Flux](https://facebook.github.io/flux/)-like architecture
* [ESLint](https://github.com/eslint/eslint)
* [CSSComb](http://csscomb.com/)
* BDD tests with [Mocha](https://github.com/mochajs/mocha), [Chai](http://chaijs.com/api/bdd/), [Sinon](https://github.com/sinonjs/sinon), [Nock](https://github.com/pgte/nock)
* [Istanbul](https://github.com/gotwarlost/istanbul) for code coverage
* Production configuration is included
* Deploying with [Shipit](https://github.com/shipitjs/shipit) in one command
* One command rollbacks
* [Travis CI](https://travis-ci.org/)
* [Coveralls](https://coveralls.io/)
* HTML best practice from [HTML5 boilerplate](https://github.com/h5bp/html5-boilerplate)
* To-do list example
* Up-to-date dependencies
### Directories
```
.
├── client
│ ├── components
│ └── public
├── config
│ ├── common
│ └── server
├── db
├── lib
├── server
│ ├── api
│ │ └── components
│ ├── models
│ └── providers
└── test
├── client
│ └── components
├── lib
├── mocks
└── server
├── models
└── providers
```
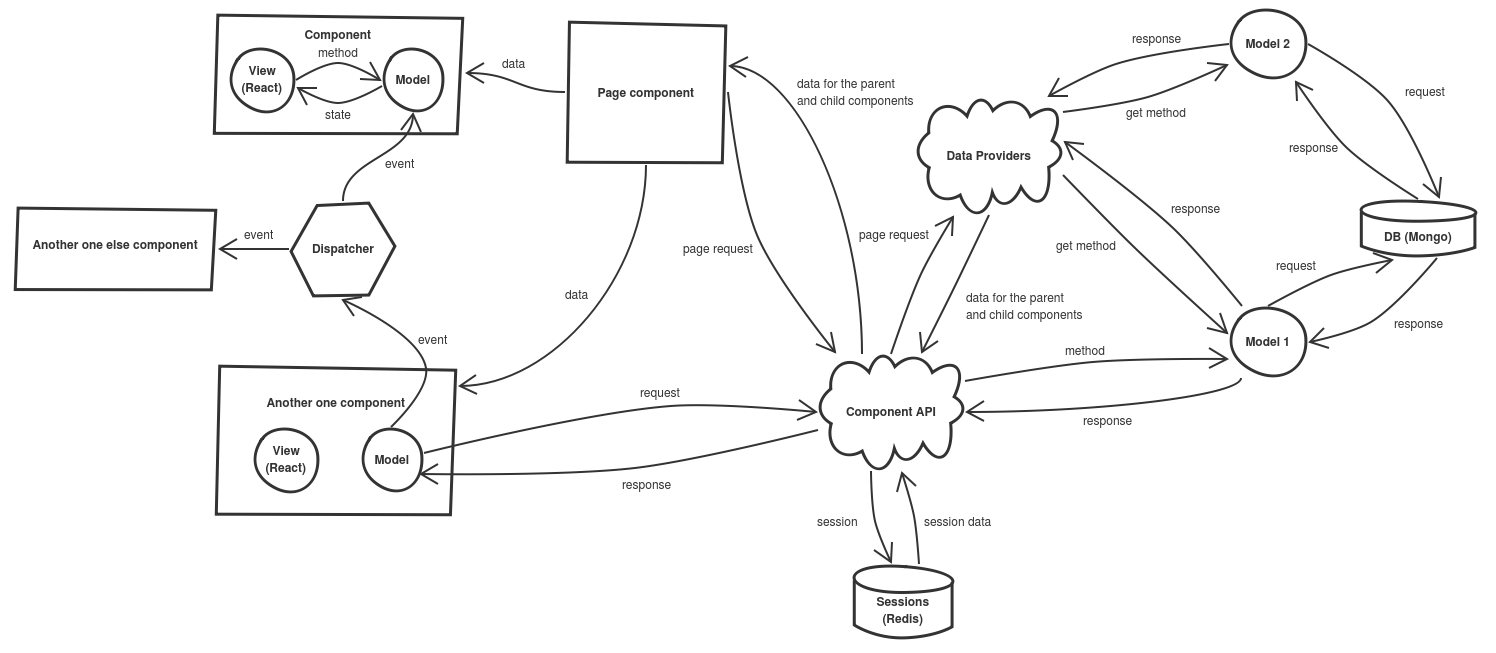
### Architecture

### Roadmap
* Service workers
* Streaming server-side rendering
* Per-page resource loading
* Integrate useful hipster technologies to be hot and fashionable
### Note
This is my **own** boilerplate for my **personal** usage.
### Contributing
[Please, read](https://github.com/VodkaBears/another-one-fucking-boilerplate/blob/master/CONTRIBUTING.md).
### License
MIT