Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/we-lib/auto-favicon
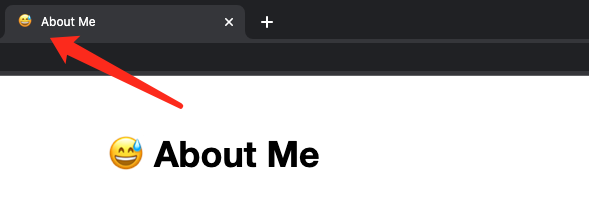
Sets favicon for you based on title, with emoji support.
https://github.com/we-lib/auto-favicon
canvas emoji favicon
Last synced: about 2 months ago
JSON representation
Sets favicon for you based on title, with emoji support.
- Host: GitHub
- URL: https://github.com/we-lib/auto-favicon
- Owner: we-lib
- License: mit
- Created: 2022-11-07T14:00:10.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2024-10-17T03:23:55.000Z (3 months ago)
- Last Synced: 2024-11-20T18:15:41.767Z (2 months ago)
- Topics: canvas, emoji, favicon
- Language: JavaScript
- Homepage: https://blog.fritx.me/?projects/auto-favicon
- Size: 7.81 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# auto-favicon
> Sets favicon for you based on title, with emoji support.
*This module is separated from [silent](https://github.com/fritx/silent?tab=readme-ov-file#funny--fancy--performance), a static blog framework.*


## Example
```html
// 👉🏻 https://blog.fritx.me/?projects/react-drag-sizing/
libAutoFavicon.autoFavicon('✋🏻 react-drag-sizing: 拖拽缩放组件')
// 👉🏻 https://blog.fritx.me/?projects/vue-at/
libAutoFavicon.autoFavicon('👨👩👧👦 vue-at: 文本框@人组件')
```
```js
// As NPM library
let libAutoFavicon = require('auto-favicon')
// 👉🏻 https://blog.fritx.me/?2022/09/blog-setup-via-github-fork
libAutoFavicon.autoFavicon('🚀 Blog Setup via Github Fork')
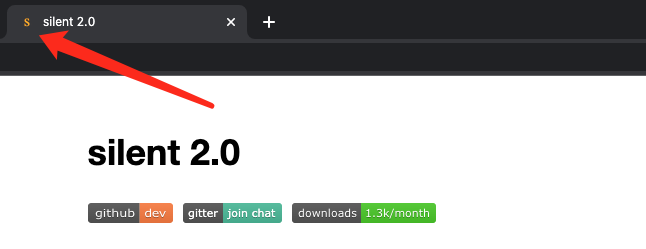
// Also, supports plain title, without an emoji
// 👉🏻 https://blog.fritx.me/?projects/silent_2.0/
libAutoFavicon.autoFavicon('silent 2.0')
```
## Respond to Dark Mode Change
```js
// addEventListener on page/component create
libAutoFavicon.startListenDarkMode()
// don't forget to removeEventListener on page/component destroy
libAutoFavicon.stopListenDarkMode()
```
## API & Options
- autoFavicon(title=document.title, setDocTitle=true, emojiOnly=false): string
- setFavicon(text: string): boolean
- detectShouldApply(userAgent=navigator.userAgent): boolean
- startListenDarkMode()
- stopListenDarkMode()
## License
MIT