https://github.com/volosoft/jtable
A JQuery plugin to create AJAX based CRUD tables.
https://github.com/volosoft/jtable
Last synced: about 2 months ago
JSON representation
A JQuery plugin to create AJAX based CRUD tables.
- Host: GitHub
- URL: https://github.com/volosoft/jtable
- Owner: volosoft
- Created: 2011-11-21T14:59:20.000Z (over 13 years ago)
- Default Branch: master
- Last Pushed: 2021-11-19T14:08:21.000Z (over 3 years ago)
- Last Synced: 2025-04-01T08:34:12.501Z (2 months ago)
- Language: JavaScript
- Homepage: http://www.jtable.org
- Size: 854 KB
- Stars: 1,100
- Watchers: 167
- Forks: 503
- Open Issues: 1,505
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-jquery - jtable - A JQuery plugin to create AJAX based CRUD tables. (Table of contents / Data Table)
README
What is jTable
======
http://www.jtable.org
[](http://jtable.org/)
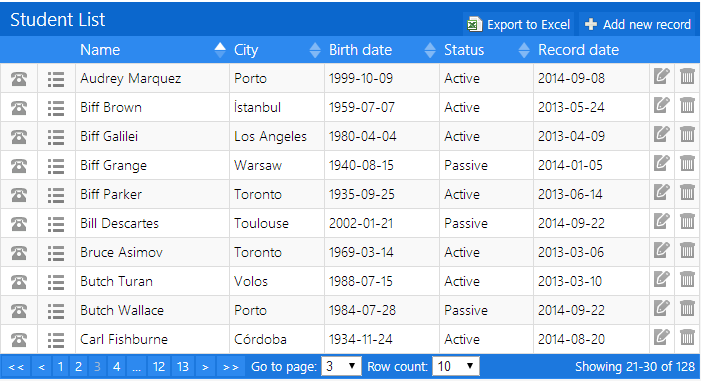
jTable is a jQuery plugin used to create AJAX based CRUD tables without coding HTML or Javascript. It has several features including:
* Automatically creates HTML table and loads records from server using AJAX.
* Creates 'create new record' jQueryUI dialog form. When user creates a record, it sends data to server using AJAX and adds the same record to the table in the page.
* Creates 'edit record' jQueryUI dialog form. When user edits a record, it updates server using AJAX and updates all cells on the table in the page.
* Allow user to 'delete a record' by jQueryUI dialog based confirmation. When user deletes a record, it deletes the record from server using AJAX and deletes the record from the table in the page.
* Shows animations for create/delete/edit operations on the table.
* Supports server side paging using AJAX.
* Supports server side sorting using AJAX.
* Supports master/child tables.
* Allows user to select rows.
* Allows user to resize columns.
* Allows user to show/hide columns.
* Exposes some events to enable validation with forms.
* It can be localized easily.
* All styling of table and forms are defined in a CSS file, so you can easily change style of everything to use plugin in your pages. CSS file is well defined and commented.
* It comes with pre-defined color themes.
* It is not depended on any server side technology.
* It is platform independed and works on all common browsers.
Notes
======
lib folder contains files necessary to use jTable.
dev folder contains parts of library helpful for development of jTable.
See http://www.jtable.org for documentation, demos, themes and more...