https://github.com/waynecz/dadda-translate-crx
🐱 比较好看的 Chrome 划词翻译(搜狗)插件,自带生词簿及吐司弹词记忆,可与有道、扇贝单词同步
https://github.com/waynecz/dadda-translate-crx
chrome-extension javascript react vue
Last synced: 3 months ago
JSON representation
🐱 比较好看的 Chrome 划词翻译(搜狗)插件,自带生词簿及吐司弹词记忆,可与有道、扇贝单词同步
- Host: GitHub
- URL: https://github.com/waynecz/dadda-translate-crx
- Owner: waynecz
- License: mit
- Created: 2018-03-02T09:51:22.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2022-05-17T14:28:32.000Z (about 3 years ago)
- Last Synced: 2025-04-01T07:45:09.065Z (3 months ago)
- Topics: chrome-extension, javascript, react, vue
- Language: JavaScript
- Homepage: https://chrome.google.com/webstore/detail/%E7%81%AB%E5%B1%B1%E7%BF%BB%E8%AF%91-%E5%88%92%E8%AF%8D%E5%92%8C%E7%BD%91%E9%A1%B5%E7%BF%BB%E8%AF%91/klgfhbiooeogdfodpopgppeadghjjemk?hl=zh-CN
- Size: 10.8 MB
