https://github.com/wajeht/gains
All in one tools to help strength athletes load the right amount of training dosage!
https://github.com/wajeht/gains
bench bodybuilding deadlift fitness gains powerlifting squat tracker vue vue-cli vuejs workout
Last synced: 8 months ago
JSON representation
All in one tools to help strength athletes load the right amount of training dosage!
- Host: GitHub
- URL: https://github.com/wajeht/gains
- Owner: wajeht
- License: gpl-3.0
- Created: 2022-06-19T04:27:05.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-08-31T06:18:34.000Z (about 1 year ago)
- Last Synced: 2025-02-15T08:55:59.072Z (8 months ago)
- Topics: bench, bodybuilding, deadlift, fitness, gains, powerlifting, squat, tracker, vue, vue-cli, vuejs, workout
- Language: Vue
- Homepage: https://gains.jaw.dev/
- Size: 26.8 MB
- Stars: 8
- Watchers: 0
- Forks: 0
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: docs/CODE_OF_CONDUCT.md
- Security: docs/SECURITY.md
Awesome Lists containing this project
README

#
💪 Gains
[](https://github.com/wajeht/gains/actions/workflows/deploy.yml) [](https://www.gnu.org/licenses/gpl-3.0) [](https://github.com/wajeht/gains)
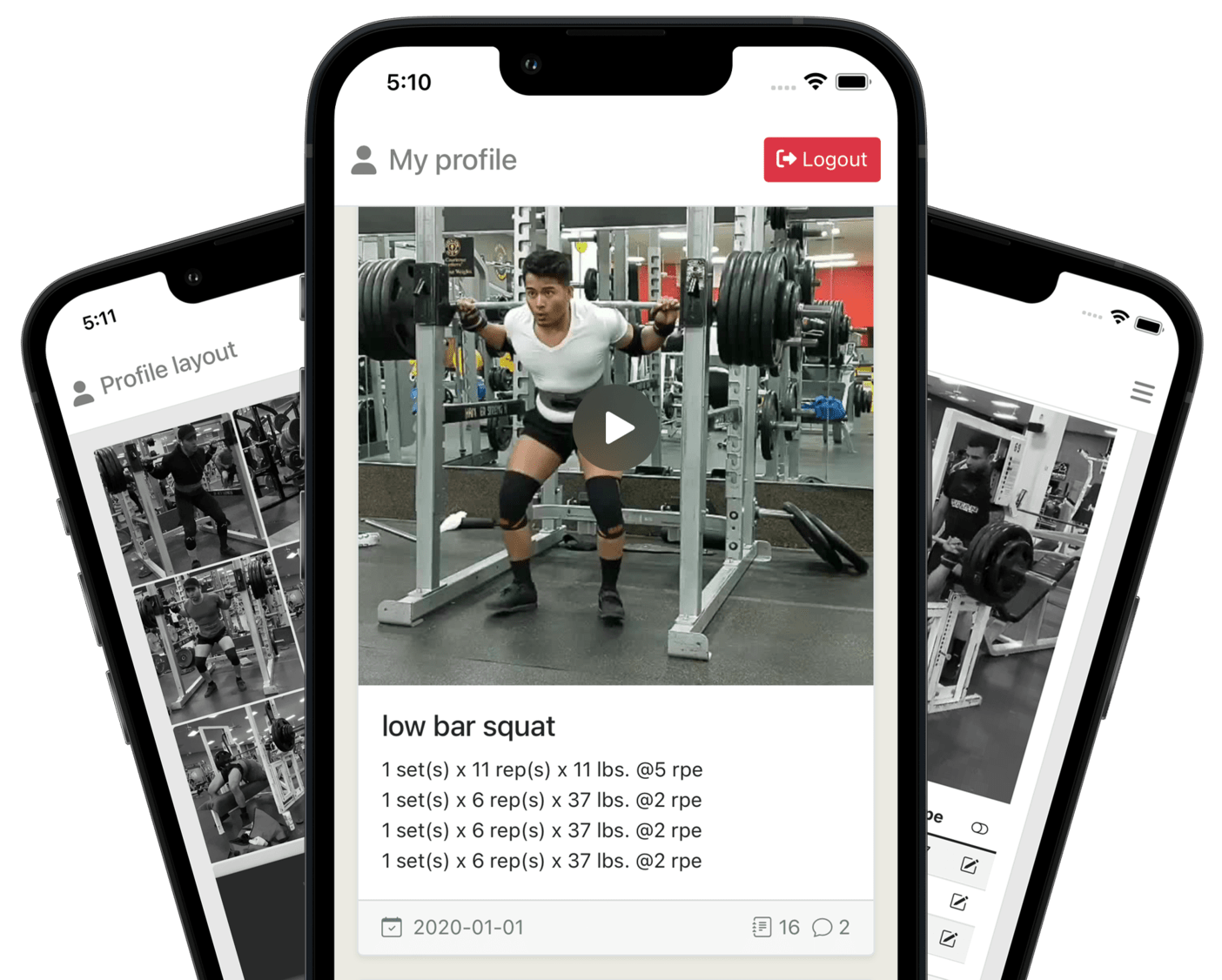
All in one tools to help strength athletes load the right amount of training dosage!
