https://github.com/voronianski/react-native-effects-view
Use iOS8 UIVisualEffectViews's blur and vibrancy with ReactNative
https://github.com/voronianski/react-native-effects-view
Last synced: 8 months ago
JSON representation
Use iOS8 UIVisualEffectViews's blur and vibrancy with ReactNative
- Host: GitHub
- URL: https://github.com/voronianski/react-native-effects-view
- Owner: voronianski
- Created: 2015-04-11T14:15:40.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2022-02-15T03:18:50.000Z (almost 4 years ago)
- Last Synced: 2025-03-29T03:09:35.699Z (9 months ago)
- Language: Objective-C
- Homepage:
- Size: 4.33 MB
- Stars: 387
- Watchers: 8
- Forks: 24
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-react-native - react-native-effects-view ★304 - React Native Component that makes easy to use iOS8 UIVisualEffect (Components / UI)
- awesome-react-native-native-modules - react-native-effects-view ★275
- awesome-react-native - react-native-effects-view ★304 - React Native Component that makes easy to use iOS8 UIVisualEffect (Components / UI)
- awesome-react-native - ReactNativeEffectsView
- awesome-reactnative-ui - react-native-effects-view - native-effects-view/master/example/UIVisualEffects.png)| (Others)
- awesome-react-native-ui - react-native-effects-view ★237 - ReactNative Component that makes easy to use iOS8 UIVisualEffect (Components / UI)
- awesome-react-native - react-native-effects-view ★304 - ReactNative Component that makes easy to use iOS8 UIVisualEffect (Components / UI)
- ReactNativeMaterials - ReactNativeEffectsView
- fucking-awesome-react-native - react-native-effects-view ★304 - React Native Component that makes easy to use iOS8 UIVisualEffect (Components / UI)
- awesome-reactnative-ui - react-native-effects-view - native-effects-view/master/example/UIVisualEffects.png)| (Others)
- awesome-react-native - react-native-effects-view ★304 - React Native Component that makes easy to use iOS8 UIVisualEffect (Components / UI)
README
# ReactNativeEffectsView
[](http://badge.fury.io/js/react-native-effects-view)
> Component to make easy use of iOS8 `UIVisualEffectViews` with `UIBlurEffect` and `UIVibrancyEffect` in [ReactNative](http://facebook.github.io/react-native).

## Install
```bash
npm install react-native-effects-view --save
```
- In XCode right click on project's name and choose `Add Files to..`
- Go to `node_modules/react-native-effects-view` and select `DVEffects` folder
- Now you're ready to `require('react-native-effects-view')` inside your app!
## Props
- `blurStyle` _(String)_ - choose one of the following:
- `"light"` (_default_)
- `"extraLight"`
- `"dark"`
- `vibrantContent` _(ReactElement)_ - render vibrant content inside blurred view.
## Children
All children of `` will be blurred, however you can use it without children and position element on top of background images and other views.
## Example
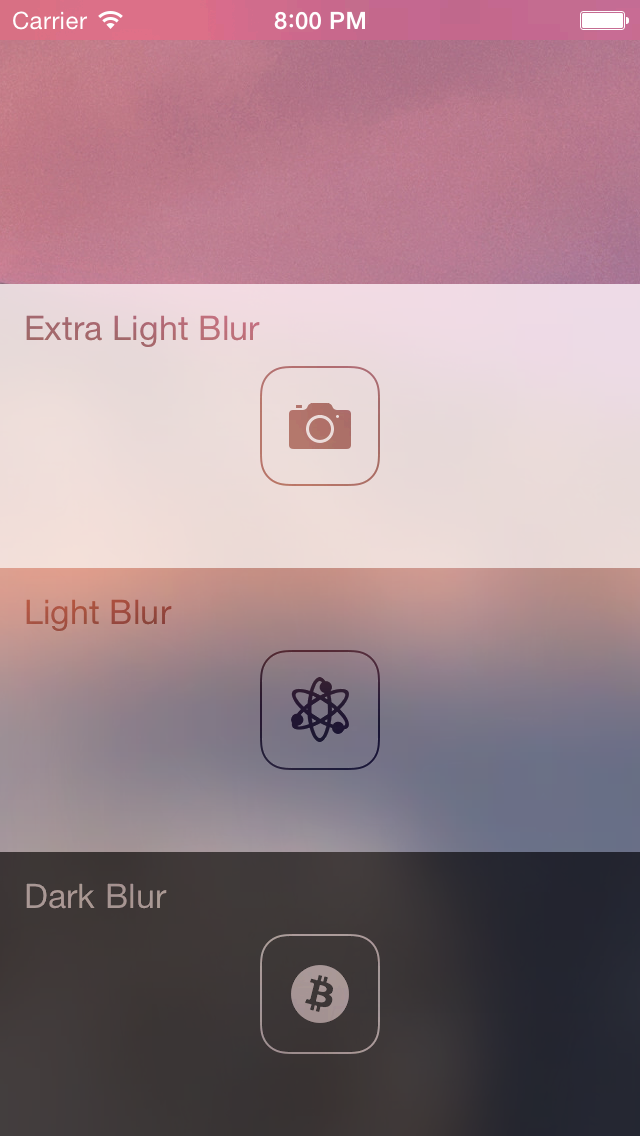
In order to see usage example check [`example/EffectsApp`](https://github.com/voronianski/react-native-effects-view/tree/master/example/EffectsApp) folder in XCode (don't forget to run `npm install` inside). It contains the app presented by [screenshot](https://raw.githubusercontent.com/voronianski/react-native-effects-view/master/example/UIVisualEffects.png).
```javascript
var React = require('react-native');
var EffectsView = require('react-native-effects-view');
var { AppRegistry, StyleSheet, View } = React;
var App = React.createClass({
renderVibrant() {
return (
Do you feel blurry??
);
},
render() {
return (
);
}
});
var styles = StyleSheet.create({
bg: {
flex: 1,
position: 'absolute',
bottom: 0,
left: 0,
right: 0,
top: 0,
justifyContent: 'center',
alignItems: 'center',
},
view: {
flex: 1
},
text: {
fontSize: 20,
color: 'white',
textAlign: 'center',
},
});
AppRegistry.registerComponent('App', () => App);
```
## References
Demo app is inspired by [UIVisualEffects](https://github.com/ide/UIVisualEffects) repo.
---
**MIT Licensed**