https://github.com/what-crud/vue-crud
Vue.js based REST-ful CRUD system
https://github.com/what-crud/vue-crud
boilerplate boilerplate-application cms crm crm-system crud crud-application javascript material-design rest single-page-app spa vue vue-crud vuejs2 vuetify vuex webpack
Last synced: 3 months ago
JSON representation
Vue.js based REST-ful CRUD system
- Host: GitHub
- URL: https://github.com/what-crud/vue-crud
- Owner: what-crud
- License: mit
- Created: 2018-01-02T20:04:29.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2022-12-10T17:05:35.000Z (over 2 years ago)
- Last Synced: 2025-04-03T19:15:57.683Z (3 months ago)
- Topics: boilerplate, boilerplate-application, cms, crm, crm-system, crud, crud-application, javascript, material-design, rest, single-page-app, spa, vue, vue-crud, vuejs2, vuetify, vuex, webpack
- Language: Vue
- Homepage: https://vue-crud.github.io/
- Size: 11.4 MB
- Stars: 834
- Watchers: 34
- Forks: 238
- Open Issues: 42
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
the project is not supported
If you want to contribute to this project please fork from this project or email me to add you to what-crud group

Vue CRUD
Vue.js based REST-ful CRUD system.
* Vue CRUD allows to create both a mechanism for managing a single table, as well as a CMS or extended CRM with a login system and modules
* Application built with Vue CRUD is SPA (Single Page Application) so it works much faster than apps based on Wordpress, Joomla, etc.
* Vue CRUD uses the vue along with its ecosystem (Vuex, Vuetify, etc). Enjoy the benefits of the most popular JS framework in the world.
* The application architecture is adapted to work with REST API

## Functions
Vue CRUD provides a set of utilities, from which you can compose your own application. Features included in the system can communicate with each other thanks to the use of the Vuex library. Vue CRUD includes the following elements:
- **CRUD** | DEMO / SANDBOX:
- operations on records:
- Store,
- Update,
- Suspend/Restore,
- Delete,
- Multiple update,
- Multiple Suspend/Restore,
- Multiple Delete
- filtering:
- Show active/inactive records,
- Search phrase in whole table,
- Search phrase in selected column (exact, like and list mode)
- items view versions:
- client side (small tables),
- server side (big tables)
- items view types:
- table,
- **NEW!** tree
- other functions and features:
- datatable mechanism allows selection of the number of records per page, page transition and sorting,
- management of a child table from the parent table module,
- export to excel (xlsx),
- table refreshing,
- **Authentication system** | DEMO / SANDBOX:
- login form (built-in communication with API, validation),
- optional locale selection,
- redirecting to the app,
- **App layout components** | DEMO / SANDBOX:
- Toolbar (with optional elements):
- title,
- logo,
- user profile,
- locale selection,
- logout,
- slots for developer
- Sidebar:
- List of routes,
- Slot for title or user avatar,
- Slot for developer,
- Customizable sidebar behaviour
- Alerts system,
- Footer,
- ... and others
The record creation / editing form supports the following types of fields:
* Input,
* Number,
* Decimal
* Textarea,
* Rich Text Box,
* Select (hardcoded list or obtained from API),
* Datepicker,
* Timepicker,
* Checkbox,
* Files,
* **NEW!** Dynamic (user can select field type separately for each record),
* **NEW!** Custom (with slots)
## Support for mobile devices
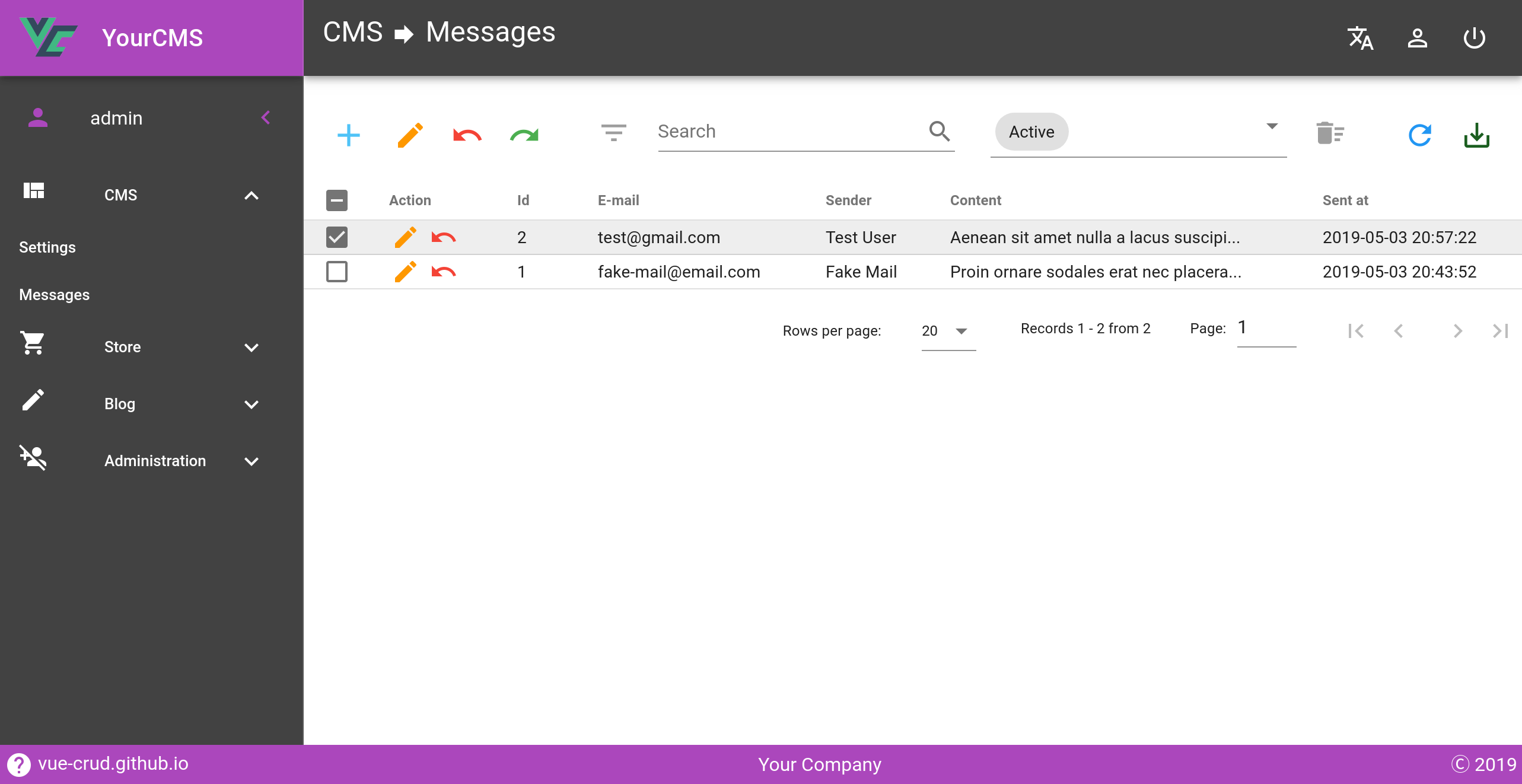
### App layout on desktop...

