https://github.com/wangzuo/react-input-color
React color picker
https://github.com/wangzuo/react-input-color
color-picker react react-component
Last synced: 8 months ago
JSON representation
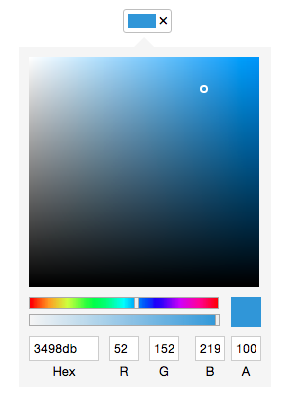
React color picker
- Host: GitHub
- URL: https://github.com/wangzuo/react-input-color
- Owner: swiftcarrot
- Created: 2015-03-23T16:04:01.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2023-04-21T22:22:45.000Z (over 2 years ago)
- Last Synced: 2025-03-20T10:08:26.316Z (8 months ago)
- Topics: color-picker, react, react-component
- Language: JavaScript
- Homepage: https://react-input-color.caitou.org
- Size: 1.64 MB
- Stars: 245
- Watchers: 3
- Forks: 35
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
- awesome-react-components-all - react-input-color - React input color component with hsv color picker. (Uncategorized / Uncategorized)
- awesome-react-components - react-input-color - React input color component with hsv color picker. (UI Components / Form Components)
- awesome-react - react-input-color - React input color component with hsv color picker.  (UI Components / Form Components)
- awesome-react-components - react-input-color - React input color component with hsv color picker. (UI Components / Form Components)
- awesome-list - react-input-color - React input color component with hsv color picker. (Demos / Form Components)
- awesome-react-components - react-input-color - React input color component with hsv color picker. (UI Components / Form Components)
- awesome-react-components - react-input-color - React input color component with hsv color picker. (UI Components / Form Components)
- awesome-react-components - react-input-color - React input color component with hsv color picker. (UI Components / Form Components)
- fucking-awesome-react-components - react-input-color - React input color component with hsv color picker. (UI Components / Form Components)
README
# react-input-color
[](https://www.npmjs.com/package/react-input-color)
[](https://www.npmjs.com/package/react-input-color)
[](https://travis-ci.org/swiftcarrot/react-input-color)
[](https://codecov.io/gh/swiftcarrot/react-input-color)
[](https://github.com/prettier/prettier)
React input color component with hsv color picker
The color picker is inspired by the [sketch](https://www.sketchapp.com/) color picker

Starting from v2, this component is rewritten with [emotion](https://emotion.sh/) and it doesnot require any external css file.
### Installation
```sh
npm install react-input-color --save
yarn add react-input-color
```
### Storybook Demo
[https://react-input-color.caitouyun.com](https://react-input-color.caitouyun.com)
### Usage
The `initialValue` property supports 6 (`#RRGGBB`) and 8 (`#RRGGBBAA`) digits hex value.
```javascript
import React from 'react';
import InputColor from 'react-input-color';
function App() {
const [color, setColor] = React.useState({});
return (
);
}
```
- This component is built with [react-input-slider](https://github.com/swiftcarrot/react-input-slider) and [react-input-number](https://github.com/swiftcarrot/react-input-number).
### License
MIT