Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/watson-developer-cloud/visual-recognition-code-pattern
https://github.com/watson-developer-cloud/visual-recognition-code-pattern
Last synced: 3 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/watson-developer-cloud/visual-recognition-code-pattern
- Owner: watson-developer-cloud
- Created: 2020-01-17T21:23:03.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2023-05-07T19:07:20.000Z (almost 2 years ago)
- Last Synced: 2024-05-09T16:21:20.777Z (10 months ago)
- Language: JavaScript
- Size: 4.37 MB
- Stars: 33
- Watchers: 11
- Forks: 18
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# DEPRECATED
This code pattern is no longer supported. You can find the newly supported Visual Recognition Code Pattern
here.
Visual Recognition Code Pattern :camera:
The Visual Recognition service uses deep learning algorithms to analyze images for scenes, objects, text, and other subjects.
✨ **Demo:** https://visual-recognition-code-pattern.ng.bluemix.net/ ✨
### Flow

1. User sends messages to the application (running locally, in the IBM Cloud).
1. The application sends the user message to IBM Watson Visual Recognition service.
1. Watson Visual Recognition uses deep learning algorithms to analyze images for scenes, objects, text, and other subjects. The service can be provisioned on IBM Cloud.
## Prerequisites
### Public Cloud
1. Sign up for an [IBM Cloud account](https://console.bluemix.net/registration/).
1. Download the [IBM Cloud CLI](https://console.bluemix.net/docs/cli/index.html#overview).
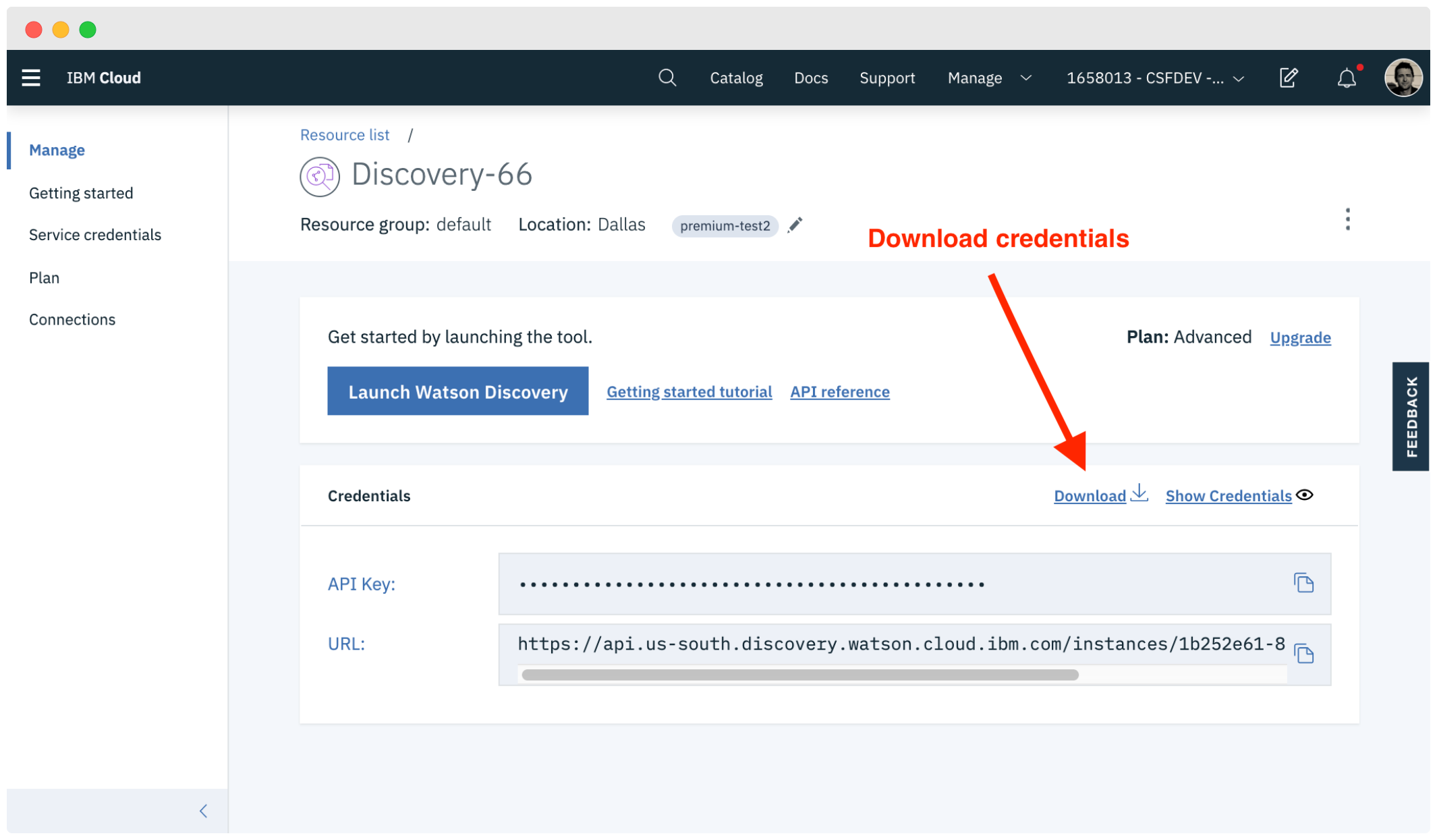
1. Create an instance of the Visual Recognition service and get your credentials:
- Go to the [Visual Recognition](https://console.bluemix.net/catalog/services/visual-recognition) page in the IBM Cloud Catalog.
- Log in to your IBM Cloud account.
- Click **Create**.
- Click **Show** to view the service credentials.
- Copy the `apikey` value.
- Copy the `url` value.
## Configuring the application
Depending on where your service instance is you may have different ways to download the credentials file.
> Need more information? See the [authentication wiki](https://github.com/IBM/node-sdk-core/blob/master/AUTHENTICATION.md).
### Automatically
Copy the credential file to the application folder.
