Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/webschool-io/webschool-teachers
Repositório dedicado ao manual da Webschool para seus professores
https://github.com/webschool-io/webschool-teachers
Last synced: about 1 month ago
JSON representation
Repositório dedicado ao manual da Webschool para seus professores
- Host: GitHub
- URL: https://github.com/webschool-io/webschool-teachers
- Owner: Webschool-io
- Created: 2015-09-01T23:04:56.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2016-01-27T23:22:49.000Z (almost 9 years ago)
- Last Synced: 2024-04-11T16:22:11.394Z (9 months ago)
- Size: 33.2 KB
- Stars: 3
- Watchers: 7
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# webschool-teachers
Repositório dedicado ao manual da Webschool para seus professores.
## A Aula
A aula deverá ser gravada no mínimo em 720p **com áudio interferências e ruífos de fundo**.
O Professor precisará editar suas aulas e subir elas em nosso canal apenas após criar o material seguindo nossas diretrizes para garantir a qualidade para nossos alunos.
### A marca d´água (watermark)
Nossa marca d´água a ser inserida em seus vídeos é essa:

**Indicamos a você colocar a marca d´água no canto superior direito.
O canal automaticamente colocará nosso logo no canto inferior direito, porém não iremos depender do Youtube e nossos cursos ficarão disponíveis via **TORRENT** então só aceitaremos os vídeos em que o professor adicionou [essa marca d´água](https://raw.githubusercontent.com/Webschool-io/webschool-teachers/master/watermark/watermark-webschool.png)
Caso queira ver um exemplo rodando acesse: [https://www.youtube.com/watch?v=WgqXpg8W_E0](https://www.youtube.com/watch?v=3Hq7O7TeXjw).
Qualquer dúvida você pode criar uma [issue aqui](https://github.com/Webschool-io/webschool-teachers/issues)
A definição de qualidade do vídeo será passada ainda essa semana!
### Dicas para gravar
Existem infinitos softwares que podem ser utilizados para gravar os seus vídeos.
Como uma opção Open Source e Multiplataforma, é possível utilizar o [Open Broadcaster Software](https://obsproject.com/).
