https://github.com/wechat-miniprogram/miniprogram-demo
微信小程序组件 / API / 云开发示例
https://github.com/wechat-miniprogram/miniprogram-demo
api cloud-functions component demo wechat-mini-program
Last synced: 8 months ago
JSON representation
微信小程序组件 / API / 云开发示例
- Host: GitHub
- URL: https://github.com/wechat-miniprogram/miniprogram-demo
- Owner: wechat-miniprogram
- License: mit
- Created: 2018-09-13T11:55:48.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2025-05-07T03:40:24.000Z (9 months ago)
- Last Synced: 2025-05-07T11:41:40.264Z (9 months ago)
- Topics: api, cloud-functions, component, demo, wechat-mini-program
- Language: JavaScript
- Homepage: https://developers.weixin.qq.com/miniprogram/dev/index.html
- Size: 3.65 MB
- Stars: 6,893
- Watchers: 199
- Forks: 2,181
- Open Issues: 100
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-tcb - 微信小程序示例
- StarryDivineSky - wechat-miniprogram/miniprogram-demo
README
# 微信小程序示例
微信小程序示例源码,欢迎扫描以下小程序码体验。
> 提示:请使用微信开发者工具或微信客户端 6.7.2 及以上版本运行。

## 使用
```
npm run init
```
完成上述步骤后,使用微信开发者工具,点击【工具-构建npm】
使用[微信开发者工具](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)打开该示例代码,云开发环境搭建请参考[云开发示例说明](https://github.com/wechat-miniprogram/miniprogram-demo/blob/master/miniprogram/page/cloud/README.md)。
## 贡献
如果你有 bug 反馈或其他任何建议,欢迎提 issue 给我们。
如果你愿意一起来完善小程序示例,欢迎通过 PR 的方式贡献代码。为了保证代码风格的统一,在编写代码之前,请在项目根目录miniprogram下运行以下命令安装依赖:
```
npm install
```
同时,确保你的代码可以通过 Lint 检查:
```
npm run lint
```
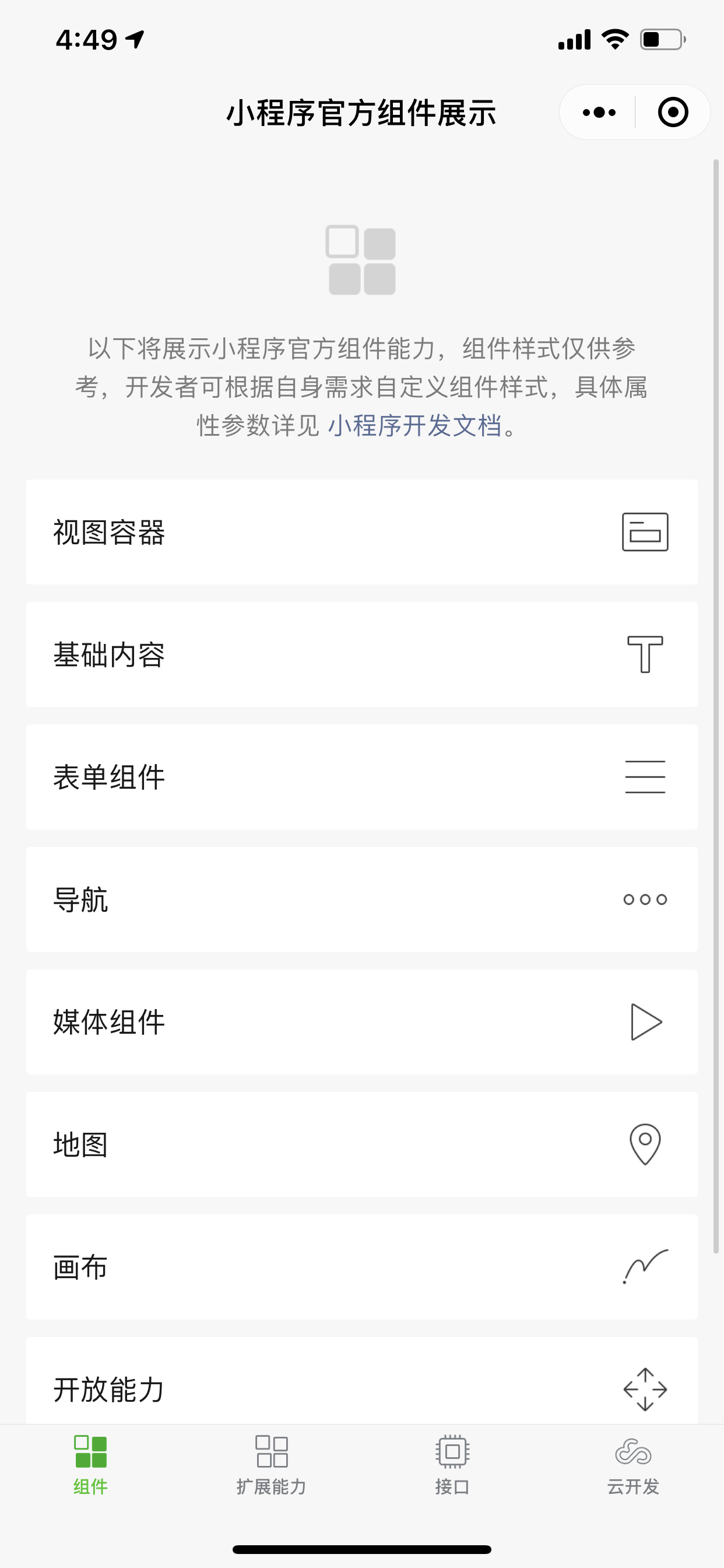
## 截图