Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/wgao19/sun-moon-toggle
🌚🌝 Hipster dark mode with `mix-blend-mode`
https://github.com/wgao19/sun-moon-toggle
Last synced: 3 months ago
JSON representation
🌚🌝 Hipster dark mode with `mix-blend-mode`
- Host: GitHub
- URL: https://github.com/wgao19/sun-moon-toggle
- Owner: wgao19
- Created: 2019-05-22T16:34:53.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2022-12-09T03:33:15.000Z (almost 2 years ago)
- Last Synced: 2024-07-18T09:57:31.617Z (4 months ago)
- Language: JavaScript
- Size: 1.44 MB
- Stars: 27
- Watchers: 2
- Forks: 0
- Open Issues: 17
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# 🌚🌝 Sun Moon Toggle

## 🦄 How it works
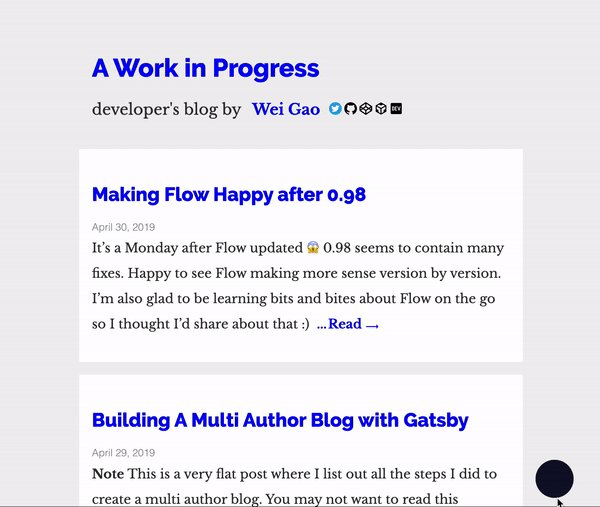
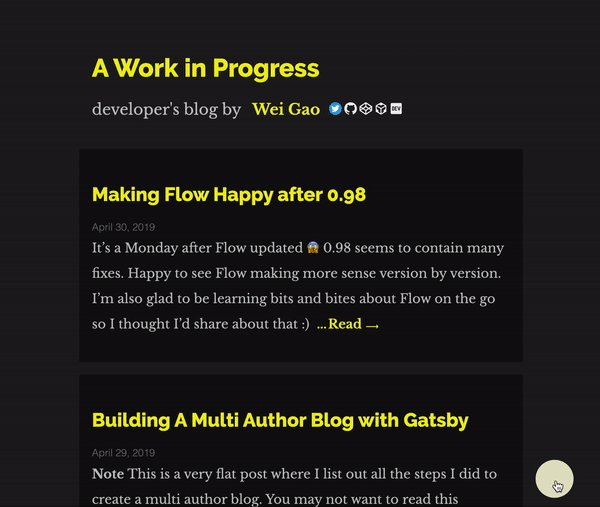
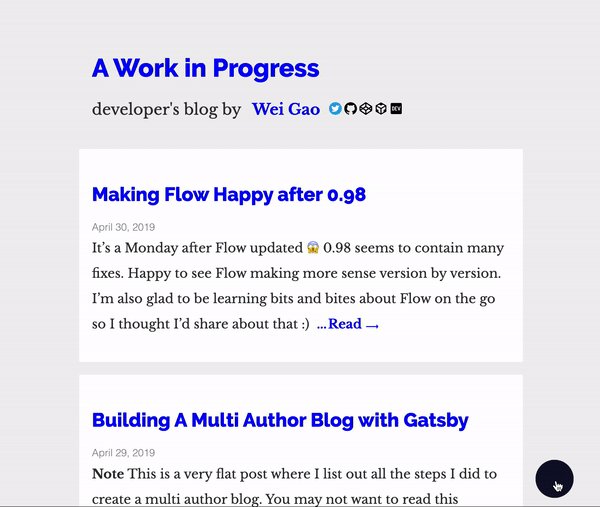
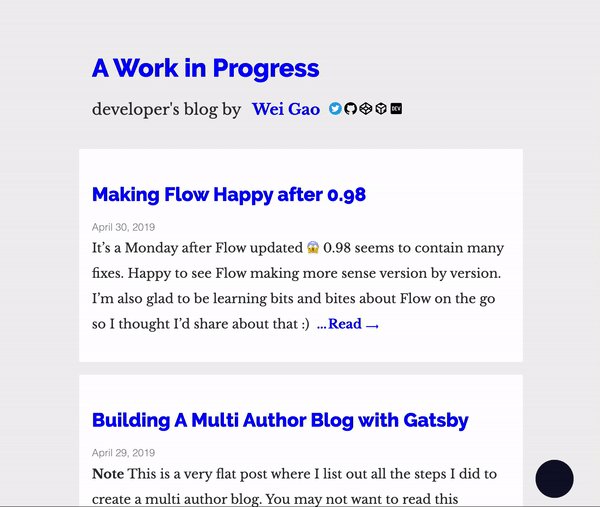
The CSS property `mix-blend-mode` ([browser support](https://caniuse.com/#feat=css-mixblendmode)) specifies how colors blend when graphics are stacked together. In brief, covering your site with a layer same as your background color and using `mix-blend-mode: difference` will automatically yield a black background while preserving the contrast with the foreground.
We're using `mix-blend-mode: exclusion` which is a lower contrast version of `mix-blend-mode: difference`.
Site that uses this:
- [A Work in Progress](https://dev.wgao19.cc)
You may read more about it in the following articles:
- [Sun Moon Blending Mode](https://dev.wgao19.cc/2019-05-04__sun-moon-blending-mode/)
- [Friends don't let friends implement dark mode alone](https://www.chenhuijing.com/blog/friends-dont-let-friends-implement-dark-mode-alone/#%F0%9F%8E%AE)
## 🛠 Installation
```shell
$ yarn add sun-moon-toggle
```
## 🦊 Example
```jsx
import React from 'react'
import SunMoonToggle from 'sun-moon-toggle'
const Layout = () => (
{/* put it before other content */}
Hello, it's me
![]()
Wrap emojis in a class
🌝🌚
)
```
## 🍱 Props
| Props | Type | Optional | Default | What it does |
| :-- | --- | --- | --- | --- |
| `backgroundColor` | `string` | Yes | `'white'` | Background color of your site, used to compute the dark color while preserving the contrast to your foreground |
| `type` | `'default'`, `'hipster'` | Yes | `'default'` | `'default'` uses opacity (see gif [here](https://i.imgur.com/CsEehnx.gif)), `'hipster'` uses the expansion effect (gif above) |
| `style` | `object` | Yes | `undefined` | In case you need to move the toggle, use this prop to set position on the screen |