https://github.com/wasifbaliyan/probook-client
A social media app using react, material ui, redux on frontend and nodejs, mongodb, and express on backend.
https://github.com/wasifbaliyan/probook-client
express material-ui mongodb nodejs reactjs redux
Last synced: 3 months ago
JSON representation
A social media app using react, material ui, redux on frontend and nodejs, mongodb, and express on backend.
- Host: GitHub
- URL: https://github.com/wasifbaliyan/probook-client
- Owner: wasifbaliyan
- Created: 2021-10-09T00:58:04.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2022-05-05T16:28:27.000Z (about 3 years ago)
- Last Synced: 2025-03-17T22:12:53.819Z (3 months ago)
- Topics: express, material-ui, mongodb, nodejs, reactjs, redux
- Language: JavaScript
- Homepage: https://probookhq.netlify.app/
- Size: 653 KB
- Stars: 33
- Watchers: 1
- Forks: 10
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Probook App | A Social Media App

An social media platform built using ReactJS, Redux Toolkit,Material UI, Node, Express, MongoDB, JWT and Mongoose.
## Tech Stack
**Client:** React, Redux, Material UI and React Router.
**Server:** Node, Express, MongoDB, Mongoose and JWT.
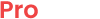
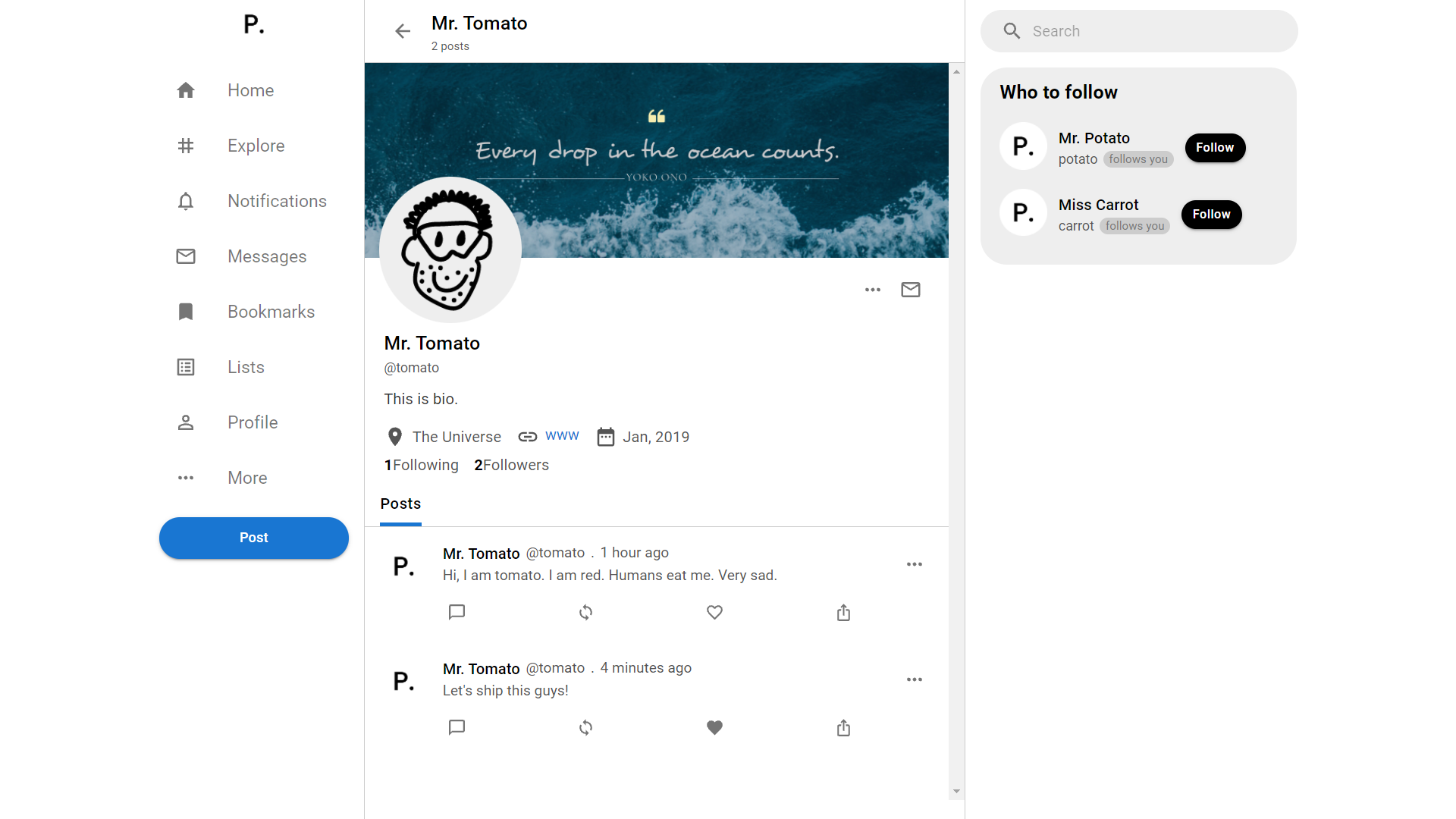
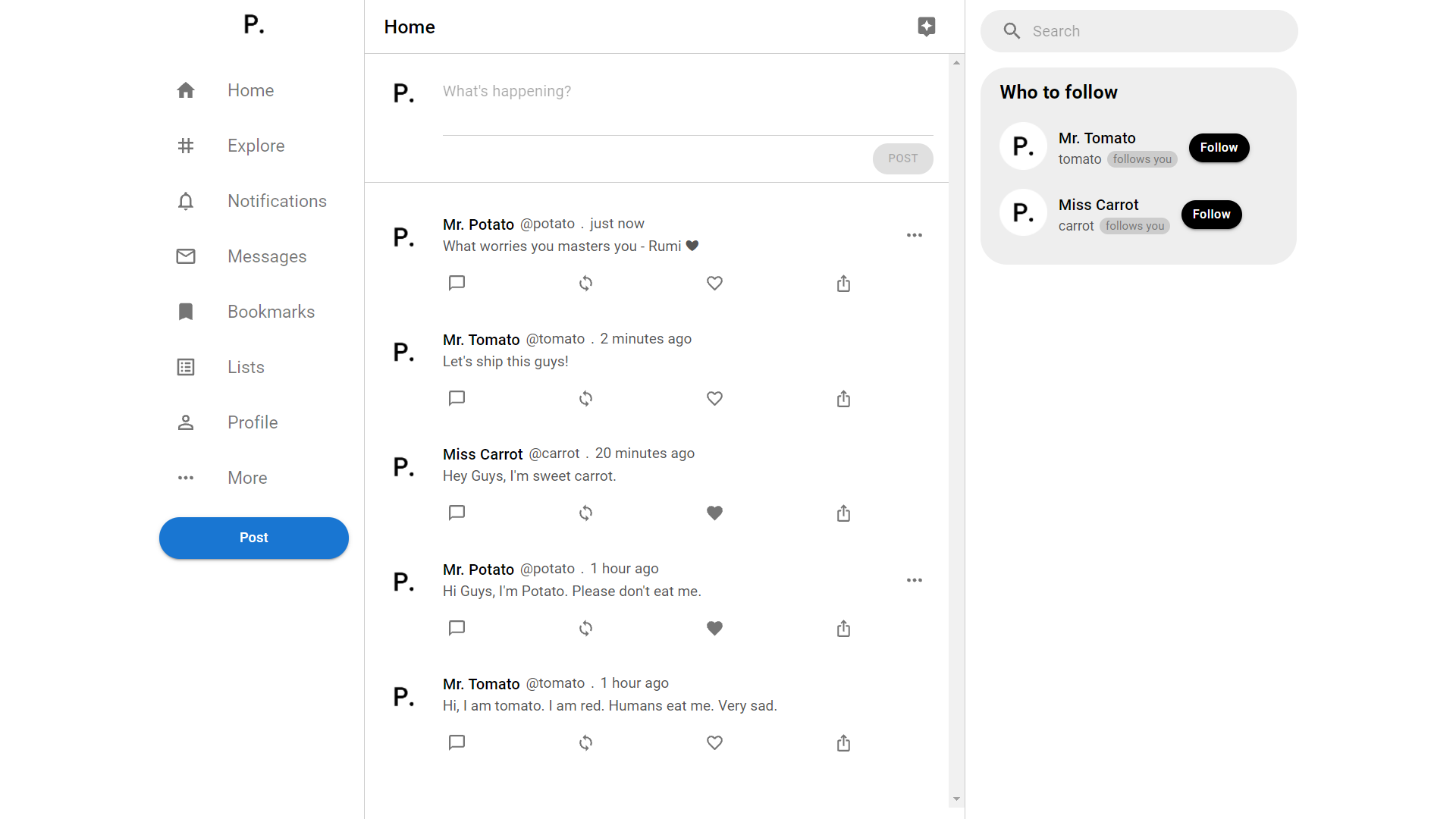
## Screenshots



## Demo
Live app link:
## Run Locally
Clone the project
```bash
git clone https://github.com/wasifbaliyan/probook-client.git
```
Go to the project directory
```bash
cd probook-client
```
Install dependencies
```bash
npm install
```
Start react app
```bash
npm start
```
## Authors
- [@wasifbaliyan](https://www.github.com/wasifbaliyan)
## 🚀 About Me
I'm a full stack Javascript Developer. I Love to build beautiful and scalable web apps.
## 🔗 Links
[](https://wasifbaliyan.com/)
[](https://www.linkedin.com/in/wasifbaliyan)
[](https://twitter.com/wasifbaliyan)
## Badges
[](https://github.com/tterb/atomic-design-ui/blob/master/LICENSEs)
## Roadmap
- Search feature
- Toast notifications
- bookmarks
## Support
For support, email [email protected]
## Feedback
If you have any feedback, please reach out to me at [email protected]