https://github.com/vueform/vueform
Open-Source Form Framework for Vue
https://github.com/vueform/vueform
form form-builder form-generation form-generator form-generator-vue3 forms forms-builder vue vue-form vue-form-builder vue-form-generator vue2 vue3 vueform vueforms vuejs vuejs2 vuejs3
Last synced: 8 months ago
JSON representation
Open-Source Form Framework for Vue
- Host: GitHub
- URL: https://github.com/vueform/vueform
- Owner: vueform
- License: mit
- Created: 2022-07-14T16:39:45.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2025-04-04T08:04:20.000Z (8 months ago)
- Last Synced: 2025-04-06T09:01:32.408Z (8 months ago)
- Topics: form, form-builder, form-generation, form-generator, form-generator-vue3, forms, forms-builder, vue, vue-form, vue-form-builder, vue-form-generator, vue2, vue3, vueform, vueforms, vuejs, vuejs2, vuejs3
- Language: JavaScript
- Homepage: https://vueform.com
- Size: 30 MB
- Stars: 1,235
- Watchers: 7
- Forks: 90
- Open Issues: 17
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: .github/CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
[](https://vueform.com?cid=vueform)
# Vueform
Vueform is an open-source form framework for Vue.js.
It standardizes the entire form building process, while taking care of everything from rendering to validation and processing:
- 25+ form elements with multi-file uploads, date pickers and rich text editor
- element nesting and repeating
- a complete theming and templating system with Tailwind support
- 50+ validators with async, dependent and custom rules
- conditional logic with and/or condition groups
- built-in form steps support
- translating form contents and global i18n support
- fully accessible
- ... and many more
## Get Started
Create your first Vueform project using your favourite package manager:
```bash
npm create vueform@latest
```
```bash
yarn create vueform
```
```bash
pnpm create vueform
```
```bash
bun create vueform
```
#### Manual Installation
To manually install Vueform, use our [Installation Wizard](https://vueform.com/docs/installation?cid=vueform). This wizard will guide you through the necessary steps for a hassle-free setup.
## Documentation
For a detailed understanding of Vueform, its features, and how to use them, refer to our [Documentation](https://vueform.com/docs/rendering-forms?cid=vueform).
## Examples
Explore real-world applications of Vueform with some of our examples. Whether you're building a simple contact form or a complex multi-step questionnaire, these examples will give you ideas how to leverage Vueform features in your projects.
