https://github.com/vuejs/vue-syntax-highlight
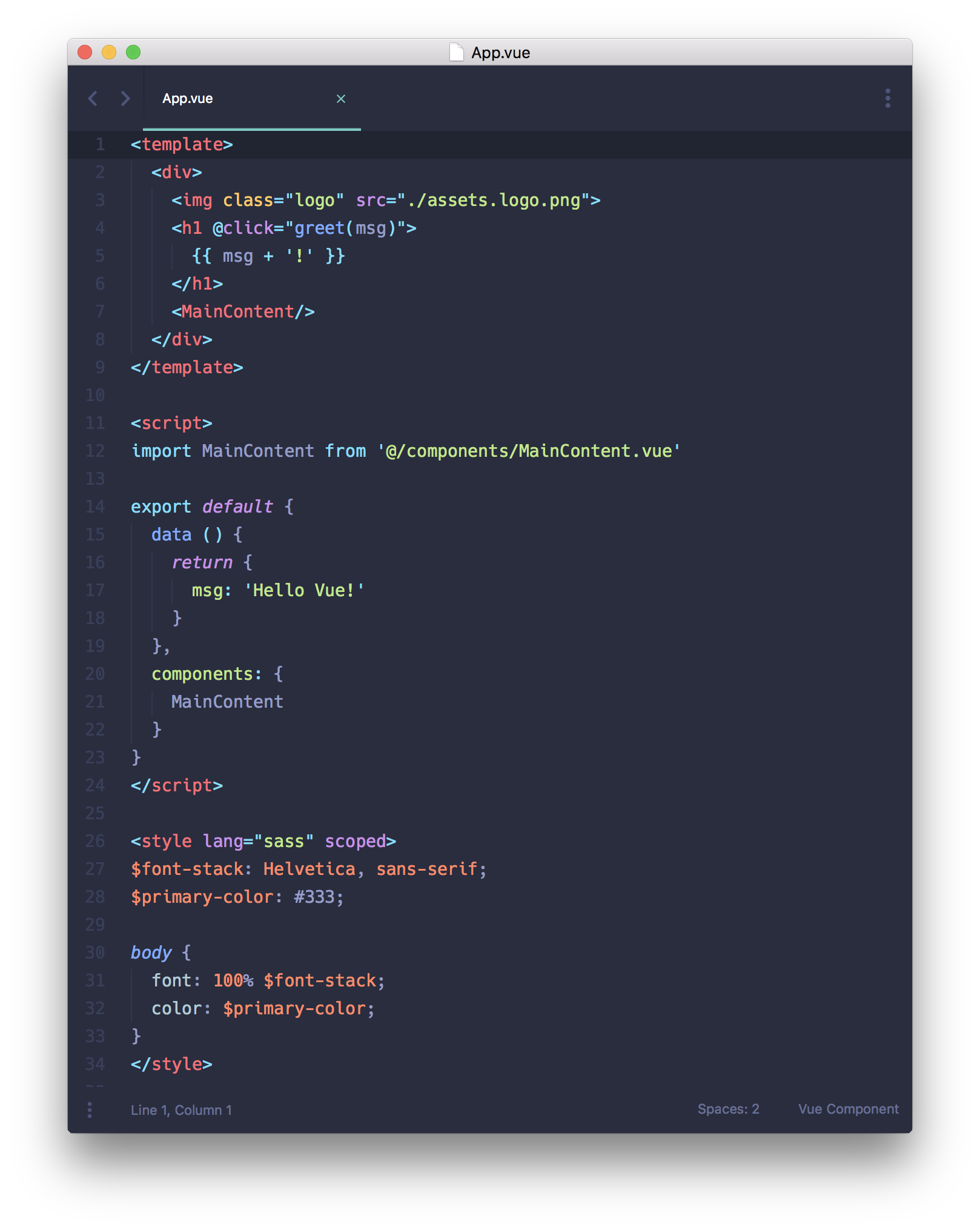
💡 Sublime Text syntax highlighting for single-file Vue components
https://github.com/vuejs/vue-syntax-highlight
Last synced: 9 months ago
JSON representation
💡 Sublime Text syntax highlighting for single-file Vue components
- Host: GitHub
- URL: https://github.com/vuejs/vue-syntax-highlight
- Owner: vuejs
- License: mit
- Created: 2014-11-17T19:45:30.000Z (about 11 years ago)
- Default Branch: master
- Last Pushed: 2023-10-30T07:25:41.000Z (over 2 years ago)
- Last Synced: 2025-05-07T23:35:11.154Z (9 months ago)
- Homepage:
- Size: 423 KB
- Stars: 1,488
- Watchers: 40
- Forks: 231
- Open Issues: 29
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-vue - Vue Syntax Highlight - Sublime Text syntax highlighting for single-file Vue components ` 📝 7 months ago` (Dev Tools [🔝](#readme))
- awesome-vue-cn - **Sublime Text ★164**
- awesome-vuejs - **Sublime Text ★244**
- awesome-vue - vue-syntax-highlight - syntax-highlight?style=social) - Sublime Text语法高亮 (UI组件)
- awesome-vue - vue-syntax-highlight - Sublime Text语法高亮 (UI组件)
- awesome-github-vue - vue-syntax-highlight - Sublime Text语法高亮 (UI组件)
- awesome - vue-syntax-highlight - Sublime Text语法高亮 (UI组件)
- awesome-vue-refactor - **Sublime Text ★244**
- awesome-vue-zh - Vue语法高亮显示 - 针对单个文件Vue组件的崇高文本语法高亮显示. (叫研发工具组 / 源代码编辑)
- awesome-github-vue - vue-syntax-highlight - Sublime Text语法高亮 (UI组件)
- awesome-vue-js - Vue Syntax-highlight
- awesome-github-star - vue-syntax-highlight - file Vue components | vuejs | 1482 | (Others)
- awesome-vue - Vue Syntax Highlight ★1212 - Sublime Text syntax highlighting for single-file Vue components. (Dev Tools / Source Code Editing)
- awesome-vue - Vue Syntax Highlight - Sublime Text syntax highlighting for single-file Vue components. (Dev Tools / Source Code Editing)
- awesome-vue - Vue Syntax Highlight - Sublime Text syntax highlighting for single-file Vue components. (Components & Libraries / Dev Tools)
README
# Vue Syntax Highlight
**Note:** The `master` branch hosts the `tmLanguage` based implementation that is distributed to Sublime Text build < 3153. It is also used to power GitHub's syntax highlight of `*.vue` files in [linguist](https://github.com/github/linguist).
For a newer implementation of the syntax that is distributed to build >=3153, See the [new](https://github.com/vuejs/vue-syntax-highlight/tree/new) branch.
---
Sublime Text Syntax highlighting for single-file [Vue.js](http://vuejs.org) components (enabled by [vue-loader](https://github.com/vuejs/vue-loader) or [vueify](https://github.com/vuejs/vueify)).

### Install
- Via Package Control: search for `Vue Syntax Highlight`.
- Manual: clone this repo into your Sublime `Packages` folder.
**Additional Installation Requirements:** In order to get proper syntax highlighting for pre-processors (e.g. Jade, SASS, CoffeeScript) you will also need to install the corresponding packages for each of them.
### Enabling JSX Highlighting
The `` block uses the syntax highlighting currently active for you normal `.js` files. To support JSX highlighting inside Vue files, just set [Babel javascript highlighting package](https://packagecontrol.io/packages/Babel), which supports JSX, as your default JS highlighting. **Note you may need to explicitly disable Sublime's default `JavaScript` package to make it work.**
### License
[MIT](http://opensource.org/licenses/MIT)