# 📚 Technologies
- **Node** with **Express** for API
- **PostgreSQL** for database
- **Knex** for database migration
- **Vue 3** with **Vite** tooling for UI
- **Pinia** for **Vue** state management
- **JWT** for stateless authentication
- **Bootstrap 5** for basic styling
- **Vitest** for unit testing
- **Chart.js** for beautiful charts
- **[Animate.css](https://animate.style/)** for ready-made animation
- **Font-awesome** and **Bootstrap-icon** for icons
- **Command And Conquer (CAC)** for CLI
- **GitHub actions** for CI/CD
- **Caprover with Docker** for for zero config deployment
- **[AutoAnimate](https://auto-animate.formkit.com/)** for drop-in animation
- **Redis** to cache some of the large queries
# 👨💻 Getting started
Here below are some guides and docs to help set up your local development environment. Let us know if you have any questions!
- [Development guide](https://github.com/wajeht/gains/blob/main/docs/GETTING_STARTED.md)
- [Contribution guide](https://github.com/wajeht/gains/blob/main/docs/CONTRIBUTION.md)
- [Code of Conduct](https://github.com/wajeht/gains/blob/main/docs/CODE_OF_CONDUCT.md)
# 📐 Structure
A mono repo with express and vue app combined. Express will serve vue generated dist as static public content on '/' routes and serving '/api/v1/\*' for end-points.
for example:
```js
// api end-points
import v1 from '/app/api/v1/api.v1.js';
app.use("/api/v1", v1);
// vue app
app.get("*", (req, res) => {
// index.html will be generated from vite as vue dist
res.sendFile('src/app/public/index.html);
})
```
Take a look at the following tree structure for better understanding.
```bash
.github/
.vscode/
docs/
logs/
src/
├── app/
│ ├── api/ # main entry point for api end-points
│ │ ├── middlewares/
│ │ └── v1/
│ │ ├── user/ # mvc structure with component specific
│ │ │ ├── templates/ # email templates
│ │ │ │ └── happy-birthday.html
│ │ │ ├── user.controller.js
│ │ │ ├── user.model.js
│ │ │ ├── user.service.js
│ │ │ ├── user.router.js
│ │ │ └── user.test.js
│ │ ├── comment/
│ │ ├── auth/
│ │ ├── video/
│ │ └── api.v1.js
│ ├── ui/ # main entry point for vue app
│ │ ├── assets/
│ │ ├── components/
│ │ ├── router/
│ │ ├── store/
│ │ ├── views/
│ │ ├── App.vue
│ │ ├── favicon.ico
│ │ ├── index.html
│ │ └── vue.js
│ ├── cli/ # cli app with admin commands
│ └── app.js
├── bin/
├── config/
├── public/ # serving vue app from express backend
├── crons/
├── tests/
├── utils/
├── package.json
├── vite.config.js
```
# © License
Distributed under the GNU GPL V3 License © wajeht. See LICENSE for more information.