https://github.com/web-infra-dev/webpack-inspector
Devtool for webpack.
https://github.com/web-infra-dev/webpack-inspector
Last synced: 9 months ago
JSON representation
Devtool for webpack.
- Host: GitHub
- URL: https://github.com/web-infra-dev/webpack-inspector
- Owner: web-infra-dev
- Created: 2022-08-09T06:50:54.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2023-02-10T08:37:16.000Z (almost 3 years ago)
- Last Synced: 2025-04-01T22:08:20.043Z (9 months ago)
- Language: TypeScript
- Homepage:
- Size: 626 KB
- Stars: 97
- Watchers: 5
- Forks: 6
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Webpack Inspector
## Introduction
Webpack dev tools to make performance analysis, error investigation and loader development more convenient. Provide the following functions:
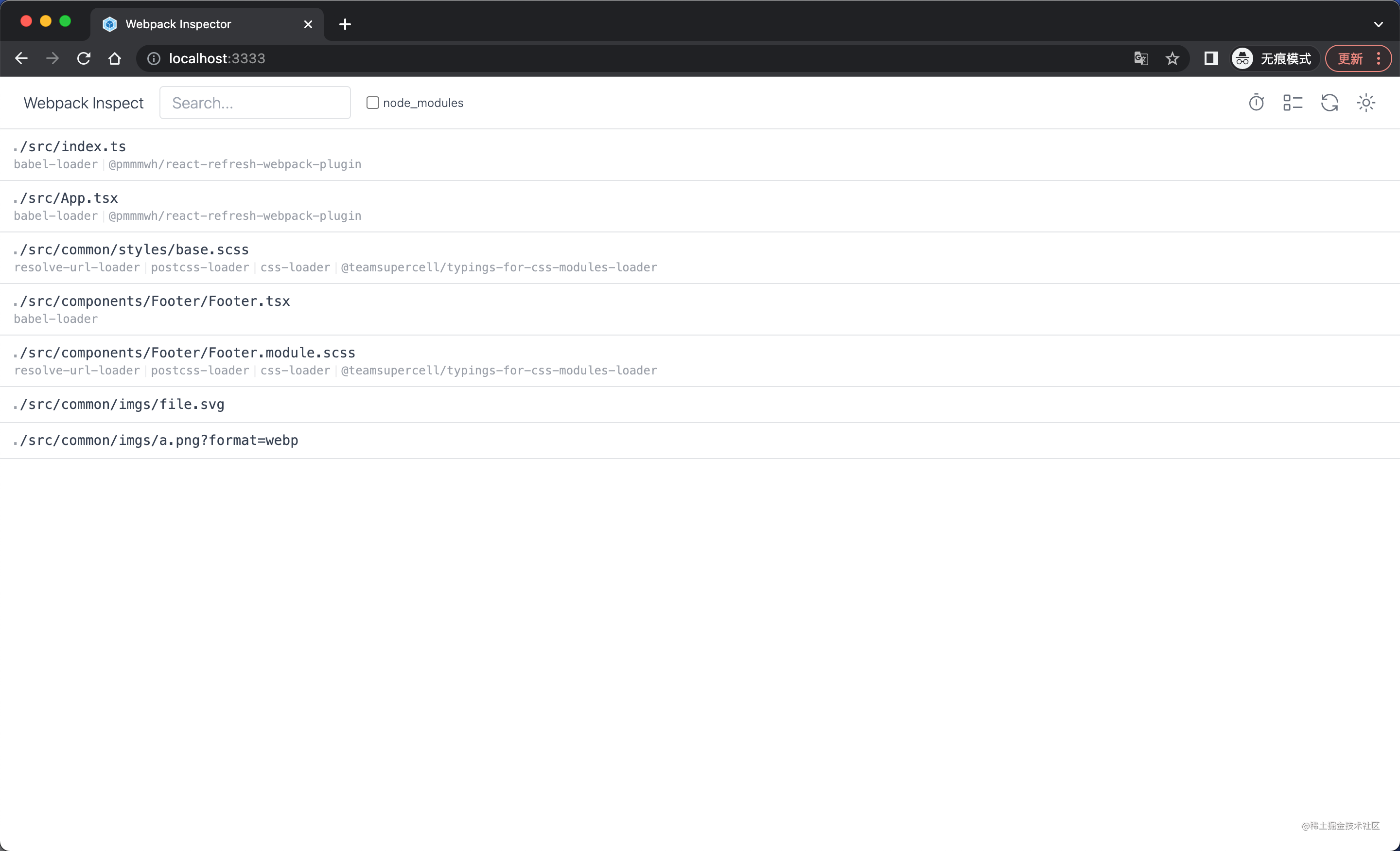
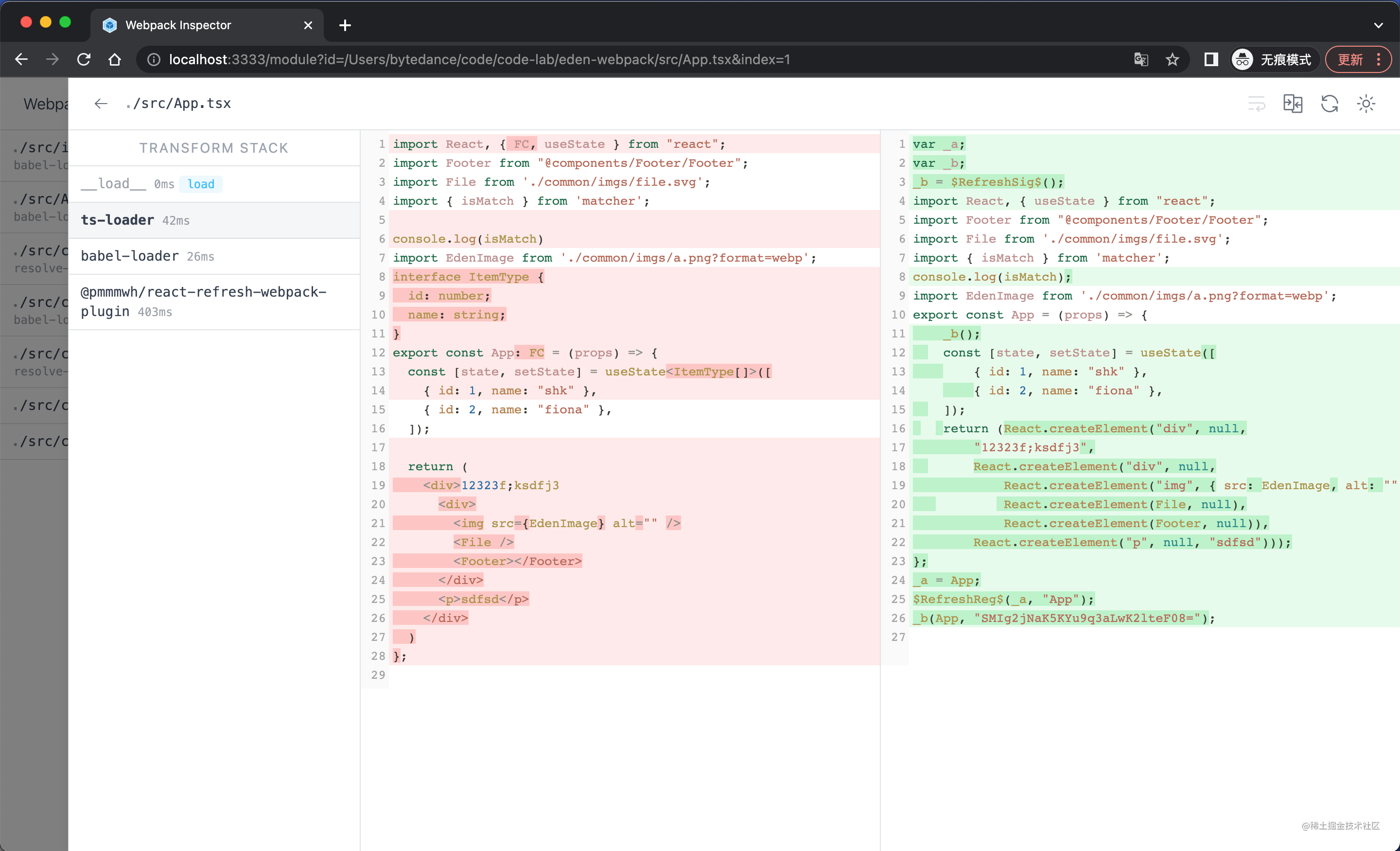
1. All modules and intermediate compilation results passed by the loaders.


