https://github.com/vsnaichuk/react-portfolio
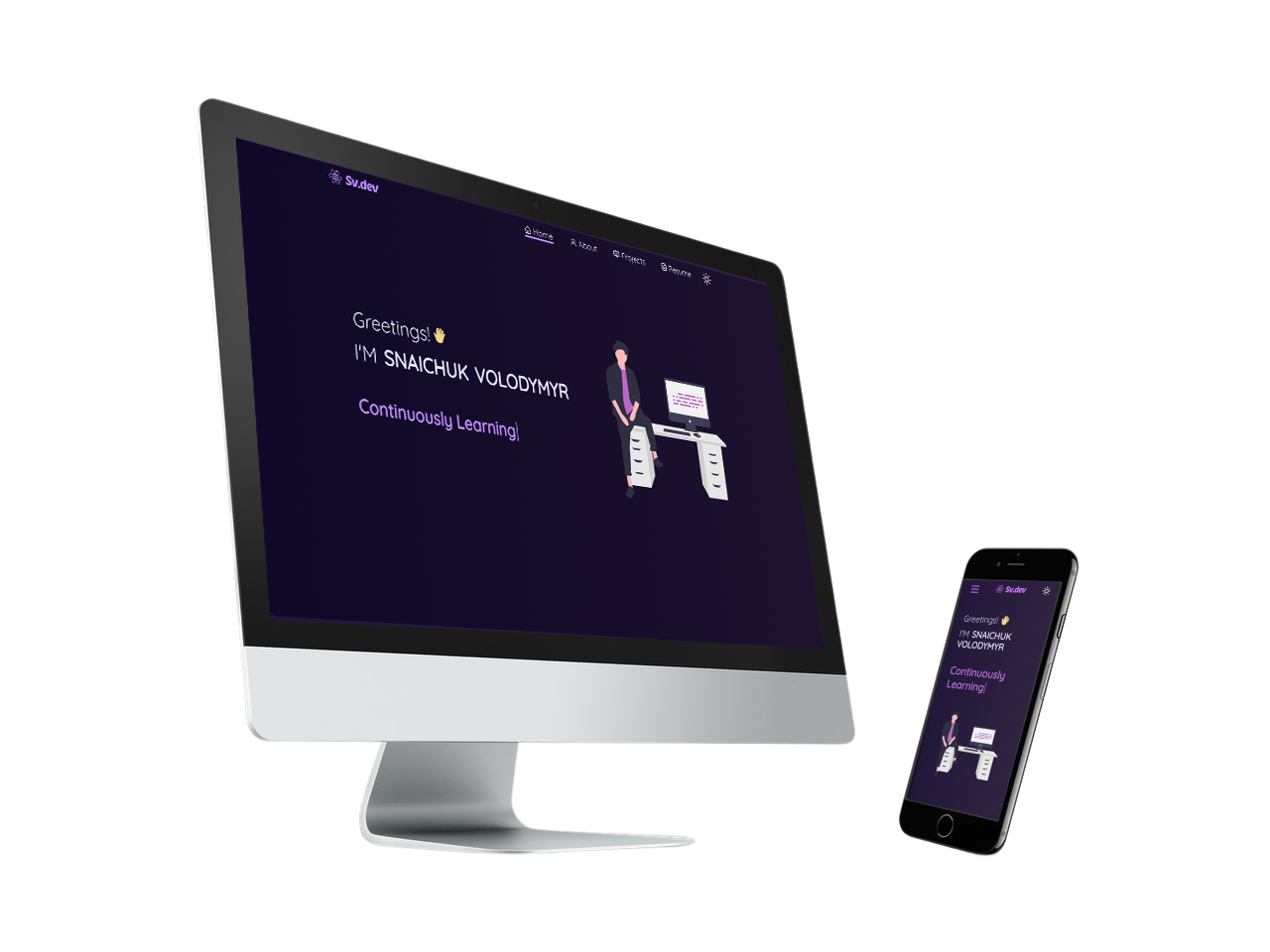
A portfolio website built with React.
https://github.com/vsnaichuk/react-portfolio
css github-calendar parallax-tilt particles portfolio progressive-web-app react react-portfolio reactjs typewriter typewriter-effect workbox
Last synced: 3 months ago
JSON representation
A portfolio website built with React.
- Host: GitHub
- URL: https://github.com/vsnaichuk/react-portfolio
- Owner: vsnaichuk
- License: mit
- Created: 2021-05-31T12:26:42.000Z (about 4 years ago)
- Default Branch: master
- Last Pushed: 2025-03-18T20:53:25.000Z (3 months ago)
- Last Synced: 2025-03-29T06:03:41.295Z (3 months ago)
- Topics: css, github-calendar, parallax-tilt, particles, portfolio, progressive-web-app, react, react-portfolio, reactjs, typewriter, typewriter-effect, workbox
- Language: JavaScript
- Homepage: https://sv-dev.netlify.app/
- Size: 1.2 MB
- Stars: 122
- Watchers: 3
- Forks: 51
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Portfolio Website
Sv.dev

## Description
Open-source portfolio website sv-dev.netlify.app
This project built using these technologies:
- React.js
- Vite
- SASS
- Cloudinary
- Netlify
## Installation
To run this project locally, follow these steps:
1. **Ensure you have Git and Node.js installed**:
- [Download and install Git](https://git-scm.com/downloads)
- [Download and install Node.js](https://nodejs.org/en/download/)
2. **Clone the repository**:
Open your terminal (or Git Bash) and run the following command to clone the repository:
```bash
git clone https://github.com/vsnaichuk/react-portfolio
```
3. **Navigate to the project directory:**
```bash
cd react-portfolio
```
4. **Install the project dependencies:**
```bash
npm install
```
5. **Run the project:** To start the project, use the following command:
```bash
npm run start
```
## Contact
If you have any questions, suggestions, or would like to collaborate, feel free to reach out!
- **Email**: [email protected]
- **GitHub**: [vsnaichuk](https://github.com/vsnaichuk)
- **LinkedIn**: [vsnaichuk](https://www.linkedin.com/in/vsnaichuk/)
- **Twitter**: [v_snaichuk](https://twitter.com/v_snaichuk)
Looking forward to hearing from you!
## Credits
Website design inspired by [Soumyajit4419's portfolio](https://github.com/soumyajit4419/Portfolio)