- Stars: 1,646
- Watchers: 25
- Forks: 124
- Open Issues: 109
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
#### ⭐️ 达达划词翻译现已迁移全部功能至「火山翻译」,附上新的 [Chrome store 地址](https://chrome.google.com/webstore/detail/%E7%81%AB%E5%B1%B1%E7%BF%BB%E8%AF%91-%E5%88%92%E8%AF%8D%E5%92%8C%E7%BD%91%E9%A1%B5%E7%BF%BB%E8%AF%91/klgfhbiooeogdfodpopgppeadghjjemk?hl=zh-CN),如果你偏好 crx 直接安装,[戳此下载](https://github.com/waynecz/dadda-translate-crx/releases) 最新版本

# Dadda(达达)
![archived][archived-badge]
[![release][release-badge]][releases]
[![license][license-badge]][license]
[![chrome store][chrome-badge]][chromestore]
[license]: ./LICENSE
[chromestore]: https://chrome.google.com/webstore/detail/%E7%81%AB%E5%B1%B1%E7%BF%BB%E8%AF%91-%E5%88%92%E8%AF%8D%E5%92%8C%E7%BD%91%E9%A1%B5%E7%BF%BB%E8%AF%91/klgfhbiooeogdfodpopgppeadghjjemk?hl=zh-CN
[releases]: https://github.com/waynecz/dadda-translate-crx/releases
