https://github.com/vuepress-reco/vuepress-theme-reco
🎨 This is the repo for vuepress-theme-reco 2.
https://github.com/vuepress-reco/vuepress-theme-reco
vuepress
Last synced: 18 days ago
JSON representation
🎨 This is the repo for vuepress-theme-reco 2.
- Host: GitHub
- URL: https://github.com/vuepress-reco/vuepress-theme-reco
- Owner: vuepress-reco
- License: mit
- Created: 2021-03-20T16:34:25.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2025-04-01T18:53:29.000Z (2 months ago)
- Last Synced: 2025-05-09T12:05:50.105Z (23 days ago)
- Topics: vuepress
- Language: TypeScript
- Homepage: https://vuepress-theme-reco.recoluan.com
- Size: 4.78 MB
- Stars: 635
- Watchers: 5
- Forks: 209
- Open Issues: 22
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome - vuepress-reco/vuepress-theme-reco - 🎨 This is the repo for vuepress-theme-reco 2. (TypeScript)
README






## 🔥 vuepress-theme-reco
> This is reco theme 2.0, and the 1.0 repository has been migrated to [vuepress-theme-reco-1.x](https://github.com/vuepress-reco/vuepress-theme-reco-1.x)
In the past, theme `reco` has been supported by many friends, I am very honored, it changed my life, and I also made a lot of friends. But I don't think it is professional and flexible, and sometimes some advanced features require certain professionalism. I know that this is not easy for some Non-FE professional friends.
Some functions of `[email protected]` refer to the default theme of `[email protected]`, but it is no longer magically changed on the default theme like `0.x` and `1.x`. This is a new set of solutions, such as The style adopts the `tailwindCSS` scheme, and the page extension capability is realized through the plugin `@vuepress-reco/vuepress-plugin-page`.
