https://github.com/wai-technologies/raaghu-react
Raaghu Design System - React, is a design system for modern web apps, which is an open source, Bootstrap enabled collection of reusable elements and components guided by clear standards, capable of giving the designers the necessary tools to develop beautiful, responsive and engaging product experiences.
https://github.com/wai-technologies/raaghu-react
bootstrap fluentui rds-components rds-elements react storybook typescript
Last synced: 26 days ago
JSON representation
Raaghu Design System - React, is a design system for modern web apps, which is an open source, Bootstrap enabled collection of reusable elements and components guided by clear standards, capable of giving the designers the necessary tools to develop beautiful, responsive and engaging product experiences.
- Host: GitHub
- URL: https://github.com/wai-technologies/raaghu-react
- Owner: Wai-Technologies
- License: mit
- Created: 2024-01-15T05:58:49.000Z (over 1 year ago)
- Default Branch: staging
- Last Pushed: 2025-03-22T08:03:35.000Z (about 1 month ago)
- Last Synced: 2025-03-23T13:40:55.019Z (about 1 month ago)
- Topics: bootstrap, fluentui, rds-components, rds-elements, react, storybook, typescript
- Language: TypeScript
- Homepage: https:\\raaghu.ai
- Size: 140 MB
- Stars: 184
- Watchers: 3
- Forks: 11
- Open Issues: 418
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Security: SECURITY.md
Awesome Lists containing this project
README
[](https://github.com/Wai-Technologies/raaghu-react/blob/production/LICENSE)
[](https://github.com/Wai-Technologies/raaghu-react/stargazers)

[](https://github.com/Wai-Technologies/raaghu-react/issues)
[](https://github.com/Wai-Technologies/raaghu-react/network/members)
[](https://github.com/Wai-Technologies/raaghu-react/graphs/contributors)
[](https://react.raaghu.ai/)
[](https://github.com/Wai-Technologies/raaghu-react/actions)
[](https://github.com/Wai-Technologies/raaghu-react/commits/main)
[](https://github.com/Wai-Technologies/raaghu-react)
Contents
- [What is Raaghu Design System?](#raaghu-intro)
- [Why Choose Raaghu Design System??](#why)
- [How Raaghu Design System Works?](#how)
- [Features](#features)
- [More about Raaghu Design System](#learn-more)
- [Raaghu Resources](#insights)
- [Getting Started with Raaghu](#started)
- [License](#license)
- [Communities](#communities)
- [How to Contribute](#contribute)
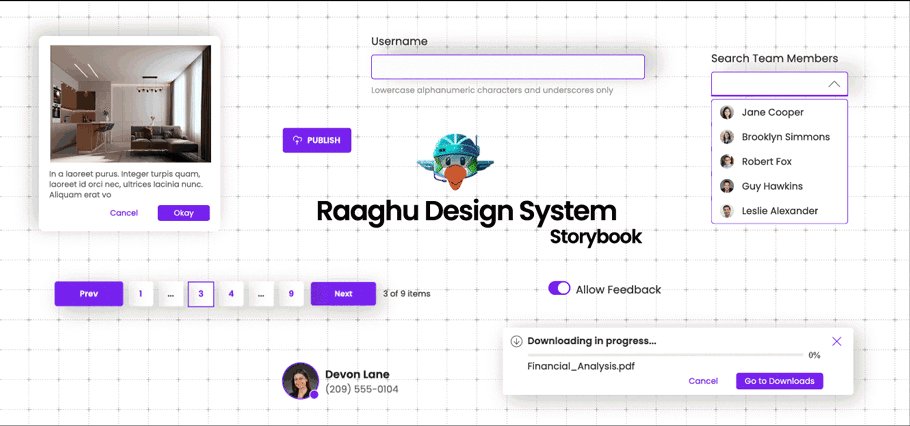
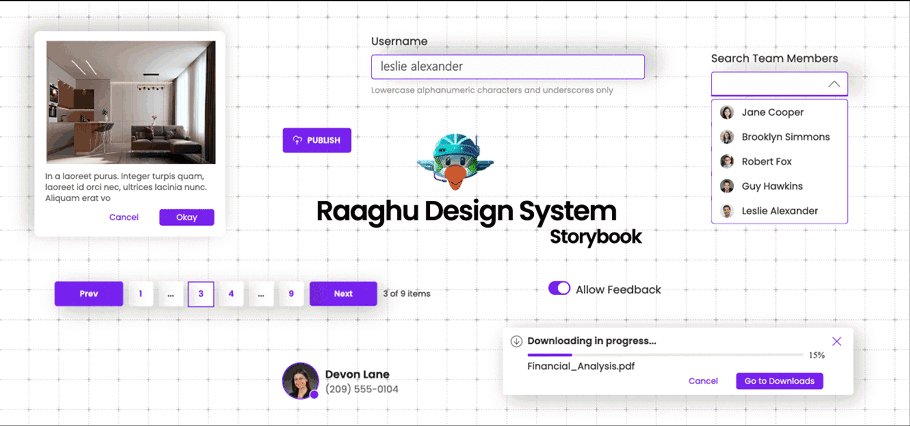
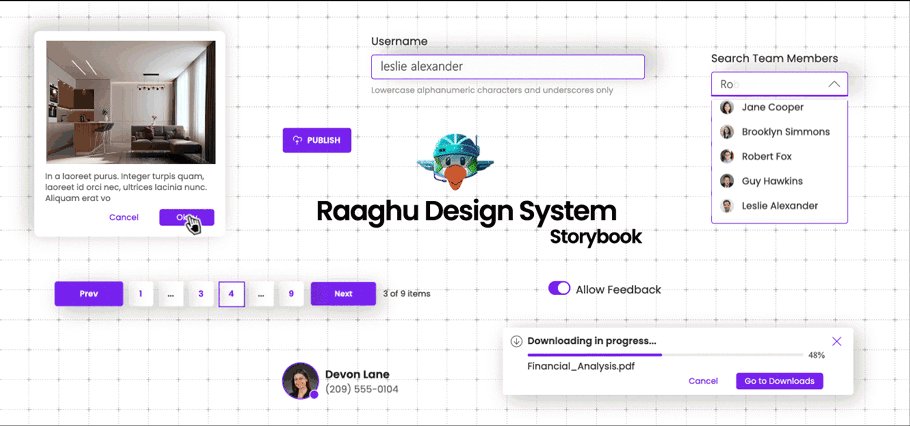
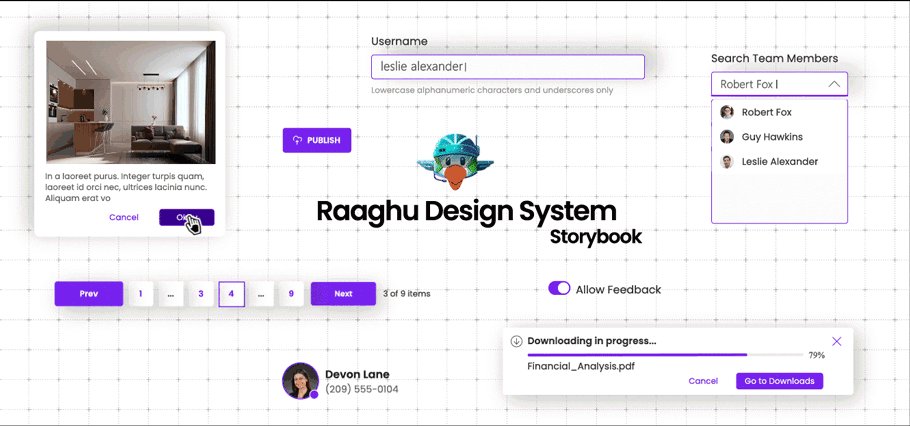
## What is Raaghu Design System?
The Raaghu Design System is an AI-powered, component-driven development platform backed by a large, active community. We continuously enhance our platform by adding app shells, layouts, and component designs, which are transformed into coded components by AI Pundit and community members, enriching our component library. Each design component is seamlessly connected to code through Figma Code Connect, allowing designers and developers to achieve 3x faster front-end development. All components are rigorously tested using Chromatic to ensure quality and reliability.
Built on a Robust Technology Stack