[chrome-badge]: https://img.shields.io/badge/chrome-store-0038e2.svg?style=flat-square
[release-badge]: https://img.shields.io/badge/release-v1.2.9-0038e2.svg?style=flat-square
[license-badge]: https://img.shields.io/badge/license-MIT-0038e2.svg?style=flat-square
[archived-badge]: https://img.shields.io/badge/Archived-not--maintaining-yellow?style=flat-square
# 历史 README 内容
漂亮的划词翻译插件 / 让你在 Chrome 上背单词(可同步至扇贝、有道单词)
---
## 特性
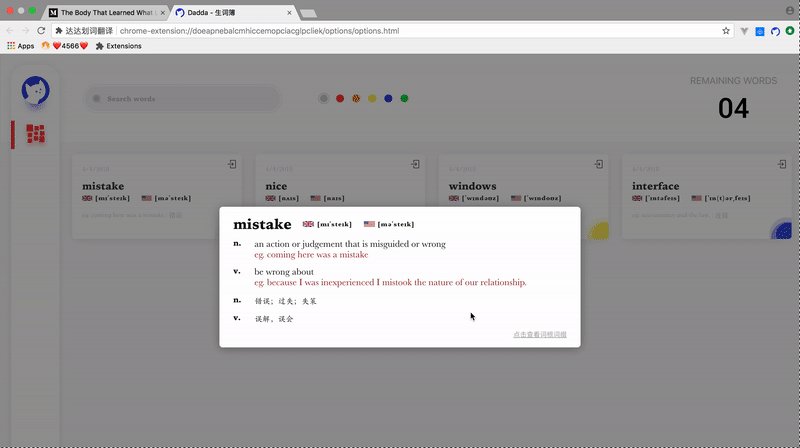
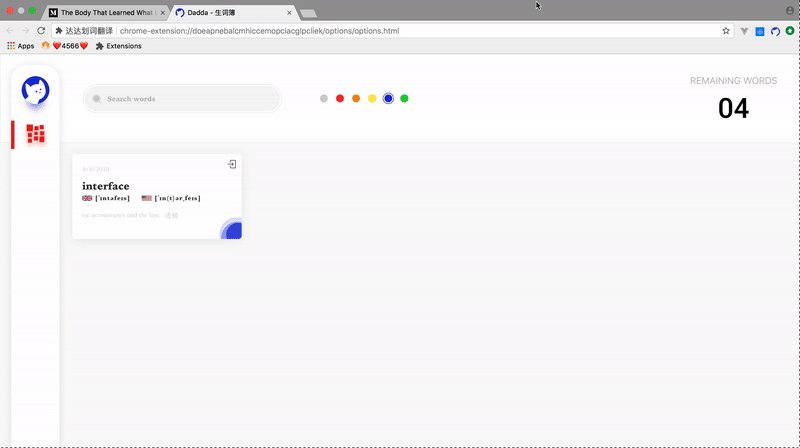
- 自带「生词簿」,可与扇贝、有道单词本同步
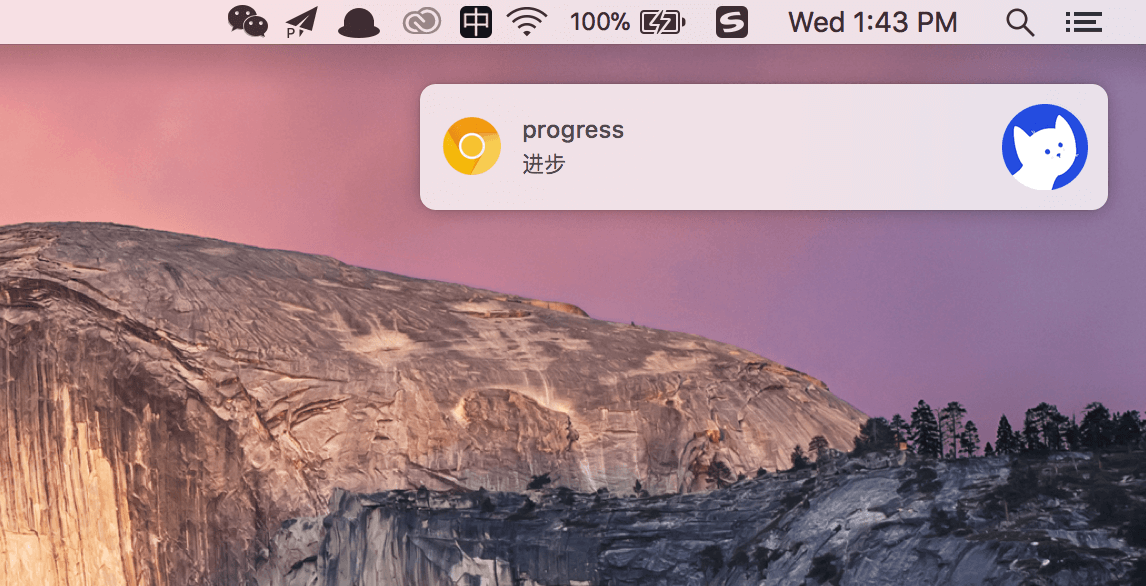
- 基于记忆曲线的「吐司弹词」
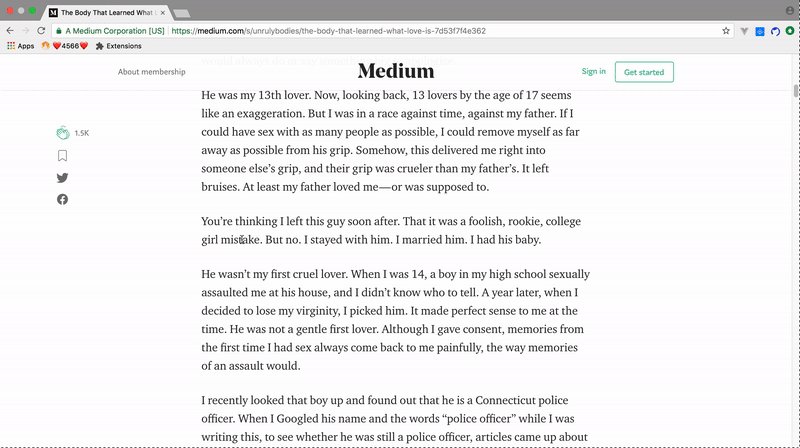
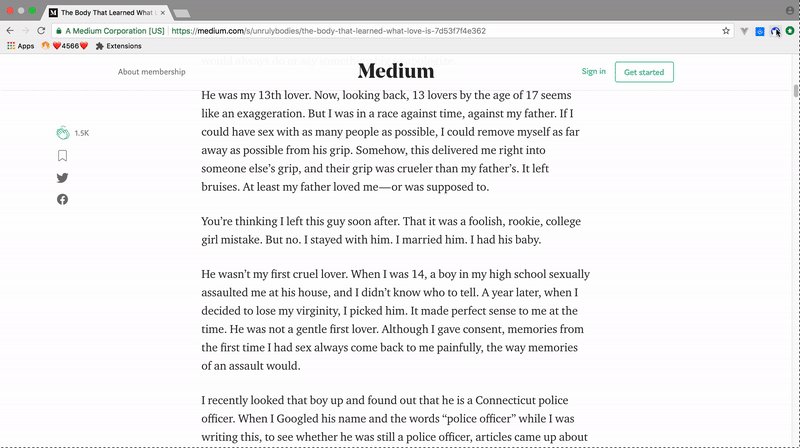
- 基于牛津字典的「英英翻译」、「例句」
- 外链「词根词缀」
- 颜值?
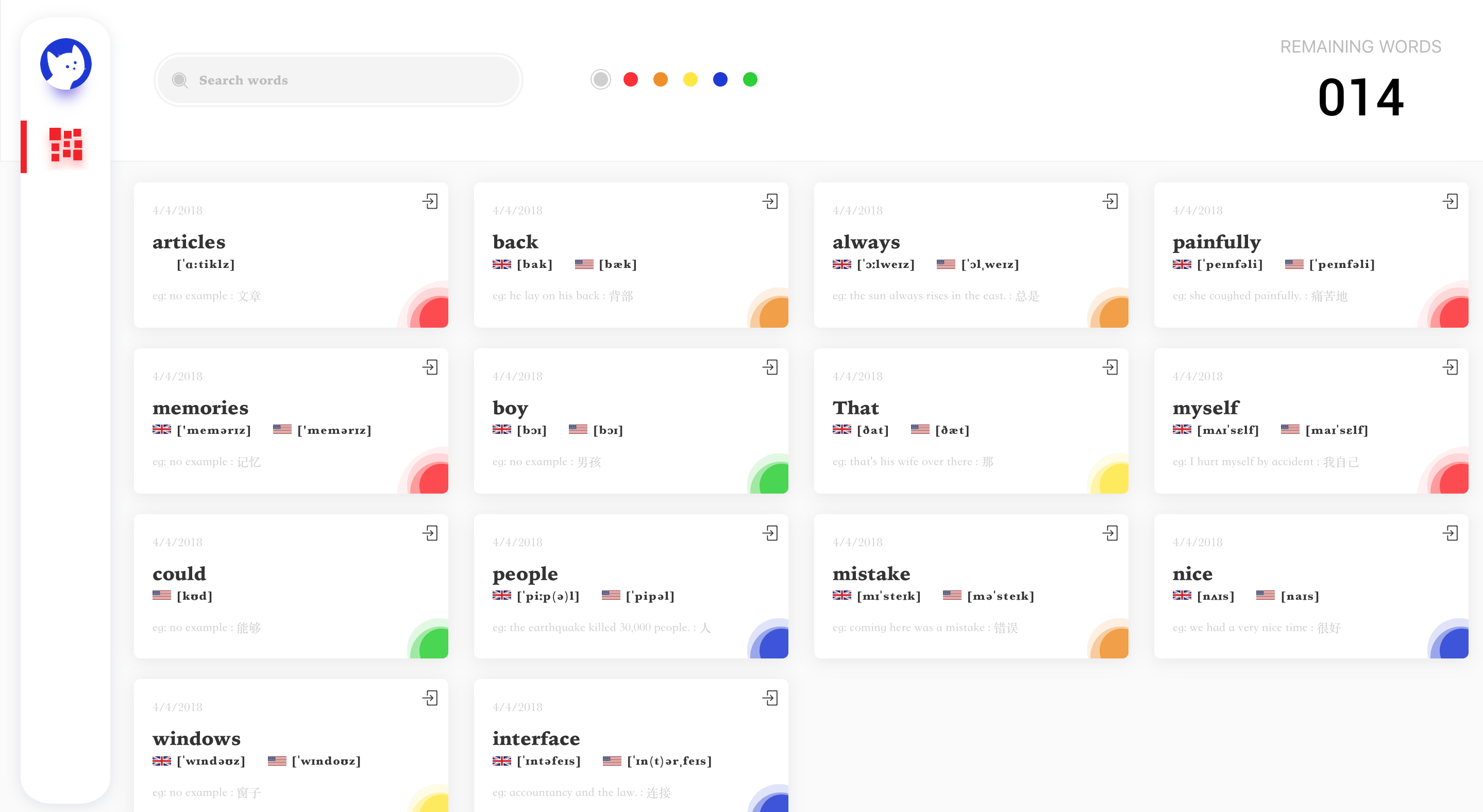
## 截图

其他截图


## 下载
> 注意,如果你是上架之前就在使用插件的测试用户,在商店重新安装插件将会丢失原本的生词簿内容,暂无解决方法,请知悉!
