https://github.com/webkul/coolhue
Coolest Gradient Hues and Swatches
https://github.com/webkul/coolhue
color css gradient hue javascript palette swatch
Last synced: 9 months ago
JSON representation
Coolest Gradient Hues and Swatches
- Host: GitHub
- URL: https://github.com/webkul/coolhue
- Owner: webkul
- License: mit
- Created: 2017-06-18T05:59:49.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2020-02-15T13:21:32.000Z (almost 6 years ago)
- Last Synced: 2025-05-13T18:11:28.089Z (9 months ago)
- Topics: color, css, gradient, hue, javascript, palette, swatch
- Language: JavaScript
- Homepage: https://webkul.github.io/coolhue
- Size: 4.1 MB
- Stars: 3,506
- Watchers: 47
- Forks: 203
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-gradient - coolhue - Coolest Gradient Hues and Swatches. (JavaScript)
README
[](https://webkul.github.io/coolhue/)
# coolHue
Coolest handpicked Gradient Hues and Swatches for your next super ⚡ amazing stuff. coolHue has 60 coolest Gradients. You can also personalize the coolHue Palette as per as your taste.
CoolHue gradients palette is **rendered by JSON** which makes it very easy to make a subtle update anytime.
# Installation
You can create your very own personalized collection of Gradient Palette with CoolHue -
You should have [`bower`](https://bower.io/#install-bower) package manager installed on your machine to proceed further.
1. Open terminal and install CoolHue with `bower install coolhue`.
2. Go to `coolhue` directory with `cd bower_components/coolhue` command and run `npm install`.
3. Once, all the node modules are installed successfully, run `npm run coolhue`.
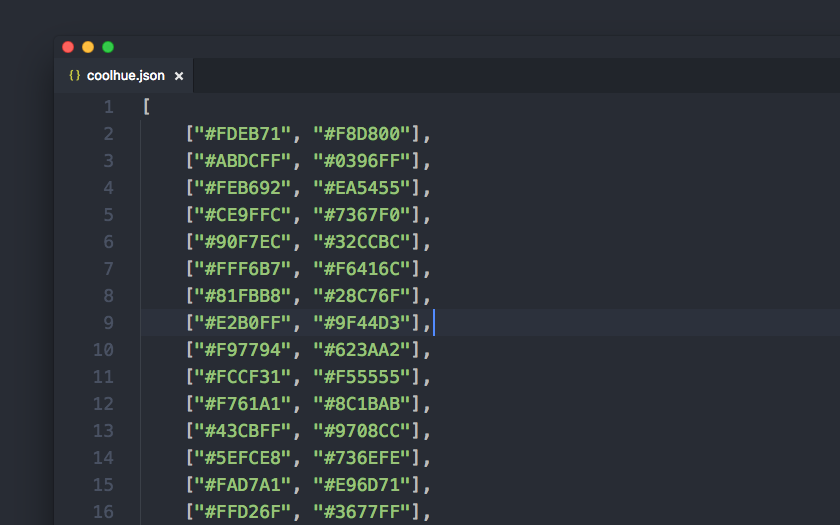
4. All the gradients which appears in the browser are rendered from `scripts/coolhue.json` file.
5. You just need to update the `coolhue.json` Object (array) to create your very own gradient palette. Open `scripts/coolhue.json` in the text editor and add or update the hex codes to generate the gradient palettes.
[](https://github.com/webkul/coolhue/blob/master/scripts/coolhue.json)
## Including CoolHue in `npm` Workflow
CoolHue is also available as a node module. You can read [How it works](https://www.npmjs.com/package/coolhue) with `npm` to get started. If you are already familiar; Installation command is mentioned just below -
`npm install --save-dev coolhue`
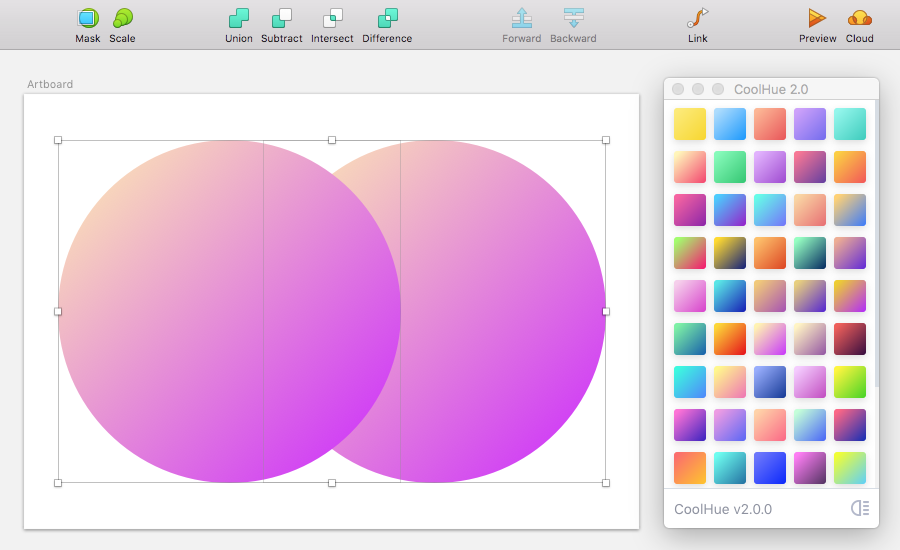
## Sketch App Plugin
1. Download [`Coolhue.sketchplugin.zip`](https://github.com/webkul/coolhue/releases/download/v2.0.7/CoolHue.sketchplugin.zip)
2. Extract the archive
3. Install `Coolhue.sketchplugin` for Sketch App
4. Access it from Sketch's Menu Bar. Go to `Plugins` ➡️ `Coolhue` ➡️ `Palette`
[](https://webkul.github.io/coolhue/sketch-plugin)
## Sketch App Gradient Palette
You can download the [coolHue Gradient Palette for Sketch App](http://bit.ly/coolhue-sketch).
## Photoshop Gradient Palette
You can download the [coolHue Gradient Palette for Photoshop](http://bit.ly/coolhue-ps).
# Credits
© Copyright [Webkul Software](https://webkul.com/), All rights reserved.