https://github.com/web-ridge/react-ridge-translations
Simple 💪 fast ⚡️ and small 🎈 (400 bytes) translation library for React / React Native
https://github.com/web-ridge/react-ridge-translations
Last synced: 26 days ago
JSON representation
Simple 💪 fast ⚡️ and small 🎈 (400 bytes) translation library for React / React Native
- Host: GitHub
- URL: https://github.com/web-ridge/react-ridge-translations
- Owner: web-ridge
- License: mit
- Created: 2020-07-02T18:45:17.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2023-01-06T10:32:57.000Z (over 2 years ago)
- Last Synced: 2025-04-19T10:34:46.337Z (about 1 month ago)
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/react-ridge-translations
- Size: 2.47 MB
- Stars: 66
- Watchers: 2
- Forks: 2
- Open Issues: 38
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-ridge-translations :fr: :us: :uk: :es: :de: :gb: :cn: :ru: :it:
 [](https://badge.fury.io/js/react-ridge-translations) 
**Simple** :muscle: **fast** ⚡️ and **small** :balloon: (400 bytes) translation library for React / React Native
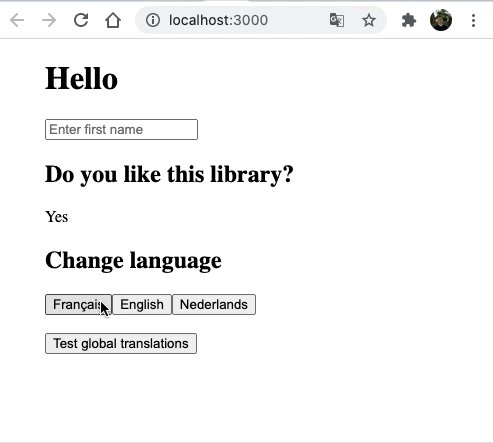
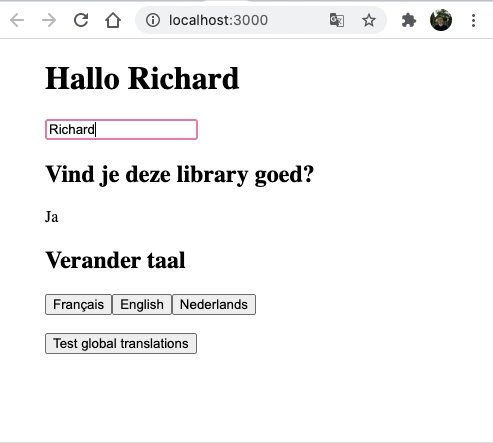
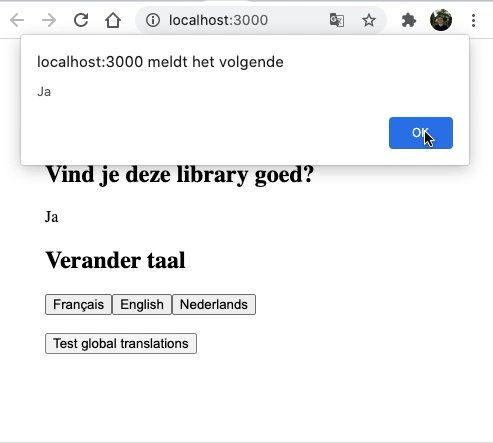
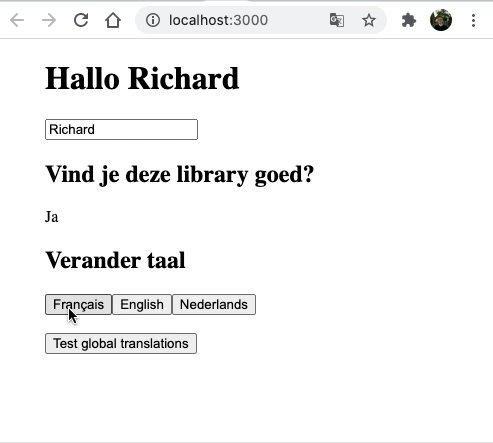
## Impression

Checkout more screenshots here: https://github.com/web-ridge/react-ridge-translations/issues/2
## Install
```
yarn add react-ridge-translations
```
or
```
npm install react-ridge-translations --save
```
## Why another translation library :thinking:
We were frustrated with the API of other libraries and wanted a more type safe alternative for template tags
## Features :woman_juggling:
- React / React Native
- Simple
- Fast
- Very tiny (400 bytes)
- 100% Typesafe
- Hooks
- Use outside React components
## Getting started :clap: :ok_hand:
```tsx
// translate.ts
import { createTranslations } from "react-ridge-translations";
// first describe which languages are allowed/required (Typescript)
type TranslationLanguages = {
nl: string;
fr: string;
be: string;
};
// create a translation object with your translations
const translate = createTranslations()(
{
homeScreen: {
signIn: {
nl: "yes",
fr: "yes",
be: "yes",
},
welcomeText: ({ firstName }: { firstName: string }) => ({
nl: `Hoi ${firstName}`,
fr: `Hello ${firstName}`,
be: `Hello ${firstName}`,
}),
},
},
{
language: "nl",
fallback: "en",
}
);
export default translate;
```
### Usage in React / React Native components
```tsx
import translate from "./translate";
export default function HomeScreen() {
// use is a hook which will update automatically if language change :)
const ht = translate.use().homeScreen;
return (
{ht.welcomeText({ firstName: "Richard" })}
{ht.signIn}
);
}
```
## Usage outside components / Class components
```tsx
import translate from "./translate";
translate.translations.homeScreen.loginButton;
```
## Change langugage / subscribe
```tsx
import translate from "./translate";
// global
translate.setOptions({
language: "nl",
fallback: "en",
});
translate.getOptions();
// hook
const { language, fallback } = useOptions();
```
## Detect user language
### React Native
```tsx
import { NativeModules, Platform } from "react-native";
import { createTranslations } from "react-ridge-translations";
// first describe which languages are allowed/required (Typescript)
type TranslationLanguages = {
nl: string;
fr: string;
en: string;
};
const deviceLanguage =
(Platform.OS === "ios"
? NativeModules.SettingsManager.settings.AppleLocale ||
NativeModules.SettingsManager.settings.AppleLanguages[0] // iOS 13
: NativeModules.I18nManager.localeIdentifier) || "";
const availableLanguages: (keyof TranslationLanguages)[] = ["nl", "en", "fr"];
const fallback = "en";
function getBestLanguage():
| typeof availableLanguages[number]
| typeof fallback {
return (
availableLanguages.find((al) => deviceLanguage.startsWith(al)) || fallback
);
}
const translate = createTranslations()(
{
// ........translations
},
{
language: getBestLanguage(),
fallback,
}
);
export default translate;
```
### React
```tsx
import { createTranslations } from "react-ridge-translations";
// first describe which languages are allowed/required (Typescript)
type TranslationLanguages = {
nl: string;
fr: string;
en: string;
};
const deviceLanguage = navigator.language;
const availableLanguages: (keyof TranslationLanguages)[] = ["nl", "en", "fr"];
const fallback = "en";
function getBestLanguage():
| typeof availableLanguages[number]
| typeof fallback {
return (
availableLanguages.find((al) => deviceLanguage.startsWith(al)) || fallback
);
}
const translate = createTranslations()(
{
// ........translations
},
{
language: getBestLanguage(),
fallback,
}
);
export default translate;
```
## About us
We want developers to be able to build software faster using modern tools like GraphQL, Golang, React Native.
Checkout our other products too! :ok_hand: https://github.com/web-ridge
Easy global state management in React / React Native -> https://github.com/web-ridge/react-ridge-state