- [~~Chrome 商店~~](https://chrome.google.com/webstore/detail/%E8%BE%BE%E8%BE%BE%E5%88%92%E8%AF%8D%E7%BF%BB%E8%AF%91/cajhcjfcodjoalmhjekljnfkgjlkeajl)安装 (强烈建议此方法安装)
- [手动下载](https://github.com/waynecz/dadda-translate-crx/releases) 安装
## 使用须知 `!important`
- 启用「扇贝单词同步」功能后收藏词汇将被同步到扇贝单词,但是必须先登录 [网页版扇贝](https://www.shanbay.com/web/account/login),[有道](http://account.youdao.com/login?service=dict&back_url=http://dict.youdao.com/wordbook/wordlist%3Fkeyfrom%3Dnull)亦然
- 单词被收入生词簿后有五个阶段,分别对应 红 / 橘 / 黄 / 蓝 / 绿
- 每个阶段的吐司间隔分别为 5 分钟、30 分钟、1 小时、6 小时、12 小时
- 在每次吐司弹词后,点击吐司主体或者点击 close 按钮将被视为把单词推入下一个阶段
- 可以在吐司中点击 `More` -> `斩掉这个单词` 删除单词,此操作也将同步至扇贝单词!
- 开启 ALT 键控制后,划词后须要敲一下 `alt` 才会出现翻译结果
## 可能还要做的
- [ ] [2.0 开发计划](https://github.com/waynecz/dadda-translate-crx/issues/94)
## 讨论群
- [Telegram(不活跃)](https://t.me/joinchat/HZtwHQyv_GqSKmyXr_7reA)
- QQ(null)
- Wechat(null)
## FAQ
为什么又要做一个翻译插件
最近在学英语,发现在网页上阅读英语文章时看到生词光翻译个中文总是远远达不到学会这个单词的目的,经常第二次看到就忘了,第一是缺少英英翻译,第二是缺少主动回溯的手段(生词本),查看了下市面上的插件,并没有特别适合自己的,所以就做了这个插件
为什么用搜狗翻译
针对长句翻译,搜狗还是有点东西的,可以看 V友的讨论 各位,我觉得搜狗翻译成精了
为什么叫达达
达达是我主子,血统纯正的 Chines Li Hua,放张照片,凡人们

## 感谢
- [划词翻译](https://github.com/Selection-Translator/crx-selection-translate)@[mingkaili](https://github.com/lmk123)
- [fonts.css](https://github.com/zenozeng/fonts.css)@[zenozend](https://github.com/zenozeng)
[@Aaron-Bird](https://github.com/Aaron-Bird)
|
[@ciknight](https://github.com/ciknight)
|
[@sinchang](https://github.com/sinchang)
|
[@MisLink](https://github.com/MisLink)
|
[@Huiyi.FYJ](https://github.com/huiyifyj)
|
[@M.cat](https://github.com/Colory)
|
[@aermin](https://github.com/aermin)
|
[@Ru Fan](https://github.com/ru1996)
|
[@cnwangjie](https://github.com/cnwangjie)
|
[@inu1255](https://github.com/inu1255)
|
[@smackgg](https://github.com/smackgg)
## 友链
美语说 - 跟着 ElementUI 作者[杨老师](https://github.com/Leopoldthecoder)一起跟读影视/CG 原声、书籍原文 😉

微信公众号二维码
## 许可
MIT