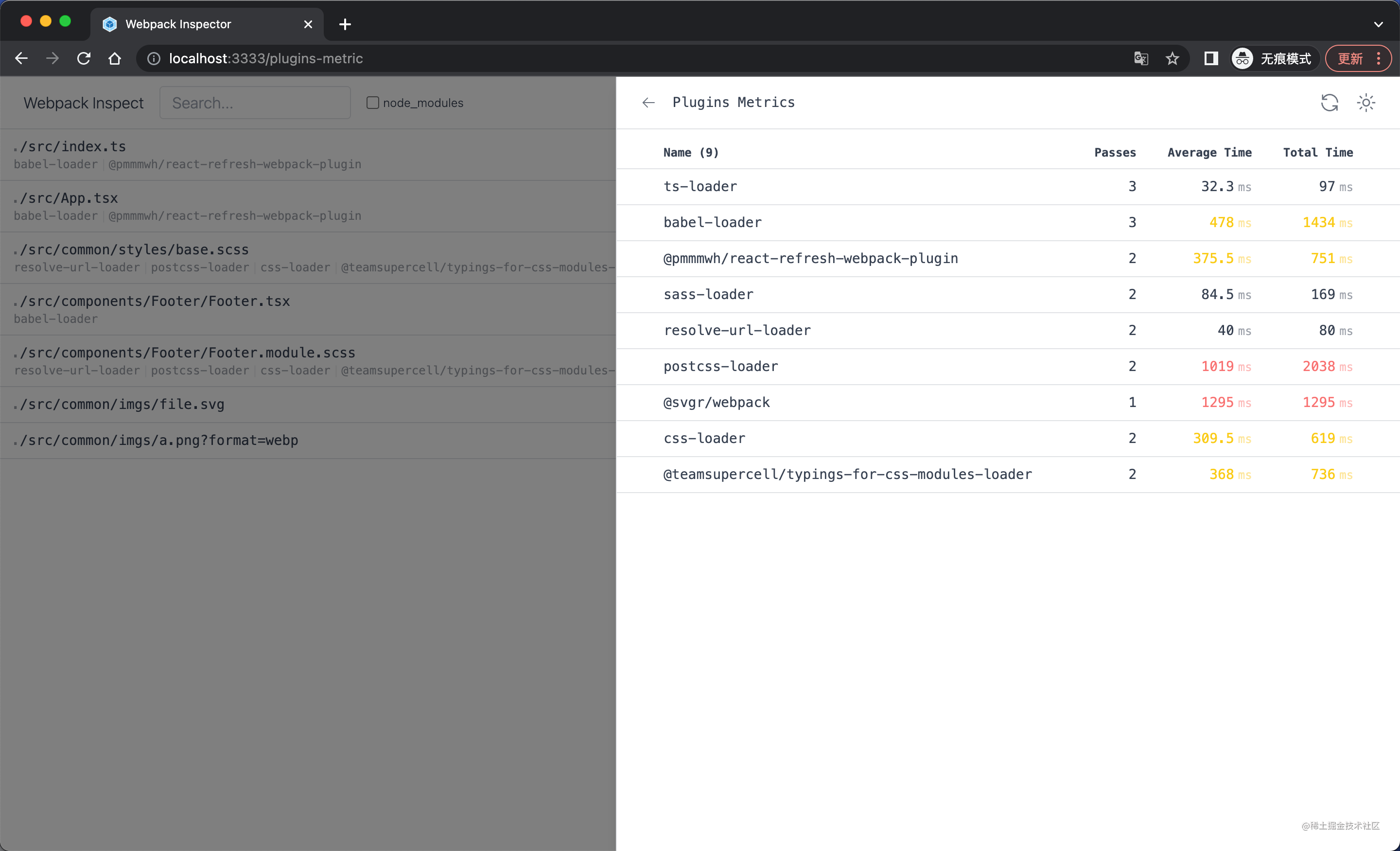
2. The time consuming of all loaders and the number of files they compile.

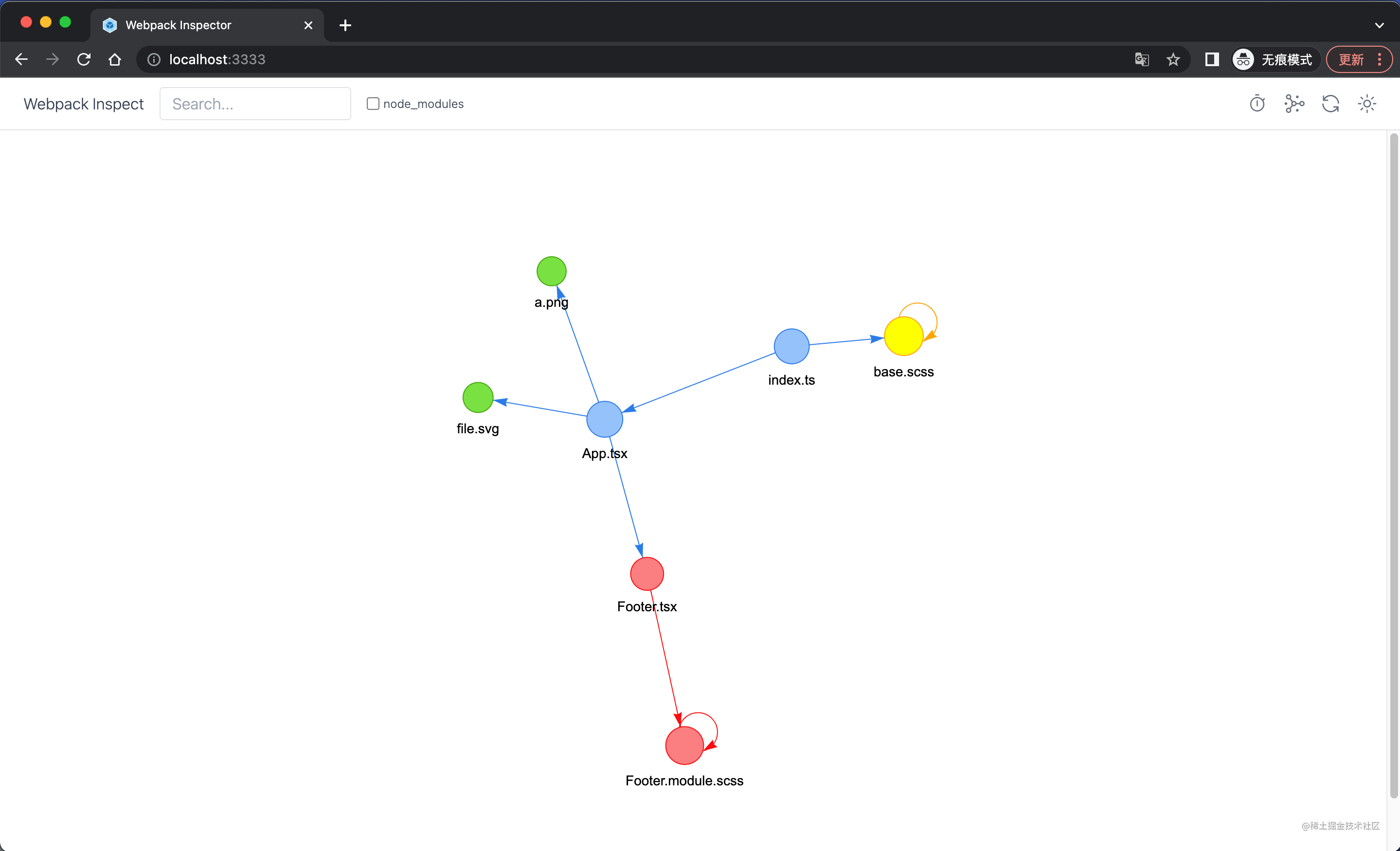
3. Module dependency graph structure visualization.(Think of performance, the function will be closed when the number of modules is greater than 100)