Assista um breve tutorial de como utilizá-lo: [https://www.youtube.com/watch?v=R-Z9tgFqp34](https://www.youtube.com/watch?v=aR8UNl6oZzw).
## O Conteúdo
Deverá ser criado um repositório com o nome (curso|workshop)-nomeDoCurso, por exemplo [https://github.com/Webschool-io/workshop-js-funcional-free](https://github.com/Webschool-io/workshop-js-funcional-free).
Nesse mesmo repositório você pode se basear no modelo do seu conteúdo ou se preferir separar cada tema em separado e na listagem dos tópicos no README.md você coloque o link para cada, mas sempre deixe todo o conteúdo no README.md também pois o aluno pode apenas entrar no repositório e começar a estudar.
## Metodologia
1. Criar conteúdo na apostila
- Introdução teórica
- Códigos/scripts testados
- Explicação do porquê das coisas
- Criação dos exercícios
- *De preferência para todos os tópicos*
2. Criar slides no Google Slides (Drive)
- Utilizar mesmo padrão de slides
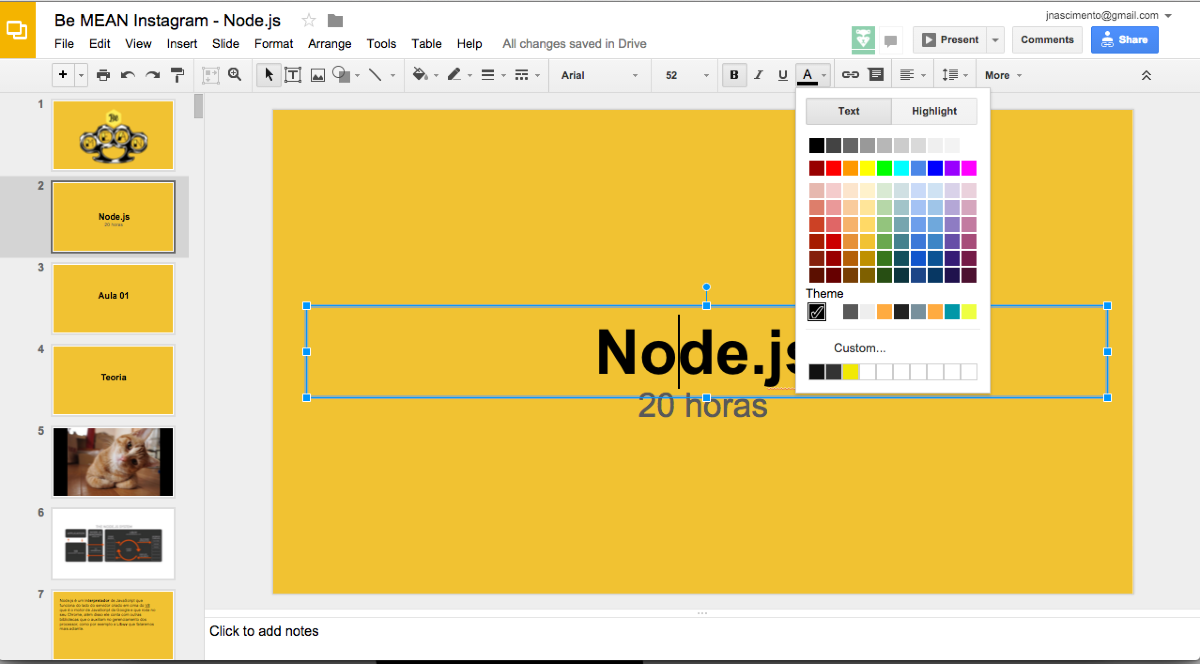
- Cor de Fundo: dark yellow 1
- Texto
- Cor: preto
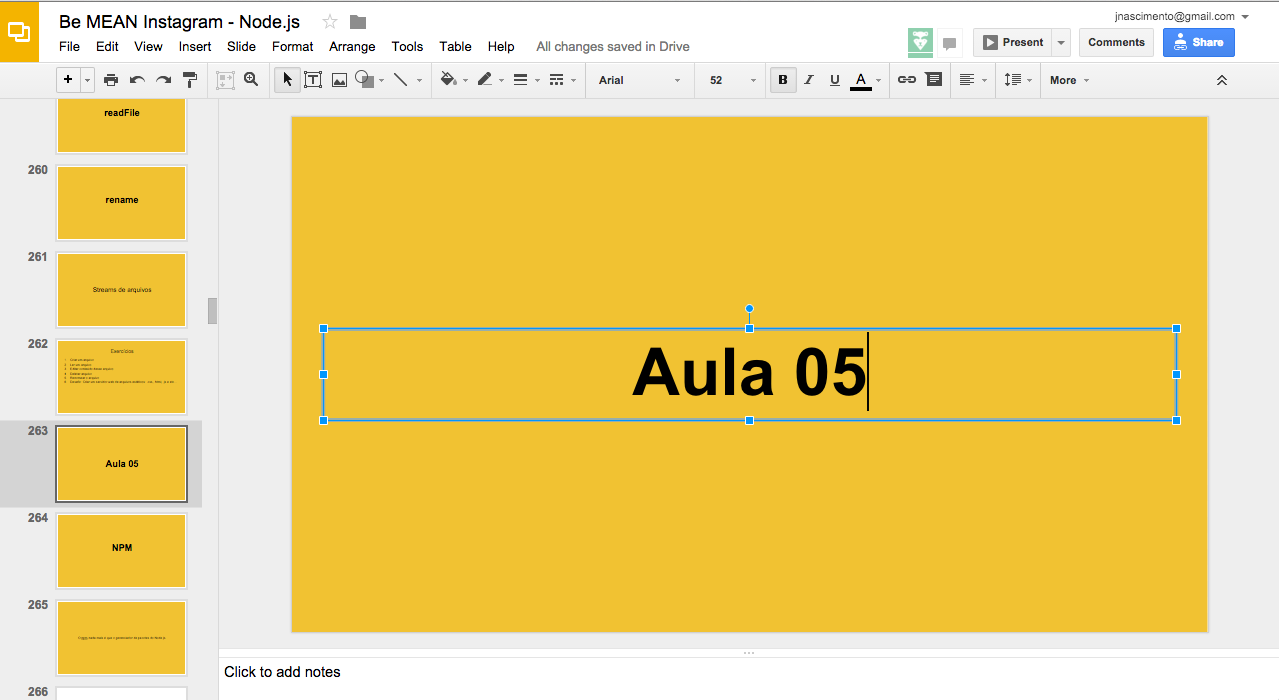
- Título
+ Tamanho: 52
+ Alinhamento: centralizado
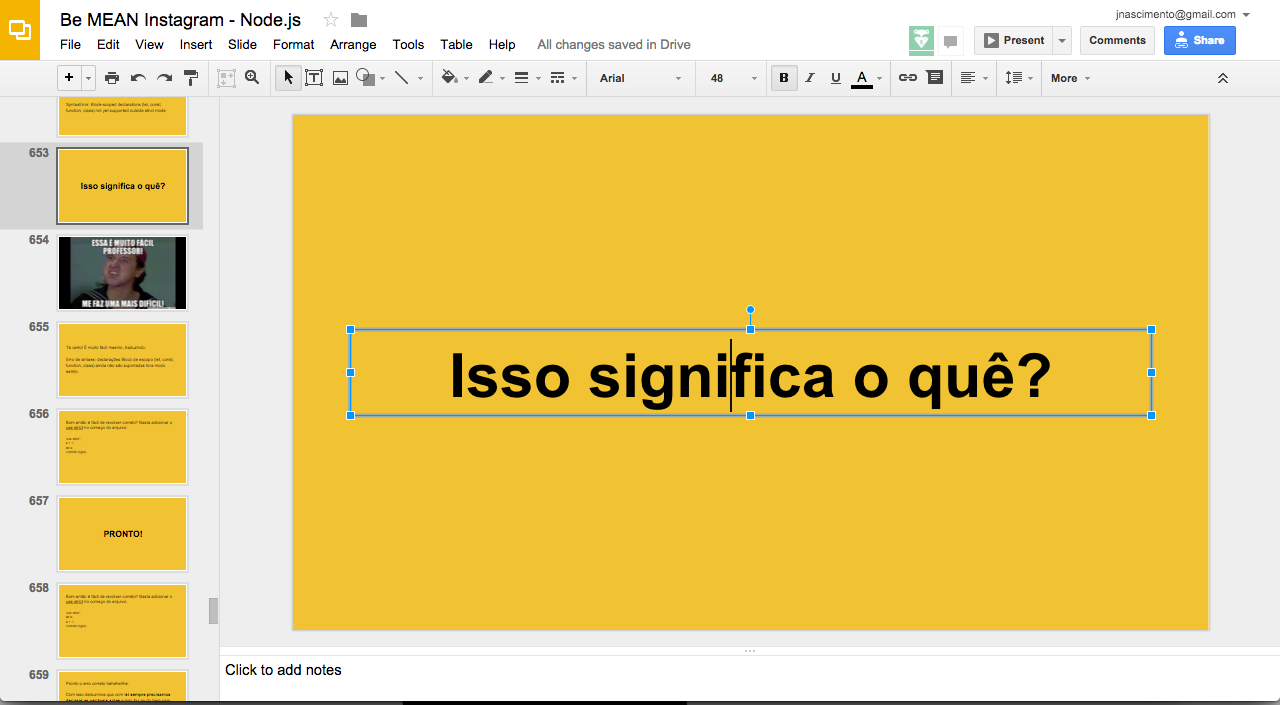
- Sub-título / Pergunta
+ Tamanho: 48
+ Alinhamento: centralizado
- Explicação
+ Tamanho: 24
+ Alinhamento: centralizado ou esquerda
- Código
+ Tamanho: Entre 12 e 18
3. Gravação da aula
- Utilizar Slides em FULLSCREEN
- Esperar carregar TODOS os slides+5s para iniciar a aula
- Utilizar pausa (de fala) entre a saída dos slides e o Desktop
- Utilizar pausa (de fala) entre a saída do Desktop para os slides
- Não esquecer da regra 3.2
## Criar conteúdo na apostila
O primeiro passo para criar o conteúdo é escrevê-lo na apostila.
Dica: palavras em outro idioma devem ser colocadas em *itálico*.
## Criar slides no Google Slides (Drive)
### Padrão
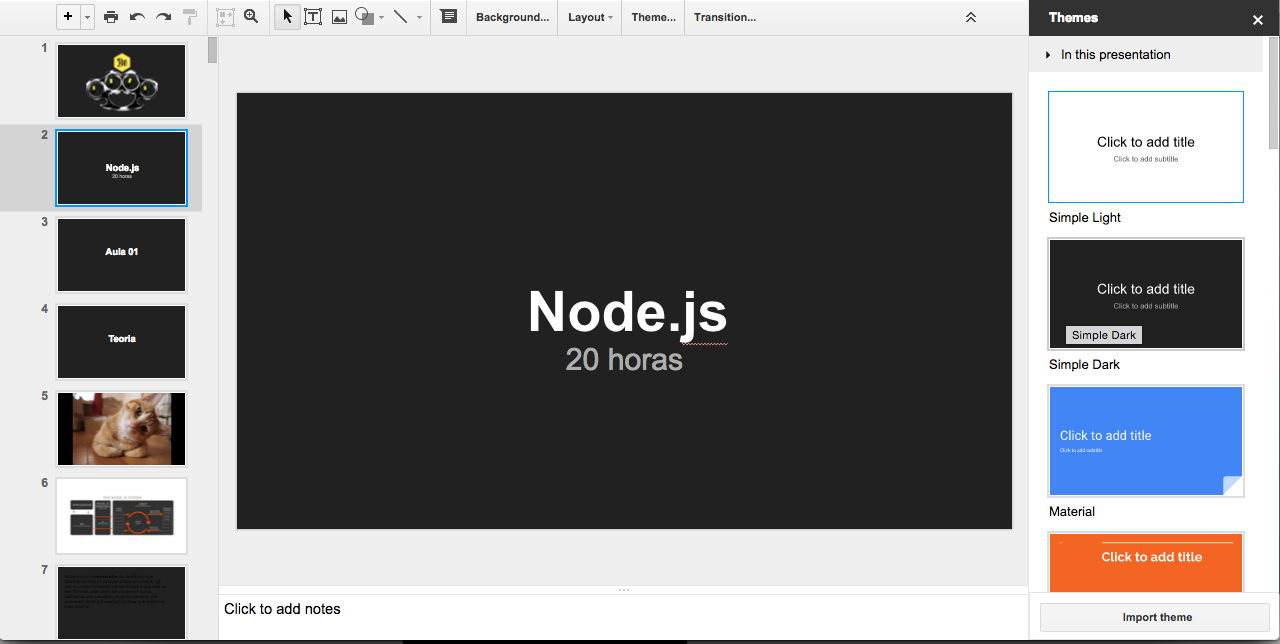
O padrão utilizado é derivado de um pronto do Google, o ***Simple Dark***, porém eu modifiquei ele para as cores do nosso amado <3 JavaScript.