### ... and on mobile device

## Demo versions
#### DEMO / SANDBOX
#### CRM DEMO
Credentials with limited privileges (readonly):\
Login: [email protected]\
Pass: ajSGenC0\
To get full user account, contact me on my company site.
## Quick start
Do you want to test the application quickly, and you do not have an API ready? No problem, you can use the ready-made example in the **examples** folder. The API for this example is available on the internet, so you can connect to it by entering its address in the configuration file.
### Steps
1. Clone Vue CRUD:
``` console
git clone [email protected]:what-crud/vue-crud.git
```
2. Type following commands:
``` console
yarn
:: or
npm install
```
3. Choose one of the following templates:
- `empty`,
- `simple-crud`,
- `sandbox`,
- `crm`,
- `cms`
...and type e.g.:
``` console
yarn load-template simple-crud
:: or
npm run load-template simple-crud
```
4. If you have your own API prepared, modify **src/config/api.js** file.
5. Serve your app:
``` console
yarn serve
:: or
npm run serve
```
6. Your app is already running (probably at http://localhost:8080).
### Usage
The simplest possible code that supports CRUD operations for one table will look something like this:
``` html
import Crud from '@/utils/crud/components/Crud.vue'
import AlertBox from "@/utils/app/components/AlertBox.vue";
export default {
data() {
return {
prefix: 'demo',
path: 'tasks',
pageTitle: 'demo.tasks',
}
},
computed: {
fieldsInfo() {
return [{
text: this.$t('fields.id'),
name: 'id',
details: false,
},
{
type: 'input',
column: 'name',
text: this.$t('fields.name'),
name: 'name',
multiedit: false
},
{
type: 'input',
column: 'description',
text: this.$t('fields.description'),
name: 'description',
required: false
},
]
},
},
components: {
Crud,
AlertBox,
},
i18n: {
messages: {
en: {
detailsTitle: 'Task',
fields: {
id: 'Id',
name: 'Name',
description: 'Description'
}
}
}
},
}
```
## API
The application requires a connection with the appropriate API. API can be created in any technology - the condition is its compliance with the Vue CRUD communication specification. If you need to create your API and do not know how to get started, and you don't mind PHP and Laravel, download or clone the Laravel CRUD API project.
## Documentation
To check out docs, visit :
#### vue-crud.github.io.
## Contributing
If you have an idea about improving Vue CRUD, do not hesitate.
Developers interested in contributing should read the [Code of Conduct](./CODE_OF_CONDUCT.md).
## License
[MIT](https://opensource.org/licenses/MIT)
Copyright (c) 2018-present, Szczepan Masny



