https://github.com/websemantics/image-select
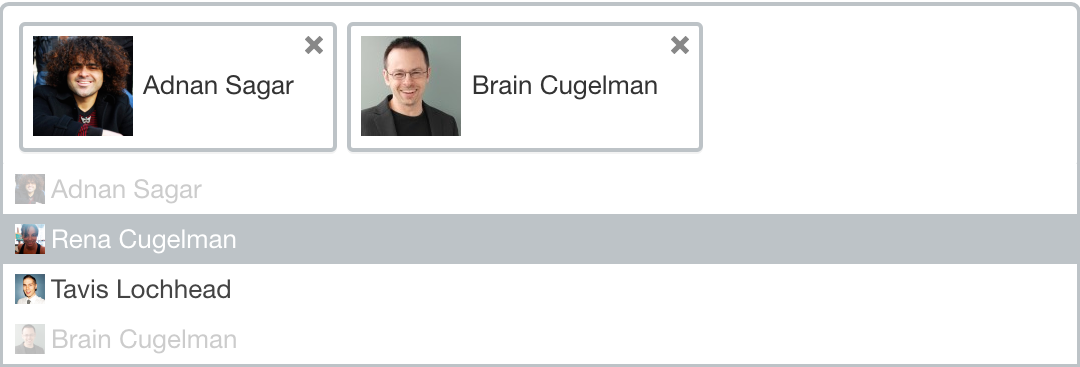
Image Select is an extension of Chosen, a jQuery plugin that makes long, unwieldy select boxes much more user-friendly. It provides image support for Single and Multi select HTML tags.
https://github.com/websemantics/image-select
chosen jquery jquery-plugin
Last synced: 7 months ago
JSON representation
Image Select is an extension of Chosen, a jQuery plugin that makes long, unwieldy select boxes much more user-friendly. It provides image support for Single and Multi select HTML tags.
- Host: GitHub
- URL: https://github.com/websemantics/image-select
- Owner: websemantics
- License: mit
- Created: 2014-01-02T00:54:23.000Z (over 11 years ago)
- Default Branch: master
- Last Pushed: 2017-05-20T14:32:37.000Z (about 8 years ago)
- Last Synced: 2024-12-08T02:32:29.857Z (7 months ago)
- Topics: chosen, jquery, jquery-plugin
- Language: HTML
- Homepage: http://websemantics.github.io/Image-Select
- Size: 7.82 MB
- Stars: 147
- Watchers: 15
- Forks: 43
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG
- License: LICENSE
Awesome Lists containing this project
README
```
╭────────────────────╮
│ /\/ ╭──────────╮╭────┬───┬──╮╭──────╮╭─┬────╮╭──────╮
│ \/\ │ ╭╮ ╭╮ ││ │├──── ││ ╭╮ ││ ── │
│ /\/ ╰──╯│ │╰──╯│ ╭╮ ╭╮ ││ ╭╮ ││ ╰╯ ││ │
│ │ │ │ ││ ││ ││ ╰╯ │├─── ││ ────┤
│ Λ │ │ ╰───╯╰──╯╰──╯╰───┴──╯╰──────╯╰──────╯
│ ╱ ╲ /░░\ │ ╭──────╮╭──────╮╭───╮╭──────╮╭──────╮ ╭───╮
│ ╱ ╲ \░░/ │ │ ────┤│ ── ││ ││ ── ││ ╭──╯╭╯ ╰╮
│ ╱ \/\/╲ │ │ ││ ││ ││ ││ ╰──╮╰╮ ╭╯
│ ╱ ╲ ╭──╮│ ├──── ││ ────┤│ ││ ────┤│ │ │ ──┤
│ ╱ ╲│ ╰╯ ╰──────╯╰──────╯╰───╯╰──────╯╰──────╯ ╰───╯ v2.0
│ ╱ ╰──────────╯
╰────────────────────╯
```
[](https://raw.githubusercontent.com/websemantics/Image-Select/master/LICENSE) [](https://github.com/websemantics/Image-Select/network) [](https://github.com/websemantics/Image-Select/stargazers)
[](http://isitmaintained.com/project/websemantics/Image-Select "Percentage of issues still open")
> We designed this plugin extension as a humanized UI element for social networking sites that need to facilitate relations between people. Research shows that people are extremely sensitive to photos of others, so we needed to revamp the traditional UI elements to make them more intuitive and human.
## New Style
> Fresh flat styles and new logo & web design for better user experience

#### Try [Live](http://websemantics.github.io/Image-Select/) or [Examples](http://websemantics.github.io/Image-Select/example.html)
## Use Scenarios
You can use these plugin extensions for modelling multiple (one-to-many) or single (one-to-one) relations between people.
We couldn't find any scripts that had this full functionality, so we developed it ourselves on top of Chosen. Hope you find it helpful, and get back if you have any feedback/improvements.
## Installation
- Clone locally,
```bash
git clone https://github.com/websemantics/Image-Select
```
- Install dependencies,
```bash
bower i
```
- Browse to `index.html` or `example.html`
### Bower Package
Install in your project,
```
bower install image-select --save
```
To get information about available packages
```bash
bower info image-select
```
## Usage
You only need to add a `data-img-src` attribute to your `` tag.
```html
Adnan Sagar
Rena Cugelman
Tavis Lochhead
Brain Cugelman
```
Then call Chosen as you would with the options you need.
```javascript
$(".my-select").chosen();
```
## Support
Need help or have a question? post a questions at [StackOverflow](https://stackoverflow.com/questions/tagged/image-select)
*Please don't use the issue trackers for support/questions.*
## Contributions
We are more than happy to accept external contributions to the project in the form of feedback, bug reports and even better - pull requests :)
# Used by
[PyroCMS Social Field Type](https://github.com/websemantics/social-field_type)

## Open Source
Chosen, http://github.com/harvesthq/chosen
Bragit, http://websemantics.github.io/bragit
## Copyright and license
[MIT license](http://opensource.org/licenses/mit-license.php)
Copyright (c) Web Semantics, Inc.