Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/vsantos1711/countries
🌎 A simple and responsive app from training my abilities with NextJS
https://github.com/vsantos1711/countries
nextjs react tailwindcss typescript
Last synced: 7 days ago
JSON representation
🌎 A simple and responsive app from training my abilities with NextJS
- Host: GitHub
- URL: https://github.com/vsantos1711/countries
- Owner: vsantos1711
- Created: 2023-12-17T20:02:40.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-06-25T18:49:42.000Z (6 months ago)
- Last Synced: 2024-06-25T20:39:20.508Z (6 months ago)
- Topics: nextjs, react, tailwindcss, typescript
- Language: TypeScript
- Homepage: https://countries-vsantos1711.vercel.app/
- Size: 709 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# 🗺️ Countries
_A app to see infos about the countries_

## Project Status

## Description
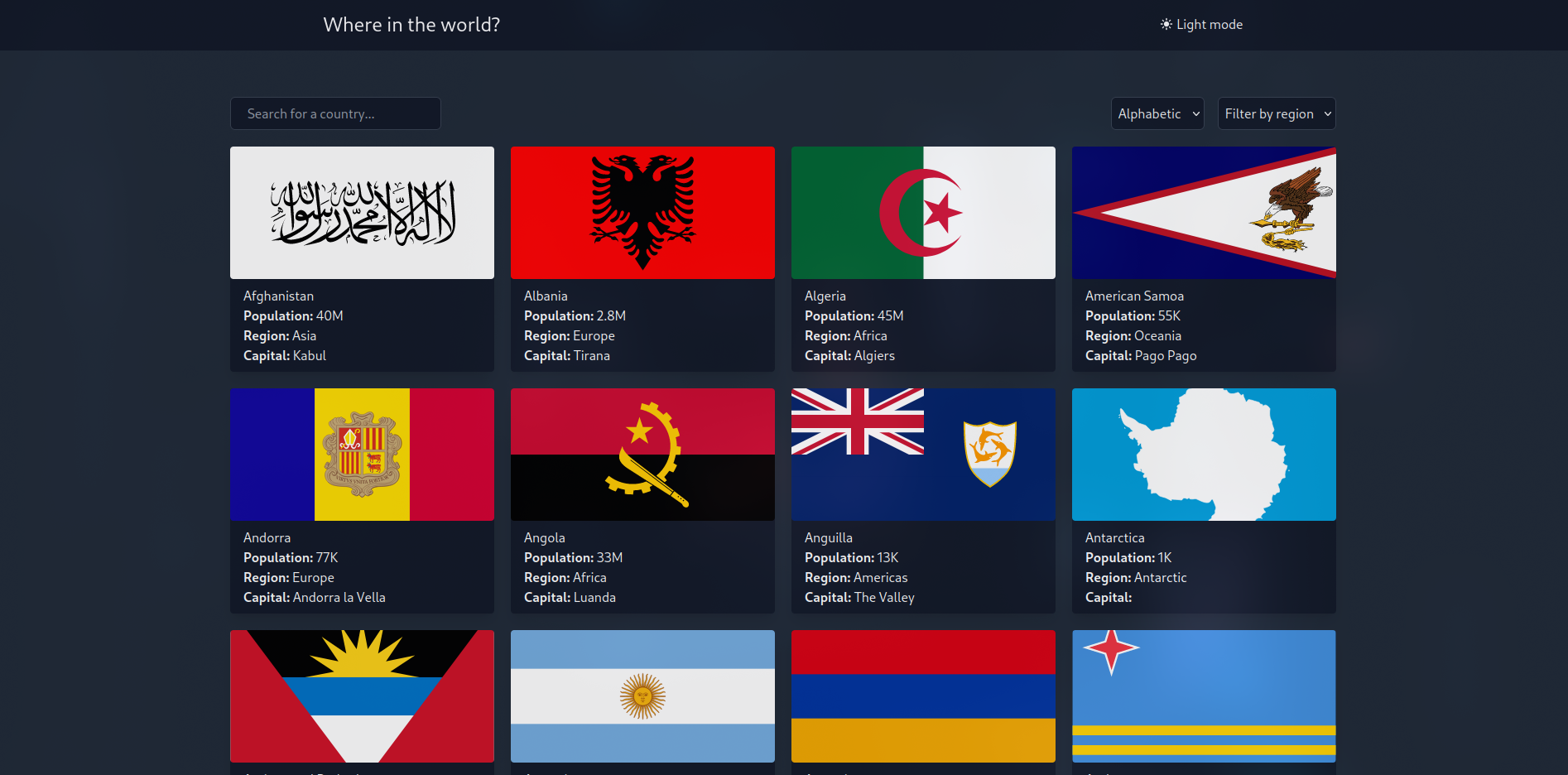
A simple Next.js application that provides a comprehensive overview of countries around the globe. Explore detailed information about each country, including population, area, capital, currency, and more.
## Technologies Used
- **[Next.js:](https://nextjs.org/)** The React framework used to build the Countries app, providing server-side rendering and static site generation.
- **[TypeScript:](https://www.typescriptlang.org/)** The primary programming language for the project, ensuring type safety and enhancing code quality.
- **[TailwindCSS:](https://tailwindcss.com/)** Utility-first CSS framework used for styling the Countries app quickly and efficiently.
## Running the project
1. Clone the repository and install dependencies:
```shell
git clone https://github.com/vsantos1711/countries.git && cd countries &&
pnpm install
```
2. Run the setup script, which takes care of installing dependencies, building packages and setting up the workspace:
```shell
pnpm run dev
```
## Contributors
