https://github.com/wasifbaliyan/prochat-client
A 1-to-1 real-time chat app using Reactjs, SASS, firebase, react-router, etc...
https://github.com/wasifbaliyan/prochat-client
chat-application clone firebase firebase-auth firestore messaging react react-router reactjs sass whatsapp-web
Last synced: 3 months ago
JSON representation
A 1-to-1 real-time chat app using Reactjs, SASS, firebase, react-router, etc...
- Host: GitHub
- URL: https://github.com/wasifbaliyan/prochat-client
- Owner: wasifbaliyan
- Created: 2021-10-16T09:28:15.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2021-12-05T08:59:29.000Z (over 3 years ago)
- Last Synced: 2025-01-10T20:33:23.682Z (5 months ago)
- Topics: chat-application, clone, firebase, firebase-auth, firestore, messaging, react, react-router, reactjs, sass, whatsapp-web
- Language: JavaScript
- Homepage: https://prochathq.netlify.app/
- Size: 604 KB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

A 1-to-1 realtime chat app built using ReactJS, firebase, SCSS, react router etc
## Tech Stack
**Client:** React, React Router, SASS and React Router.
**Server:** Firebase.
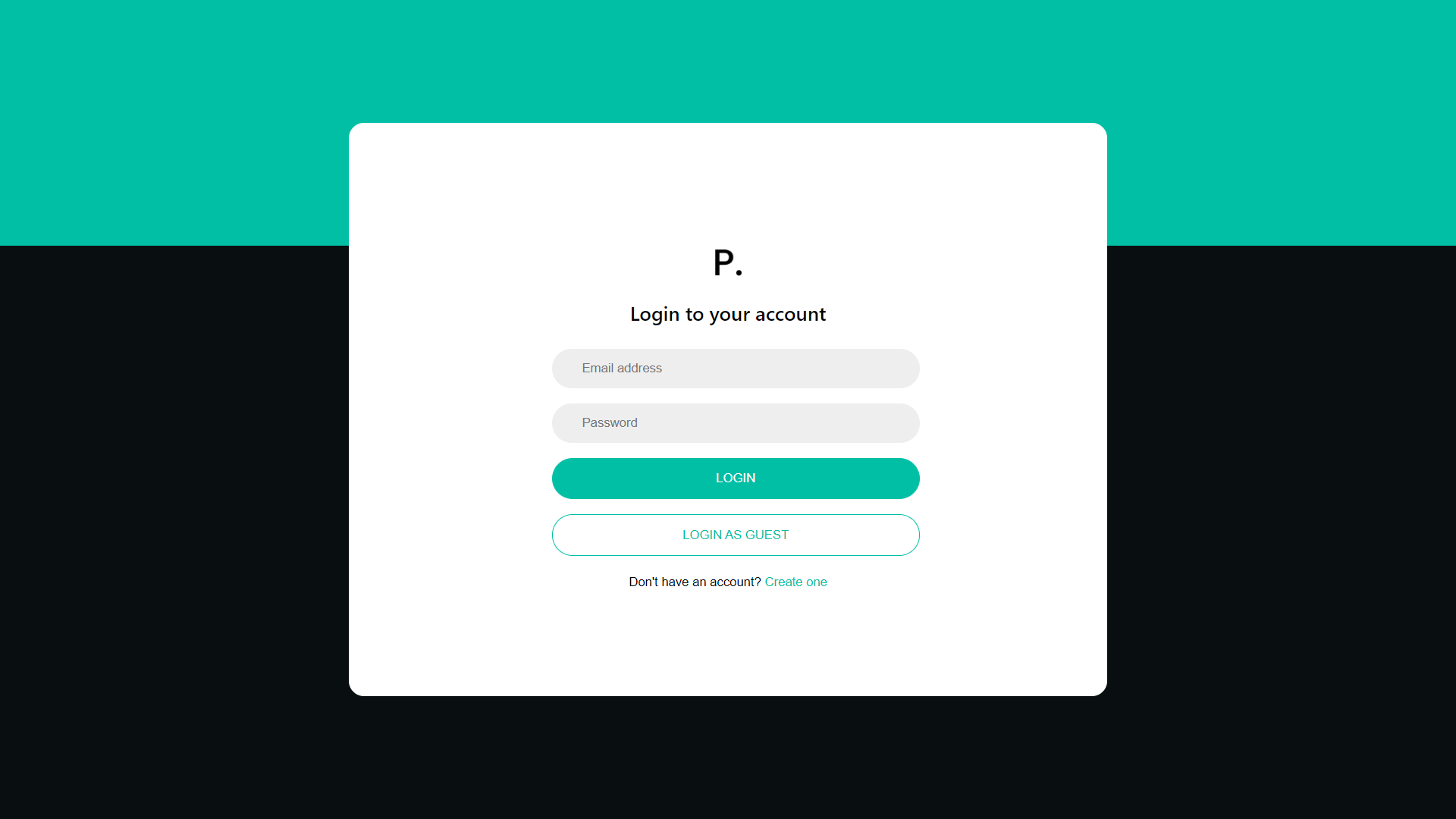
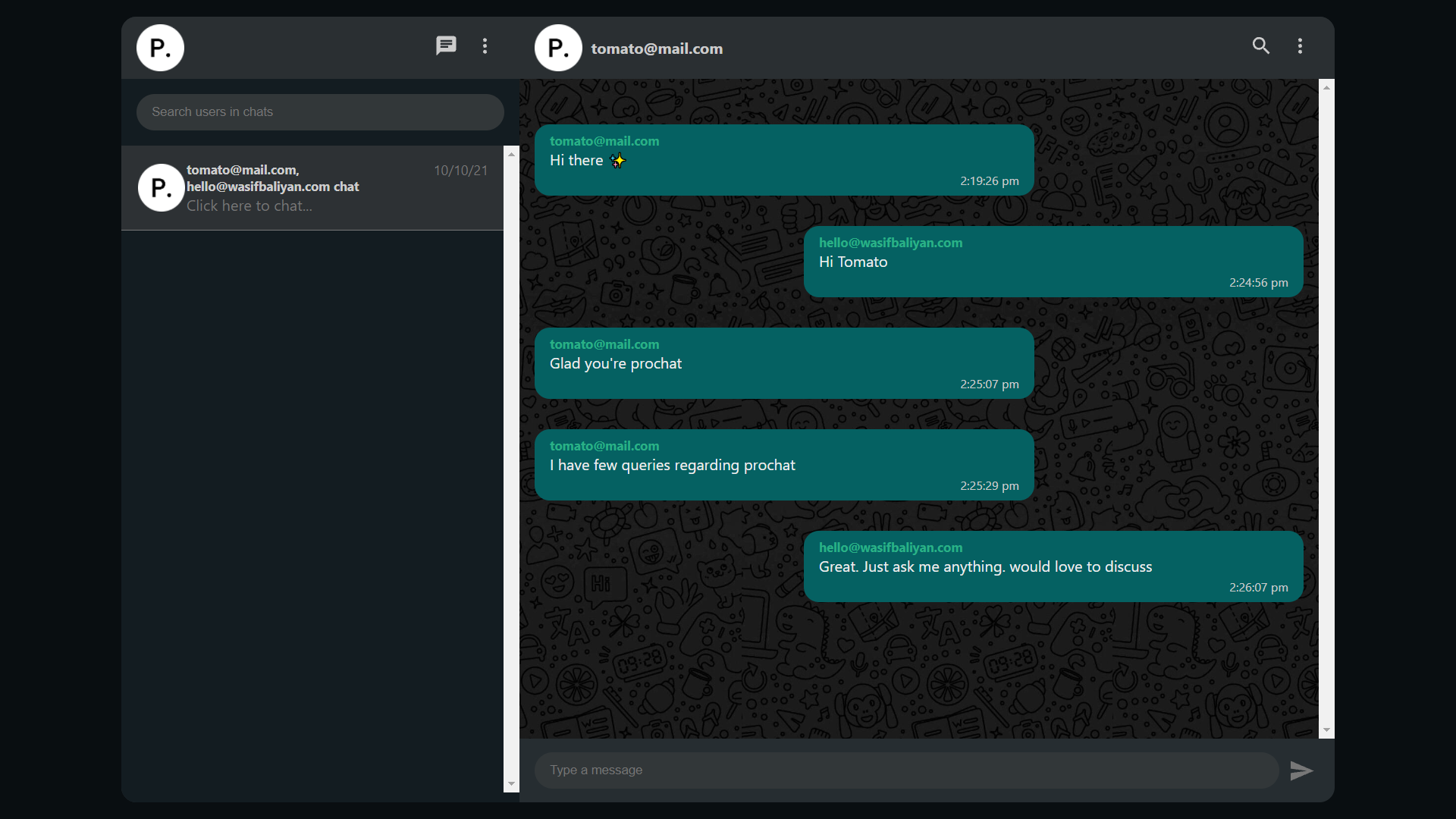
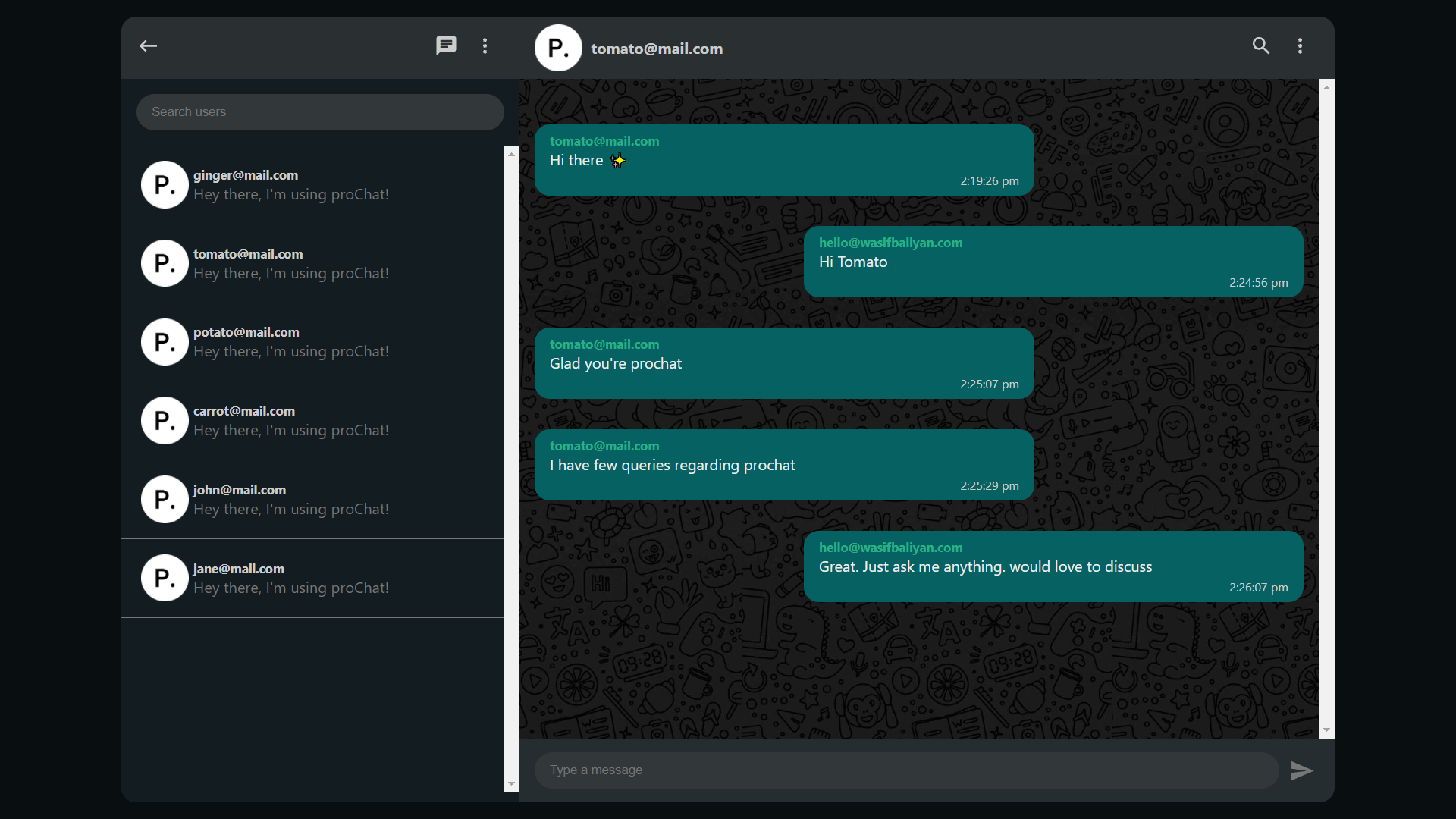
## Screenshots



## Features
- 1-to-1 realtime chat
- scroll window on new message
- login/register
- responsive by default
- dark mode only
- search users/ chats feature
## Demo
Live app link: https://prochathq.netlify.app/
## Run Locally
Clone the project
```bash
git clone https://github.com/wasifbaliyan/prochat-client.git
```
Go to the project directory
```bash
cd prochat-client
```
Install dependencies
```bash
npm install
```
Start react app
```bash
npm start
```
## Authors
- [@wasifbaliyan](https://www.github.com/wasifbaliyan)
## 🚀 About Me
I'm a full stack Javascript Developer. I Love to build beautiful and scalable web apps.
## 🔗 Links
[](https://wasifbaliyan.com/)
[](https://www.linkedin.com/in/wasifbaliyan)
[](https://twitter.com/wasifbaliyan)
## Badges
[](https://github.com/tterb/atomic-design-ui/blob/master/LICENSEs)
## Roadmap
- Groups
- Notifications
- Pin chat feature
## Support
For support, email [email protected]
## Feedback
If you have any feedback, please reach out to me at [email protected]