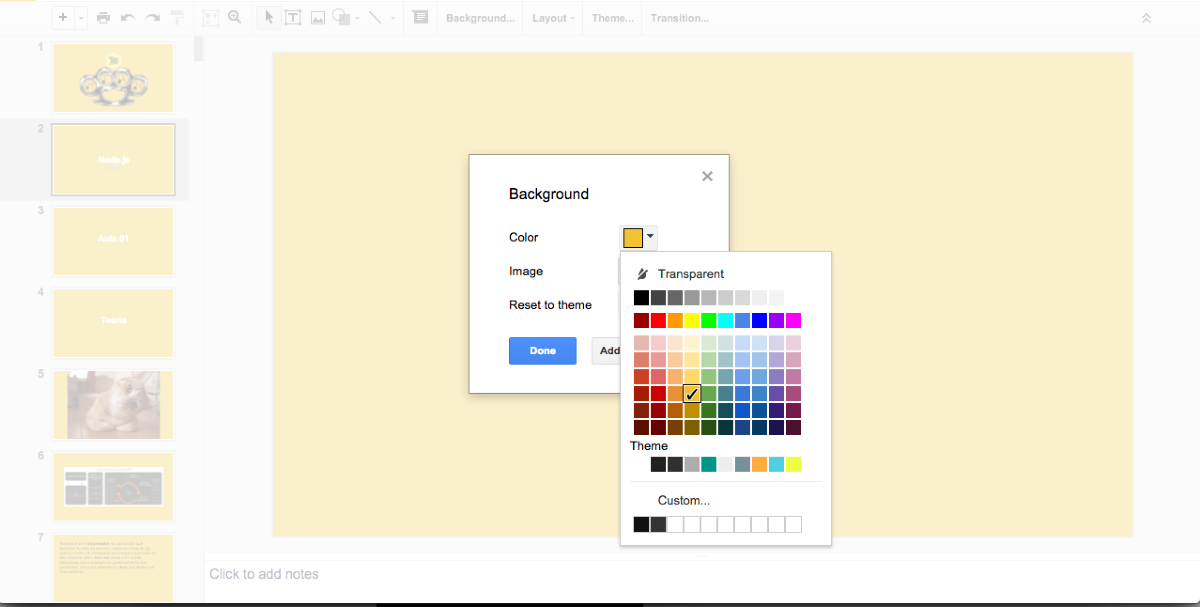
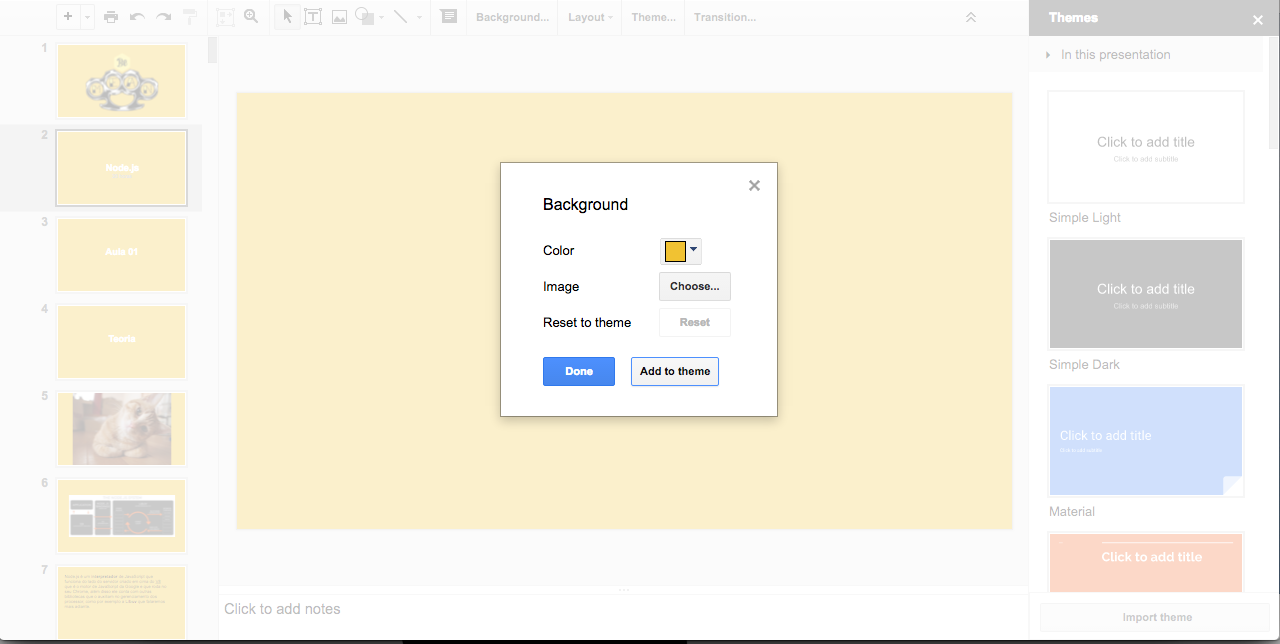
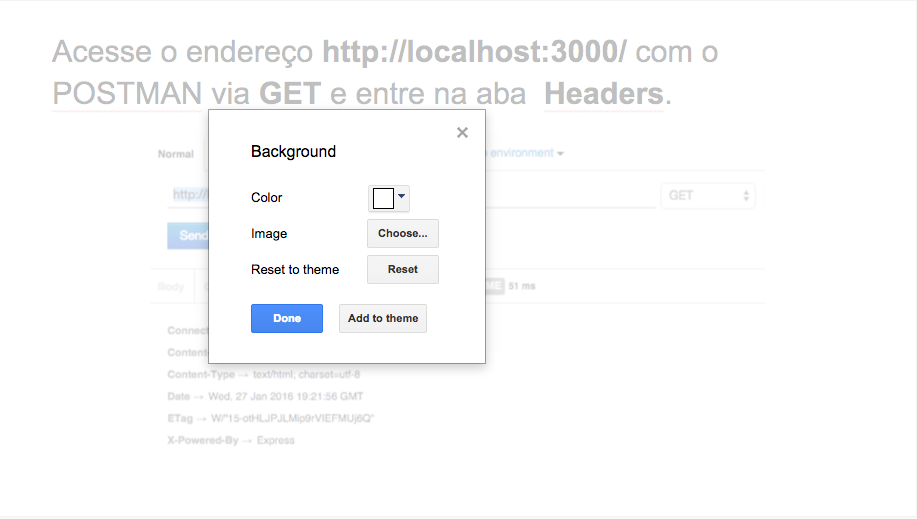
Escolha a cor `dark yeallow 1` e clique em `Add to theme` para que ele mdue o fundo de todos os slides.