**Public Cloud**

### Manually
1. In the application folder, copy the _.env.example_ file and create a file called _.env_
```
cp .env.example .env
```
2. Open the _.env_ file and add the service credentials depending on your environment.
Example _.env_ file that configures the `apikey` and `url` for a Watson Visual Recognitions service instance hosted in the US East region:
```
WATSON_VISION_COMBINED_APIKEY=X4rbi8vwZmKpXfowaS3GAsA7vdy17Qh7km5D6EzKLHL2
WATSON_VISION_COMBINED_URL=https://gateway-wdc.watsonplatform.net/visual-recognition/api
```
## Running locally
1. Install the dependencies
```
npm install
```
1. Build the application
```
npm run build
```
1. Run the application
```
npm run dev
```
1. View the application in a browser at `localhost:3000`
## Deploying to IBM Cloud as a Cloud Foundry Application
Click on the button below to deploy this demo to the IBM Cloud.
[](https://cloud.ibm.com/devops/setup/deploy?repository=https://github.com/watson-developer-cloud/visual-recognition-code-pattern)
### Manually
1. Build the application
```
npm run build
```
1. Login to IBM Cloud with the [IBM Cloud CLI](https://console.bluemix.net/docs/cli/index.html#overview)
```
ibmcloud login
```
1. Target a Cloud Foundry organization and space.
```
ibmcloud target --cf
```
1. Edit the _manifest.yml_ file. Change the **name** field to something unique. For example, `- name: my-app-name`.
1. Deploy the application
```
ibmcloud app push
```
1. View the application online at the app URL, for example: https://my-app-name.mybluemix.net
## Tests
#### Unit tests
Run unit tests with:
```
npm run test:components
```
See the output for more info.
#### Integration tests
First you have to make sure your code is built:
```
npm run build
```
Then run integration tests with:
```
npm run test:integration
```
## Directory structure
```none
.
├── app.js // express routes
├── config // express configuration
│ ├── error-handler.js
│ ├── express.js
│ └── security.js
├── package.json
├── public // static resources
├── server.js // entry point
├── test // integration tests
└── src // react client
├── __test__ // unit tests
└── index.js // app entry point
```
## License
This sample code is licensed under the [MIT License](https://opensource.org/licenses/MIT).
## Open Source @ IBM
Find more open source projects on the [IBM Github Page](http://ibm.github.io/)
