https://github.com/vtrbo/dot-thing
⚙ Symbol '.' Triggered code input.
https://github.com/vtrbo/dot-thing
extension vscode
Last synced: 3 months ago
JSON representation
⚙ Symbol '.' Triggered code input.
- Host: GitHub
- URL: https://github.com/vtrbo/dot-thing
- Owner: vtrbo
- License: mit
- Created: 2022-07-01T10:17:56.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2022-07-31T06:58:00.000Z (almost 3 years ago)
- Last Synced: 2025-02-14T01:49:01.910Z (5 months ago)
- Topics: extension, vscode
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=vtrbo.dot-thing
- Size: 1.46 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README

Dot Thing
这是一款通过符号'.'更快键入代码的 vscode 插件。
This is a Vscode plugin passing symbol '.' to type content quickly.
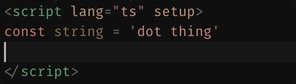
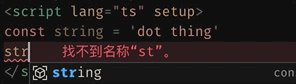
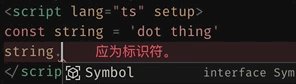
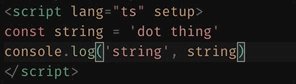
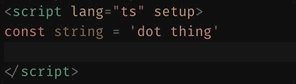
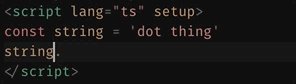
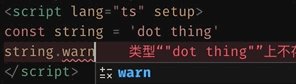
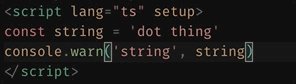
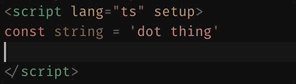
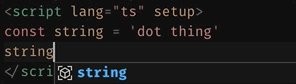
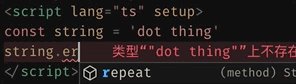
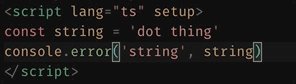
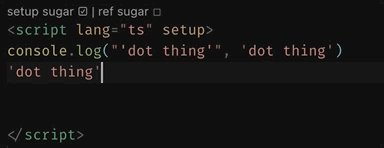
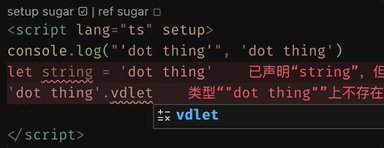
## 效果图 Effect Picture
- 你可以通过键入 XXX.log 实现 console.log('XXX', XXX) 的快速日志输出

- 你可以通过键入 XXX.info 实现 console.info('XXX', XXX) 的快速日志输出

- 你可以通过键入 XXX.warn 实现 console.warn('XXX', XXX) 的快速日志输出

- 你可以通过键入 XXX.error 实现 console.error('XXX', XXX) 的快速日志输出

- 你可以通过键入 XXX.var 实现 var typeof XXX = XXX 的快速变量声明

- 你可以通过键入 XXX.let 实现 let typeof XXX = XXX 的快速变量声明

- 你可以通过键入 XXX.const 实现 const typeof XXX = XXX 的快速常量声明

## 自定义配置 Custom Settings
你可以添加自定义配置。
### 配置项 dotThing.options
类型是 IOption 数组。
#### 默认配置 Default Options
##### settings.json
```json
{
"dotThing.options": [
{
"target": "log",
"format": "console.log($label, $value)",
"depict": "打印基本日志快捷键入"
},
{
"target": "info",
"format": "console.info($label, $value)",
"depict": "打印信息日志快捷键入"
},
{
"target": "warn",
"format": "console.warn($label, $value)",
"depict": "打印警告日志快捷键入"
},
{
"target": "error",
"format": "console.error($label, $value)",
"depict": "打印错误日志快捷键入"
},
{
"target": "var",
"format": "var $stamp = $value",
"depict": "声明全局变量快捷键入"
},
{
"target": "let",
"format": "let $stamp = $value",
"depict": "声明局部变量快捷键入"
},
{
"target": "const",
"format": "const $stamp = $value",
"depict": "声明局部常量快捷键入"
}
]
}
```
IOption属性
| 键 | 名 | 类型 |
| --- | --- | --- |
| target | 关键字 | string |
| format | 格式化样式 | string |
| depict | 描述信息 | string |
format 属性支持插值表达式。
format 插值
| 名称 | 描述 |
| --- | --- |
| $simple | 类型简写 基于 $stamp 取的值 |
| $stamp | 内容标识 |
| $label | 标签名 |
| $value | 输入值 |
顺便提一下,除了效果图,你还可以这么玩...
##### settings.json (这么玩,才是这个插件的灵魂)
```json
{
"dotThing.options": [
{
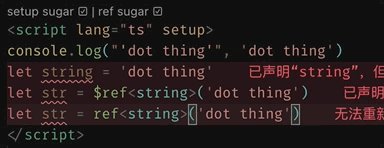
"target": "vtLet",
"format": "let $simple = $ref<$stamp>($value)",
"depict": "vue setup $ref let 变量声明"
},
{
"target": "vrLet",
"format": "let $simple = ref<$stamp>($value)",
"depict": "vue setup ref let 变量声明"
}
]
}
```
##### 效果 (更多快捷键入还等待着你们自己去挖掘)

### 配置项 dotThing.languages
类型是字符串数组
#### 默认配置 Default Languages
##### settings.json
```json
{
"dotThing.languages": [
"html",
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"vue"
]
}
```
## License
[MIT](./LICENSE) License © 2022 [Victor Bo](https://github.com/vtrbo)