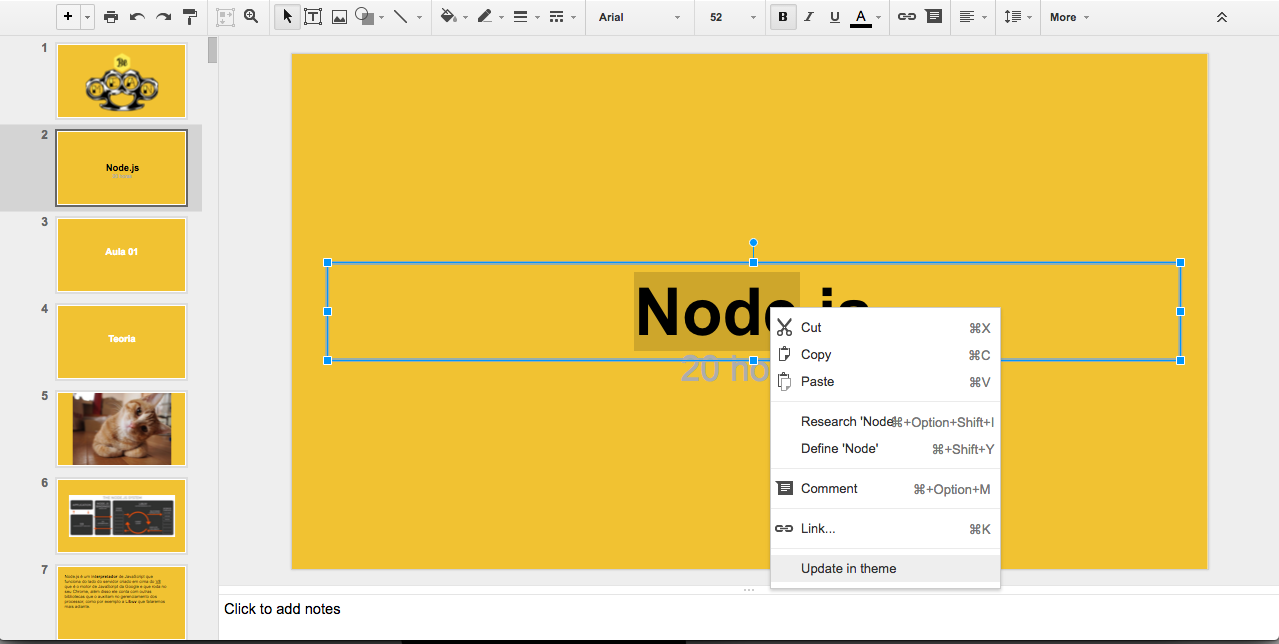
Depois mude a cor do texto do título para preto, selecione o texto e click com o botao direito, onde você deverá clickar em `Update in theme` para que ele mude de cor todos os textos.

