Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/wapplersystems/ws_slider
https://github.com/wapplersystems/ws_slider
typo3 typo3-cms-extension typo3-extension
Last synced: 18 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/wapplersystems/ws_slider
- Owner: WapplerSystems
- License: gpl-2.0
- Created: 2020-04-07T16:22:40.000Z (over 4 years ago)
- Default Branch: release/v12
- Last Pushed: 2024-10-29T22:15:07.000Z (2 months ago)
- Last Synced: 2024-11-29T00:09:16.194Z (about 1 month ago)
- Topics: typo3, typo3-cms-extension, typo3-extension
- Language: JavaScript
- Homepage:
- Size: 1.74 MB
- Stars: 3
- Watchers: 3
- Forks: 2
- Open Issues: 21
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
README
# ws_slider TYPO3 Extension
[](https://crowdin.com/project/typo3-extension-ws_slider)
## Universal slider / carousel extension
Currently the following slider scripts are provided:
* [FlexSlider 2](http://flexslider.woothemes.com/)
* [Owl](https://owlcarousel2.github.io/OwlCarousel2/)
* [TinySlider 2](https://ganlanyuan.github.io/tiny-slider/)
* [Slick](https://kenwheeler.github.io/slick/)
* [Bootstrap](https://getbootstrap.com/docs/5.3/components/carousel/)
## Video Tutorial
A german video tutorial on how to install and configure the extension can be found [here](https://youtu.be/Kvfwmei7PWc)
## Highlight
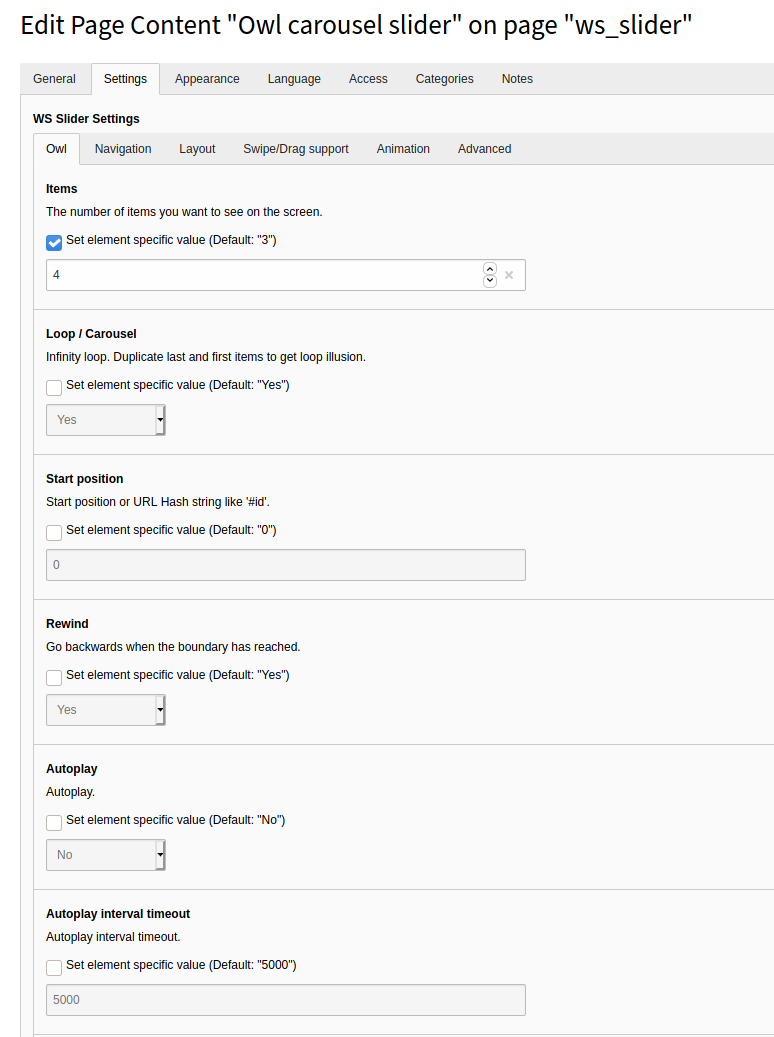
Each slider comes with its own backend settings and template constants. The template constants can be set globally, which can make the editor's work easier when using many sliders. However, the editor has the possibility to override these settings via the element settings. In each setting the editor can see how the constants have been set.

[Comprehensive documentation][1]
## Usage
### 1.1 Installation
The recommended way to install the extension is using [Composer][2].
Run the following command within your Composer based TYPO3 project:
```
composer require wapplersystems/ws-slider
```
#### Installation as extension from TYPO3 Extension Repository (TER)
Download and install the [extension][3] with the extension manager module.
## Authors
* [Sven](https://github.com/svewap)
* [Felix](https://github.com/FUTC-Coding)
* Contributors
[1]: https://docs.typo3.org/typo3cms/extensions/ws_slider/
[2]: https://getcomposer.org/
[3]: https://extensions.typo3.org/extension/ws_slider