- [Simple form](https://vueform.com/examples/basics-simple-form?cid=vueform)
- [Complex form](https://vueform.com/examples/basics-complex-form?cid=vueform)
- [Multi-step form](https://vueform.com/examples/basics-multi-step-form?cid=vueform)
- [Inline form builder](https://vueform.com/examples/basics-form-builder?cid=vueform)
- ... more to come
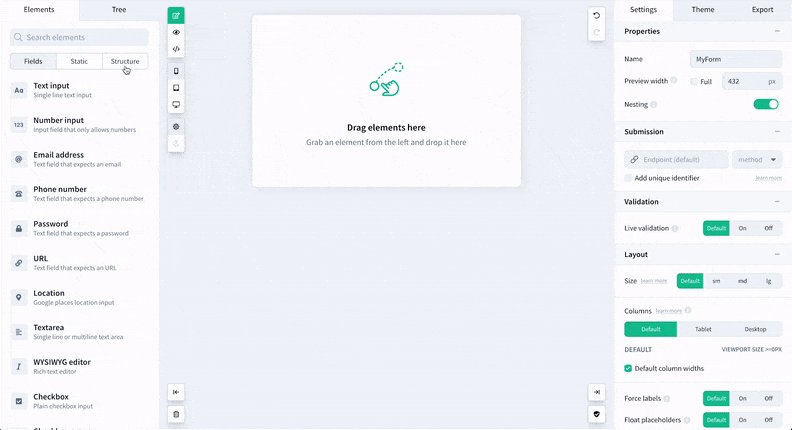
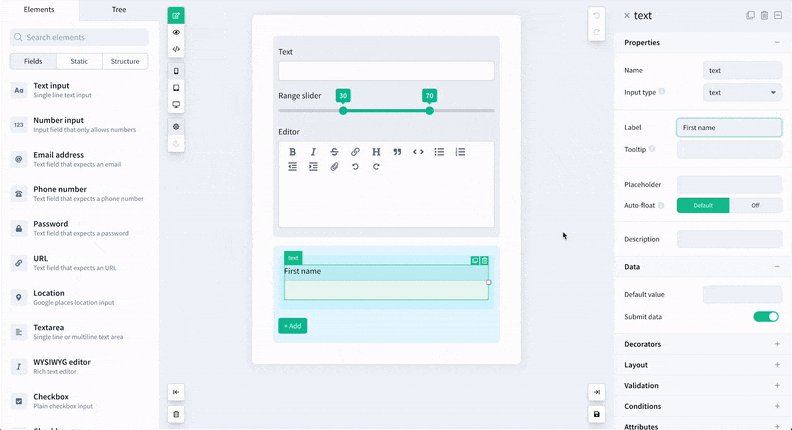
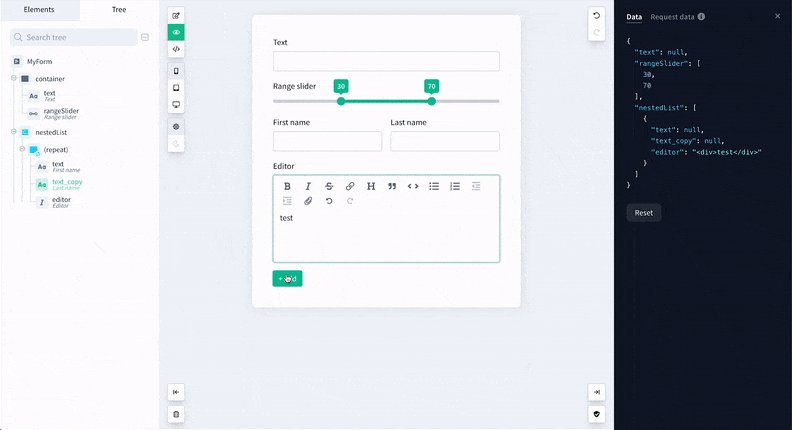
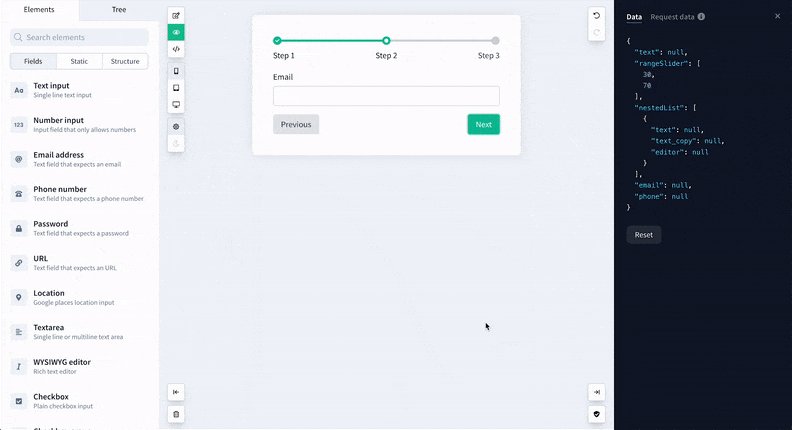
## Drag and Drop
Build forms even quicker using our drag and drop form builder tool and export the code as a native Vue component: [https://builder.vueform.com/demo](https://builder.vueform.com/demo?cid=vueform)
[](https://builder.vueform.com/demo?cid=vueform)
## Contribute
We welcome contributors of all levels and backgrounds. Whether you're fixing bugs, enhancing functionality, or updating documentation, your efforts help strengthen Vueform for everyone.
Here are a few ideas how can your contribute:
- **Report bugs** to help us maintain stability. Please check our [reporting bugs](https://vueform.com/community/reporting-bugs?cid=vueform) guide.
- **Share ideas** for innovative features or improvements in [Ideas](https://github.com/vueform/vueform/discussions/categories/ideas).
- **Ask questions** to clarify doubts in [Questions](https://github.com/vueform/vueform/discussions/categories/questions) and let others find it later.
- **Send pull** requests for code enhancements or fixes. Please check our [contribution guide](https://vueform.com/community/contribution-guide?cid=vueform#send-a-pull-request).
- **Help with translating** Vueform to new [languages](https://github.com/vueform/vueform/tree/main/locales).
## Development
For those interested in diving deeper into Vueform's inner workings, you can set up a local development environment. Please follow our guide for setup instructions.
### Clone
Clone Vueform into your local environment.
```bash
git clone https://github.com/vueform/vueform.git
```
### Setup
[Setup](https://vueform.com/docs/installation?cid=vueform#manual-installation) Vueform in a test environment and import the source files for Vueform plugin.
```js
import { vueform } from '@vueform/vueform/src'
```
Now you can make changes in the `src` directory and you should see their effect in your test environment.
### Test
Once you're finished make sure that all the tests are still passing.
```bash
npm run test
```
### Build
If everything looks good, run the build script.
```bash
npm run build
```
## Follow Us
## License
[MIT](https://github.com/vueform/vueform/blob/main/LICENSE)