#### Texto
A fonte padrão utilizada é a **Arial**.
##### Cor
Cor do texto **sempre** preto, até em links!!

###### Link
Cor do link **sempre** preto e com sublinhado.

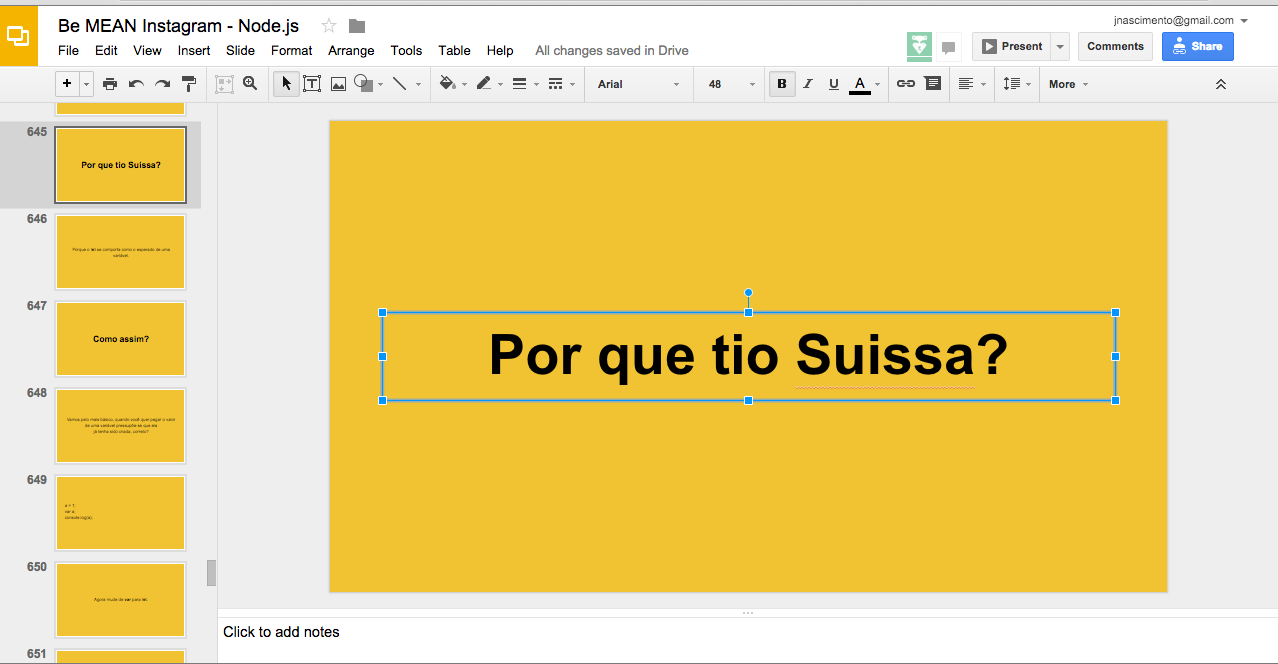
##### Título
Por exemplo os títulos das aulas e de cada tópico (grande) com tamanho `52`

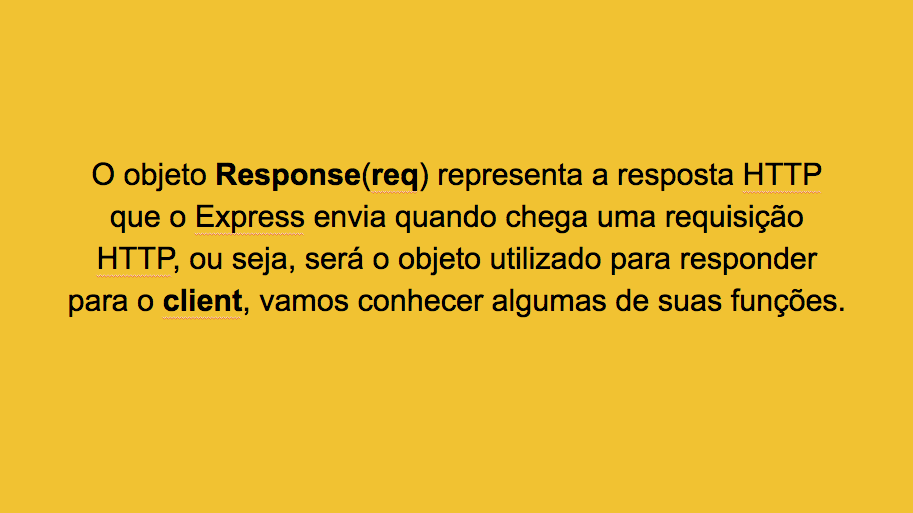
##### Sub-título / Pergunta

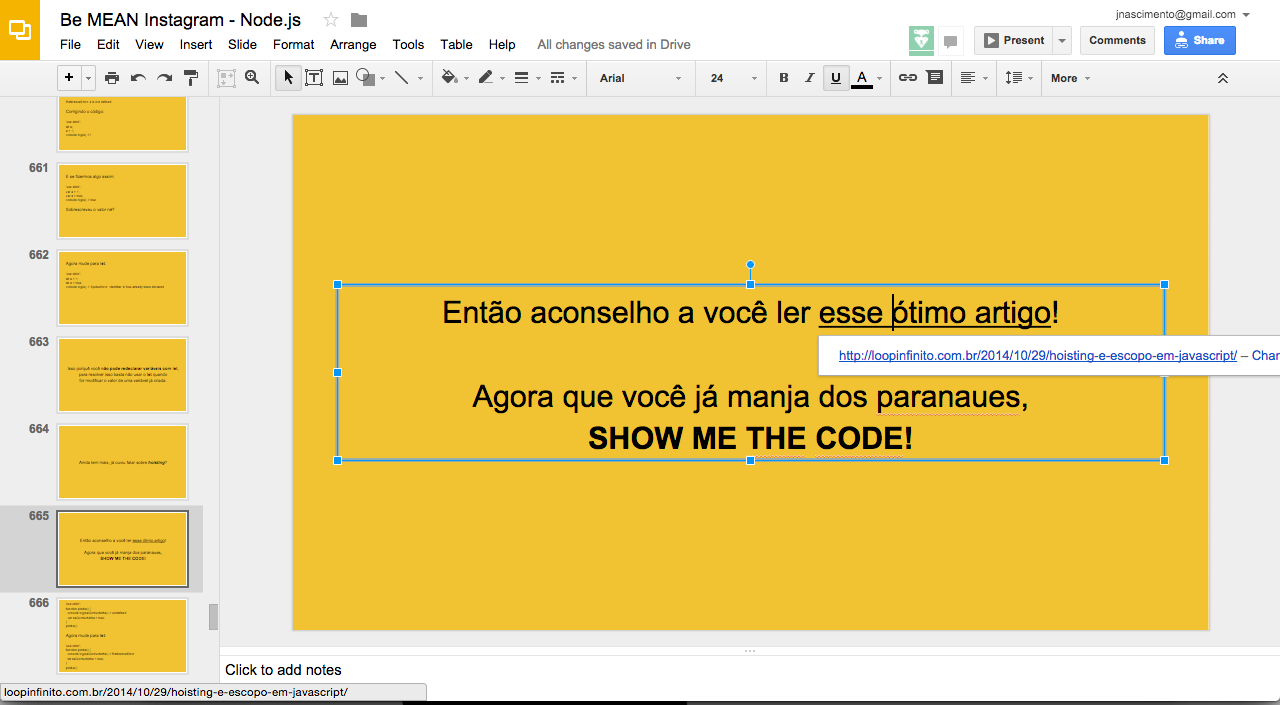
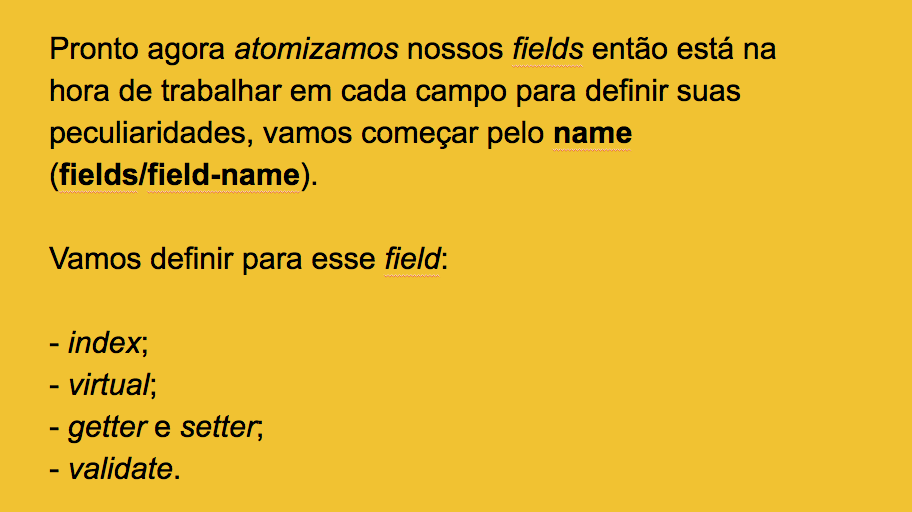
##### Explicação
Perceba que existe margem entre os lados do slides.

Existe também a forma centralizada, que é utilizada para frases pequenas

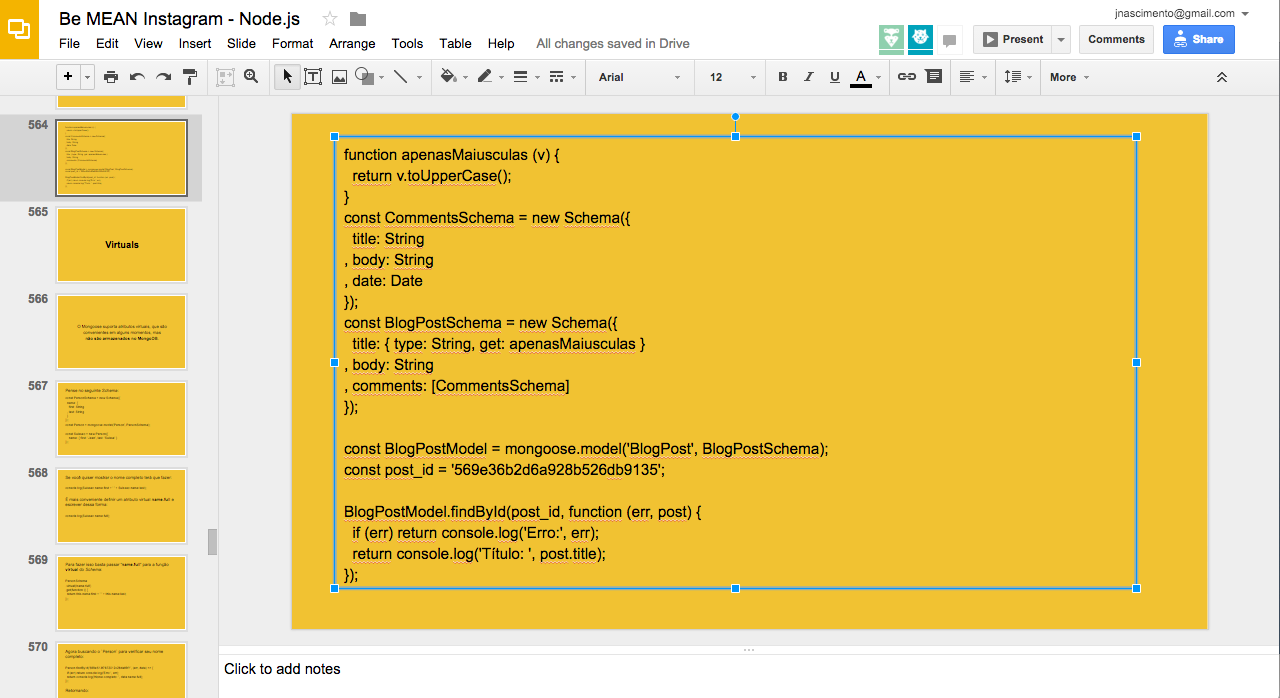
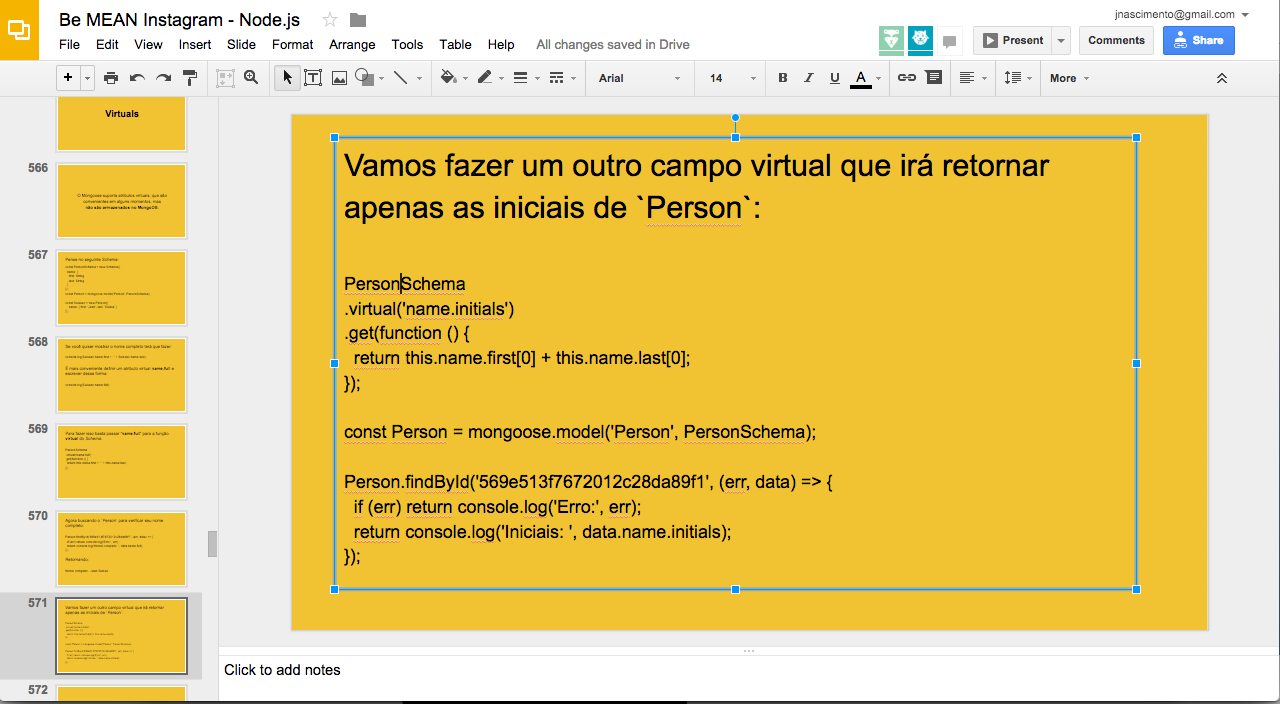
##### Código
O **tamanho pode ser 12 ou 14 ou 18** e deve ser escolhido para maio legibilidade, essa escolha ficará a cargo do professor **sempre respeitando as margens**
###### Tamanho 12

###### Tamanho 14

###### Tamanho 18

###### Código *inline*
Como usamos Markdown para escrever, utiliamos essa `formatação` para códigos menores de 1 linha, porém quando você copiar esse texto para os slides, deverá colocar esses termos em **NEGRITO**.