Design System offers a Figma design kit available on the Figma Community and provides well-tested UI components documented in Storybook.
## Why Choose Raaghu Design System?
## How Raaghu Design System Works?
The Raaghu Design System streamlines front-end development by combining an AI-powered component-driven approach with seamless design-to-code integration. Designers use the Figma design kit, available on the Figma Community, to create prototypes, which are automatically linked to code via Figma Code Connect. Raaghu’s AI Pundit converts these designs into fully functional, reusable components, documented in Storybook. Continuous updates from community contributors and rigorous testing with Chromatic ensure quality, enabling designers and developers to achieve up to 3x faster development.

Thought the CI/CD pipelines the components are deployed to the wireframe design and form a page

## More about Raaghu Design System
Accelerate Your Frontend Development with raaghu!
Supercharge Your React Projects with Raaghu
Introduction to Raaghu
Building Web Apps with Raaghu Source Code
Building Web Apps with Raaghu Package
Storybook - Backbone of Raaghu Design System
## Getting Started with Raaghu
- [Setup Your Development Environment](https://github.com/Wai-Technologies/raaghu-react/wiki#setup-your-development-environment): Start using Raaghu Design System by referring to our docs on Wiki.
- [Getting Started](https://github.com/Wai-Technologies/raaghu-react/wiki/Getting-Started/#running-the-solution): Create a common Library, Component, Screens etc.
- [Create new solution](): Guide to create new React Solution.
- [Storybook](https://react.raaghu.ai/): Build bulletproof UI components faster.
- [Demo](https://demo.raaghu.ai/): Explore our demo to see our customizable platform.
- [Figma UI Kit](https://raaghu.ai/figma-ui-kit): Preview & download Figma designs.
- [Toolkit](https://raaghu.ai/vs-code-extension): Boost productivity by 3x with a suite of tools.
- [CLI](https://raaghu.ai/cli): Streamline and automate your development workflow with a robust CLI.
## License
This project is licensed under the MIT License - see the [`LICENSE`](https://github.com/Wai-Technologies/raaghu-react/blob/production/LICENSE) file for details.
[](https://in.linkedin.com/company/waitechnologies)
[](https://twitter.com/WaiTechnologies)
[](https://www.youtube.com/@wai-technologies)
We :hearts: our contributors and we will be more than happy to see any kind of positive contribution and stay committed for a safe environment in the community.
If you wish to contribute, you can work on any features listed here or create one on your own. After adding your code, please send us a Pull Request.
We expect our contributors to participate at it's highest potential and abide by our Code of Conduct. Please read and follow it.
Let's build a great community and software together :relaxed: