Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/voloshchenkoal/revealer
https://github.com/voloshchenkoal/revealer
animation
Last synced: about 2 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/voloshchenkoal/revealer
- Owner: VoloshchenkoAl
- License: mit
- Created: 2019-12-11T22:58:04.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-07T19:49:25.000Z (almost 2 years ago)
- Last Synced: 2024-04-18T14:15:58.783Z (9 months ago)
- Topics: animation
- Language: TypeScript
- Homepage: https://voloshchenkoal.github.io/revealer/
- Size: 5.29 MB
- Stars: 11
- Watchers: 2
- Forks: 2
- Open Issues: 16
-
Metadata Files:
- Readme: Readme.md
- License: License.md
Awesome Lists containing this project
README
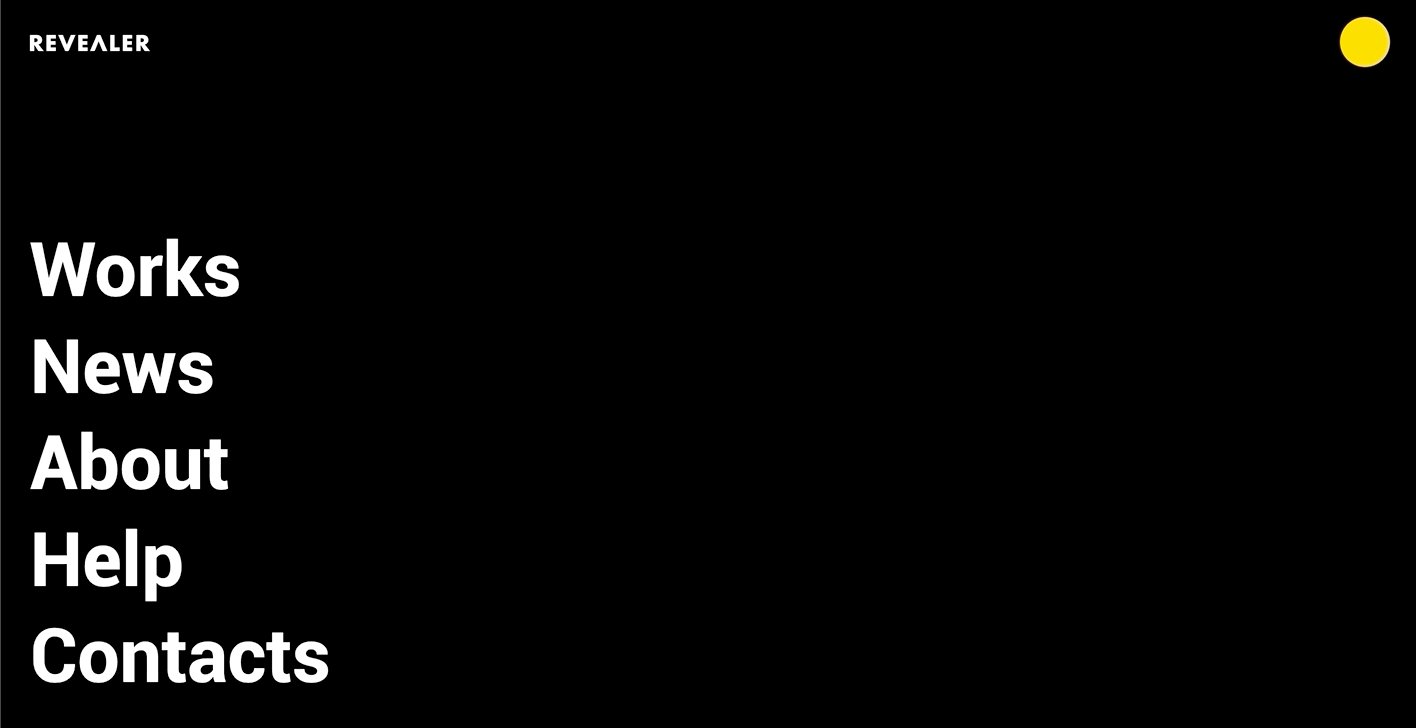
# Revealer
Create circular reveal animation on demand with revealer

## Installation
Install with npm:
```js
npm install --save circular-revealer
```
## Example of use
```js
import revealer from 'circular-revealer';
const revealerNav = revealer({
revealElementSelector: '.nav-js',
options: {
anchorSelector: '.nav-btn-js',
},
});
revealerNav.reveal();
```
This example will attach circular reveal animation to element with class `nav-js` and will use element with class `nav-btn-js` as initial position on animation
More examples: [codepen collection](https://codepen.io/collection/Xvbajo)