Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/vs0uz4/tracker-series
Gerenciador de Séries Netflix Desenvolvido em ReactJS - Projeto Minicurso ReactJS [DevPleno]
https://github.com/vs0uz4/tracker-series
bootstrap3 font-awesome javascript json json-server jsx reactjs
Last synced: about 1 month ago
JSON representation
Gerenciador de Séries Netflix Desenvolvido em ReactJS - Projeto Minicurso ReactJS [DevPleno]
- Host: GitHub
- URL: https://github.com/vs0uz4/tracker-series
- Owner: vs0uz4
- License: mit
- Created: 2018-11-14T03:13:36.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2018-11-29T02:42:44.000Z (about 6 years ago)
- Last Synced: 2024-11-10T15:36:36.581Z (3 months ago)
- Topics: bootstrap3, font-awesome, javascript, json, json-server, jsx, reactjs
- Language: JavaScript
- Size: 1.79 MB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

## DevPleno - Minicurso de ReactJS (Gerenciador de Series)
Material desenvolvido com base nas vídeo aulas do minicurso, foi construido um App Web para você gerenciar as suas séries favoritas da Netflix utilizando o ReactJS. Ministrado pelo instrutor [Túlio Faria](https://github.com/tuliofaria).
Para maiores informações sobre o minicurso sobre ReactJS, acesse [DevPleno](https://www.devpleno.com/).
Caso queira adquirir o conteúdo do curso que é gratuíto, acesse [Minicurso ReactJS](https://www.devpleno.com/serie-reactjs/)
## Mas o que eu Preciso Saber Antes de Começar?
- Javascript Básico;
- JSON;
- Yarn ou Npm.
## Criação do Projeto
O projeto foi criado com [Create React App](https://github.com/facebook/create-react-app).
## Alguns Comandos Disponíveis
No diretório do projeto, execute os seguintes comandos:
### `npm start`
Executa o app no modo de desenvolvimento.
Abra [http://localhost:3000](http://localhost:3000) para visualizar o projeto em seu navegador.
A página será recarregada sempre que for efetuada alguma alteração.
Quaisquer erros detectados pelo `lint` serão apresentados no console.
### `npm test`
Executa os testes no modo de exibição interativo.
Para saber mais detalhes, leia a seção [running tests](https://facebook.github.io/create-react-app/docs/running-tests).
### `npm run build`
Gera o aplicativo para produção na pasta `build`.
Ele agrupa corretamente todas as bibliotecas utilizadas no modo de produção e otimiza o build para obter o melhor desempenho.
Os arquivos são minificados e seus nomes incluem `hashes`.
Após este comando o seu aplicativo estará pronto para ser implantado!
Para saber mais detalhes, leia a seção [deployment](https://facebook.github.io/create-react-app/docs/deployment).
## Saiba Mais
Você poderá saber mais lendo [Create React App documentation](https://facebook.github.io/create-react-app/docs/getting-started).
Para aprender mais sobre React, dê uma lida na documentação [React documentation](https://reactjs.org/).
## Telas da Aplicação
### Inicial

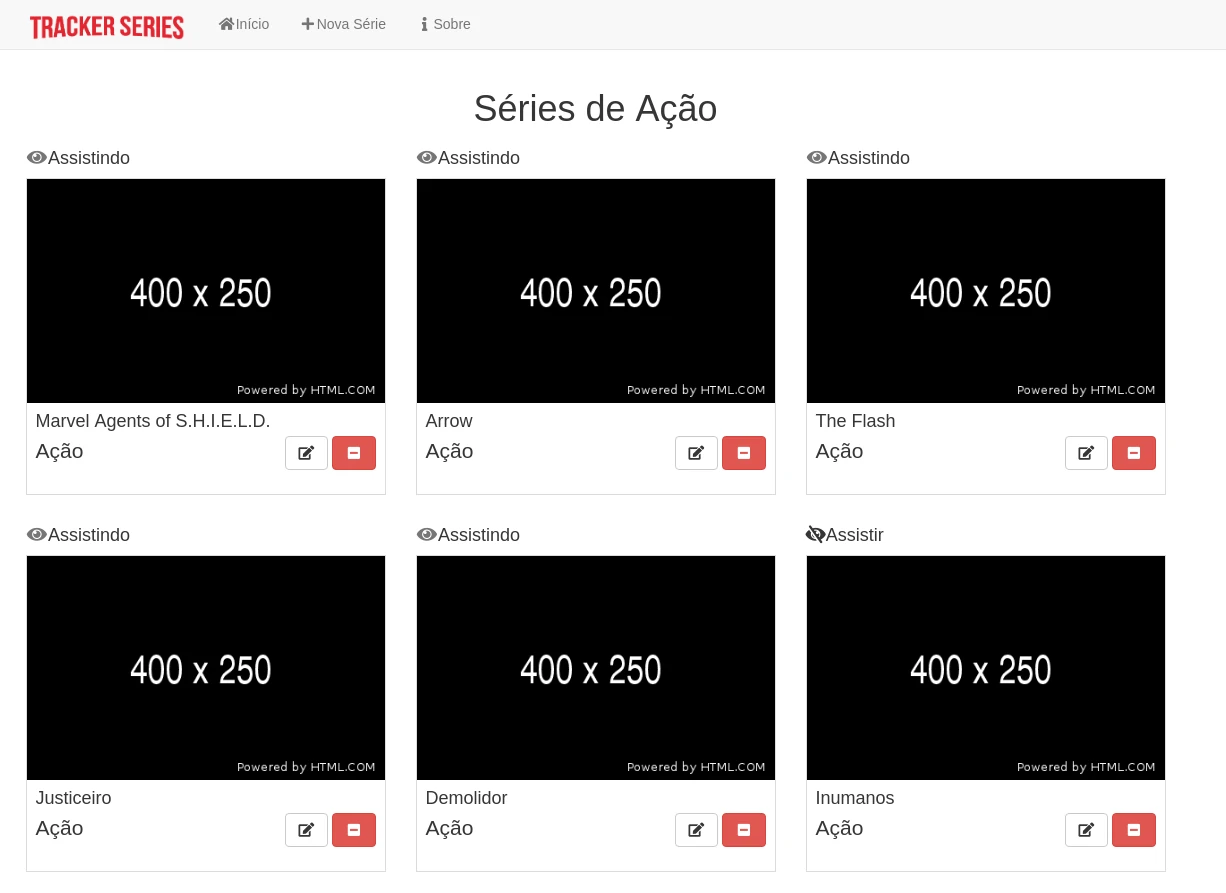
### Listagem de Série por Gênero

### Nova Série

### Sobre

## Informações importantes:
Este projeto foi desenvolvido com base no conhecimento adquirido no **ReactJS - Minicurso Gratuito** (Minhas Séries) promovido pelo **DevPleno** (www.devpleno.com).
**Participante:** Vitor de Souza Rodrigues
O minicurso não contou com certificado.