**E depois remover TODOS os ` ` do texto!!**

##### Negrito
Caso você tenha uma palavra que deve ser **negrito** e outra que deve ser `coódigo` **no slides as 2 serão negrito**.


##### Itálico
O *itálico* é utilizado pem palavras estrageiras.

Usamos *ítálico* em palavras estrangeiras, porém quando essa palavra é um `código` não se deve mudar.

###### Alinhamento de pergunta

#### Imagem
##### GIF
Coloque a cor preta como fundo para imagens animadas(gifs).

##### JPG/PNG
Coloque a cor preta como fundo para imagens estáticas.

###### Fundo Transparente
**A única vez que vpcê não mudará o fundo do slide será quando a imagem tiver fundo transparente.**

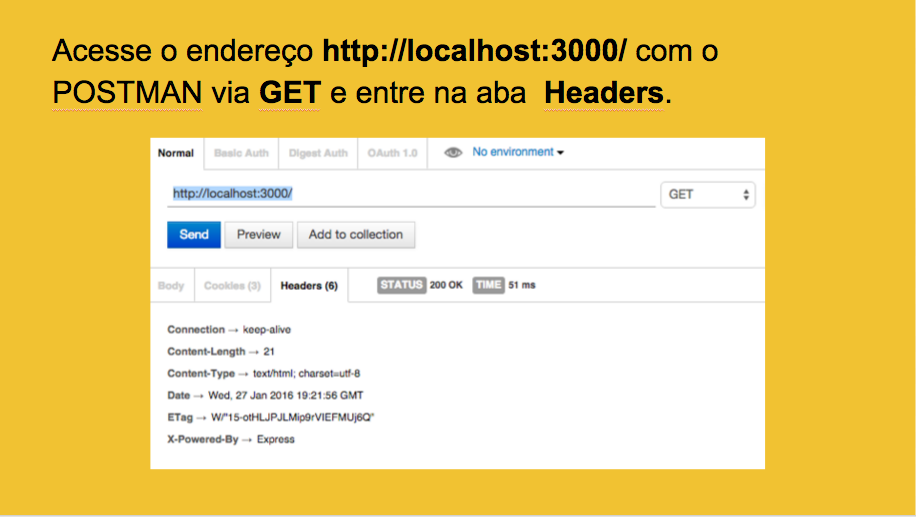
###### Fundo Branco
Apenas quando a imagem tiver fundo branco...

**Você muda o fundo DESSE SLIDE para branco.**


## Gravação da aula
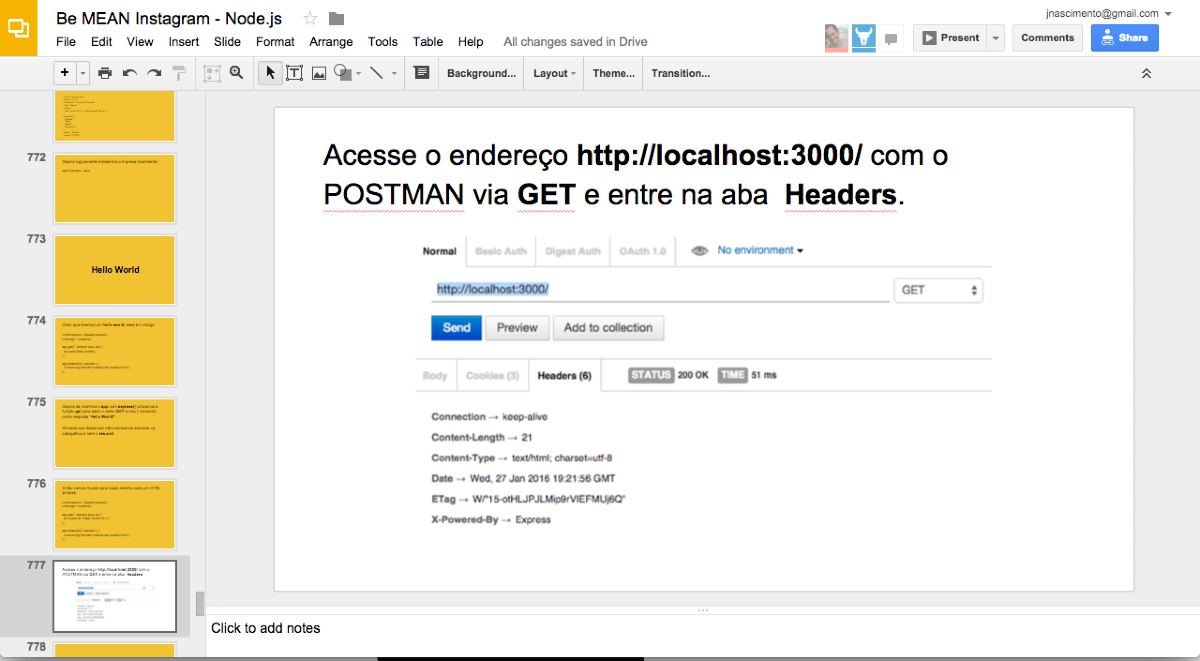
### FULLSCREEN
Utilizar Slides em FULLSCREEN.
### Início dos SLIDES
Esperar carregar TODOS os slides, mais uns 5 segundos, para iniciar sua fala, para que isso não apareça no vídeo:

### Troca entre SLIDES e DESKTOP (vice-versa)
Utilizar pausa (de fala) entre a saída dos slides e o Desktop e utilizar pausa (de fala) entre a saída do Desktop para os slides para facilitar na edição.