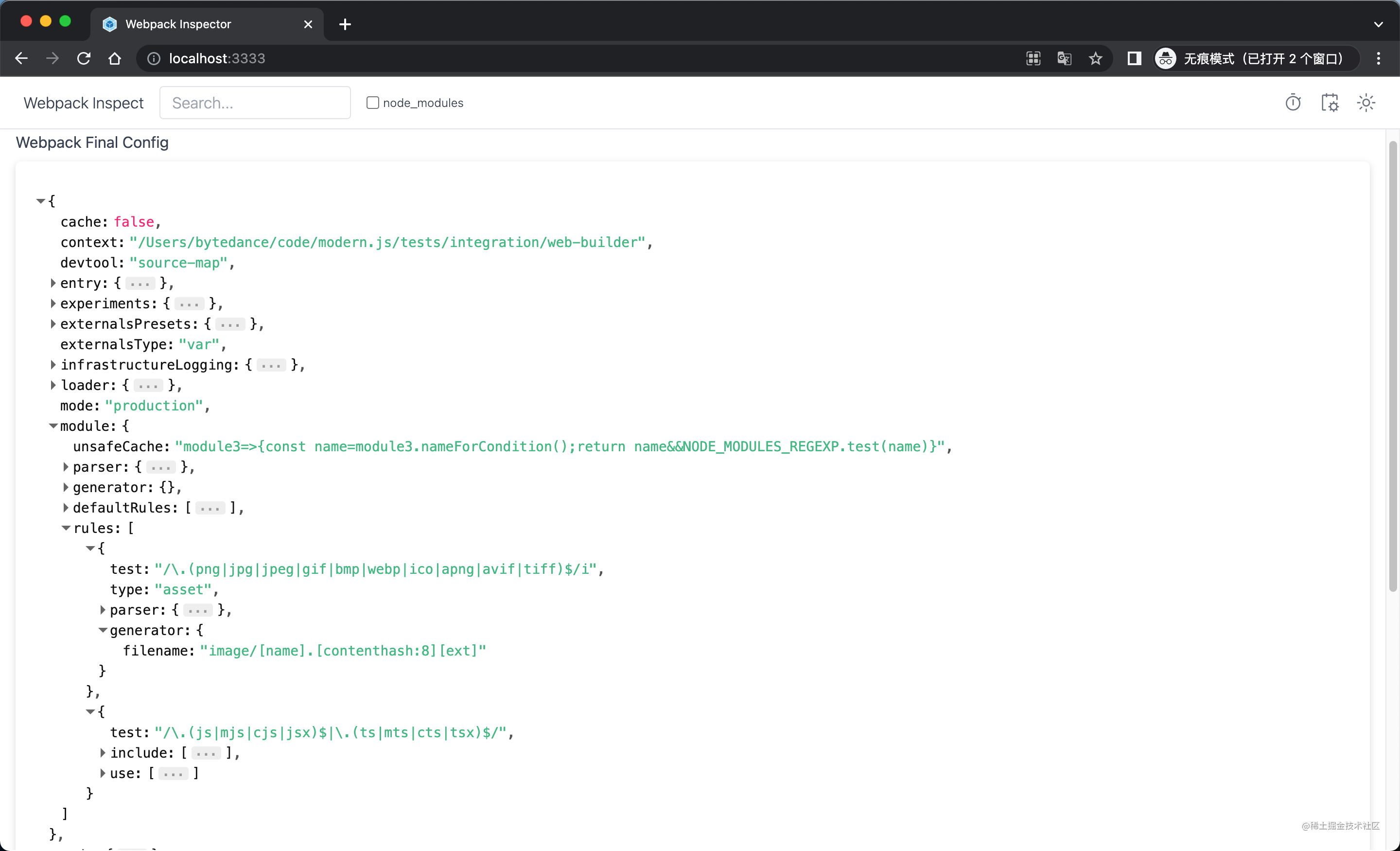
4. View the final config of webpack.

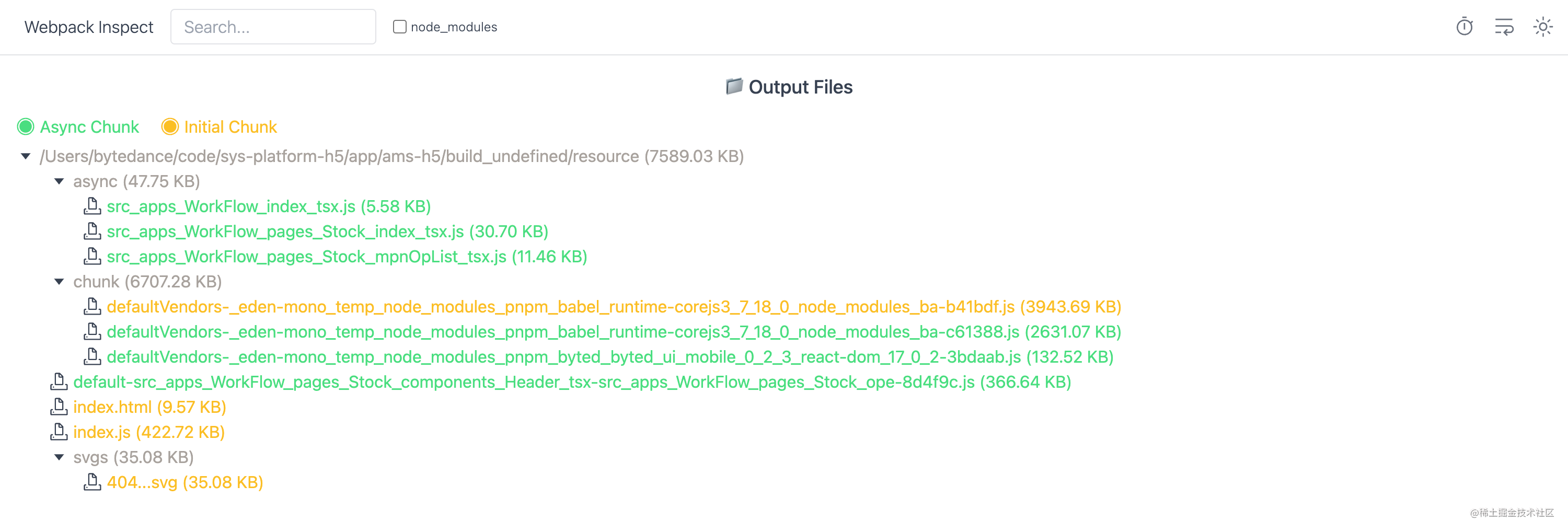
5. View the webpack output chunk.

## Usage
### 1. Install
```bash
pnpm install @modern-js/inspector-webpack-plugin -D
```
### 2. Use in webpack
```ts
// webpack.config.ts
import { InspectorWebpackPlugin } from '@modern-js/inspector-webpack-plugin'
// Add plugin
export default {
plugins: [new InspectorWebpackPlugin()]
}
```
### 3. Custom Options
```ts
export default {
plugins: [new InspectorWebpackPlugin({
// Custom the port of devtool page, which is 3333 by default.
port: 3456,
// Config the module that need to be ignored, ignore will not work by default.
ignorePattern: /node_modules/
})]
}
```
## Credits
The UI interface implementation of inspector is modified from existing project [`vite-plugin-inspect`](https://github.com/antfu/vite-plugin-inspect).At the same time, webpack loader in the inspect got inspired by [`speed-measure-webpack-plugin`](https://github.com/stephencookdev/speed-measure-webpack-plugin).Thanks for them.