At the same time, you must rely on this document to configure your project. You cannot compare it with the official default theme document, because only a small amount of configuration overlaps with the official default theme document.
**Please move [Demo](https://www.recoluan.com/) and [Docs](https://vuepress-theme-reco.recoluan.com/) to play!**
## Quick Start
**npx**
```bash
# Init,and choose 2.x
npx @vuepress-reco/theme-cli init
```
**npm**
```bash
# Init,and choose 2.x
npm install @vuepress-reco/[email protected] -g
theme-cli init
```
**yarn**
```bash
# Init,and choose 2.x
yarn global add @vuepress-reco/[email protected]
theme-cli init
```
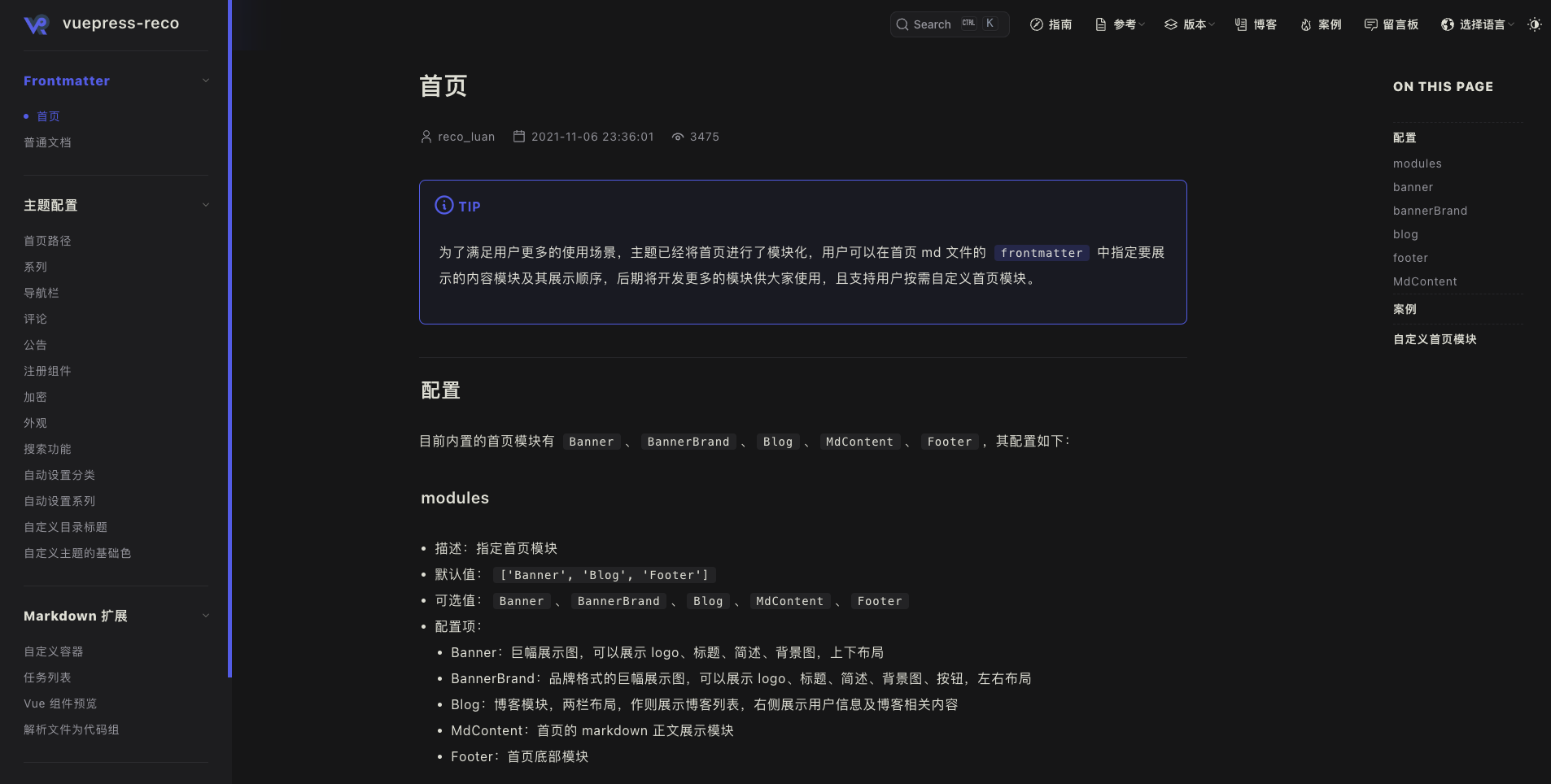
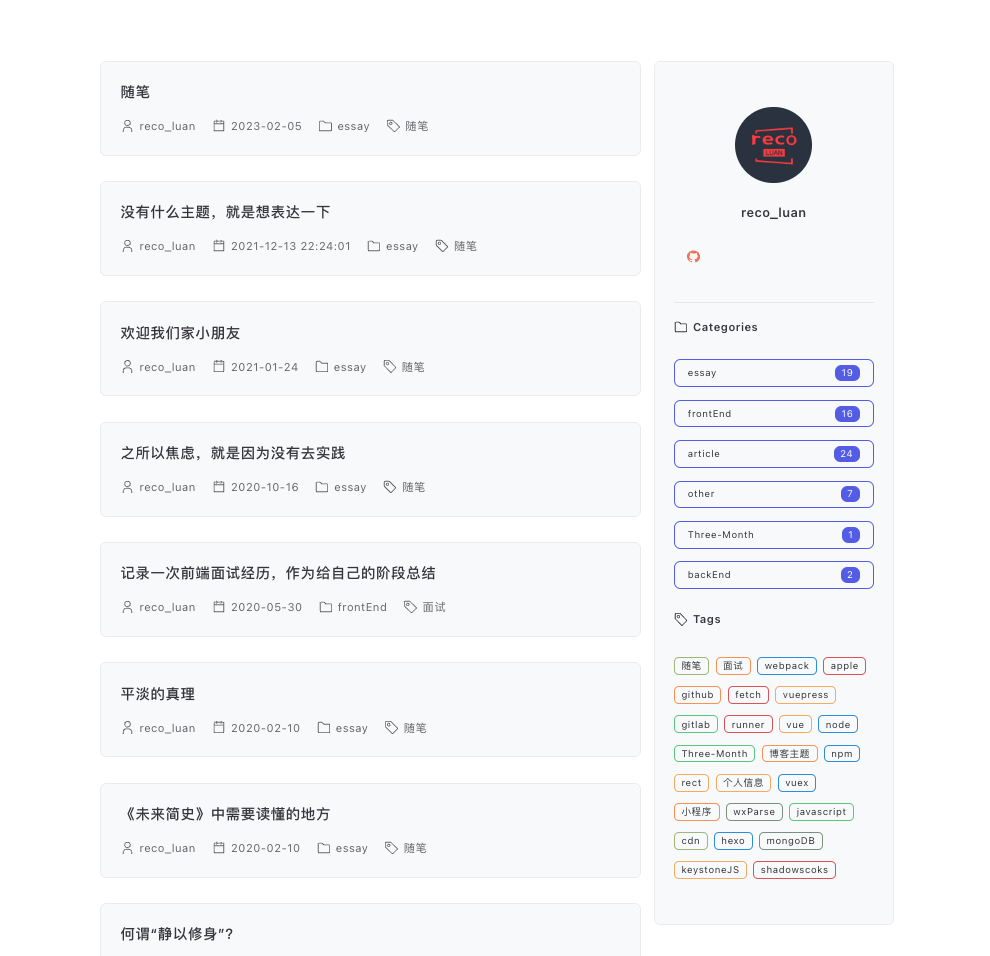
## Preview






## Alpha Todo List
### Functions
- [x] 自定义首页功能
- [x] nprogress 插件
- [x] back-to-top 插件
- [x] comment 插件(目前仅支持 valine,vssue 还没有支持 Vue3)
- [x] container 插件
- [x] 公告 插件
- [x] 代码预览 插件
- [x] 按照文件夹自动进设置 categories
- [ ] ~~提供 tailwind 自定义 config 入口(后续官方所有风格和插件均采用 css + taiwindcss 方案)~~
- [ ] ~~根据 tag 生成神经网络图(参考 obsidian)~~
- [ ] ~~加密功能~~
- [ ] ~~loading 功能~~
- [ ] ~~增加 icon 功能~~
- [ ] ~~提供自定义任意页面的 API~~
### Optimizations
- [x] 完善文档
- [x] 侧边栏样式优化
- [x] 去除 scss,采用 css + postcss 方案
- [ ] ~~PWA 样式优化~~
## Beta Todo List
- [x] 增加 icon 功能
- [x] 整站加密
- [ ] 提供 tailwind 自定义 config 入口(后续官方所有风格和插件均采用 css + taiwindcss 方案)
- [ ] PWA 样式优化
- [x] algolia 搜索样式优化
- [x] comment 插件增强
- [ ] 增加图片适配暗色模式的配置
- [x] 对指定文件夹进行功能支持,比如 series、docs、blogs
## Contributors
**P.S. Thanks to the two beauties for their contributions to the theme logo: Zoey and 冰冰.**

