https://github.com/whitetigle/fable-behaviors
Sample implementation of behaviors in fable 0.7 / PIXI 3.x
https://github.com/whitetigle/fable-behaviors
fable fsharp pixijs
Last synced: 2 months ago
JSON representation
Sample implementation of behaviors in fable 0.7 / PIXI 3.x
- Host: GitHub
- URL: https://github.com/whitetigle/fable-behaviors
- Owner: whitetigle
- License: mit
- Created: 2016-11-25T16:58:15.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2017-09-29T16:11:36.000Z (over 7 years ago)
- Last Synced: 2025-01-22T08:45:29.412Z (4 months ago)
- Topics: fable, fsharp, pixijs
- Language: JavaScript
- Homepage:
- Size: 11.8 MB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
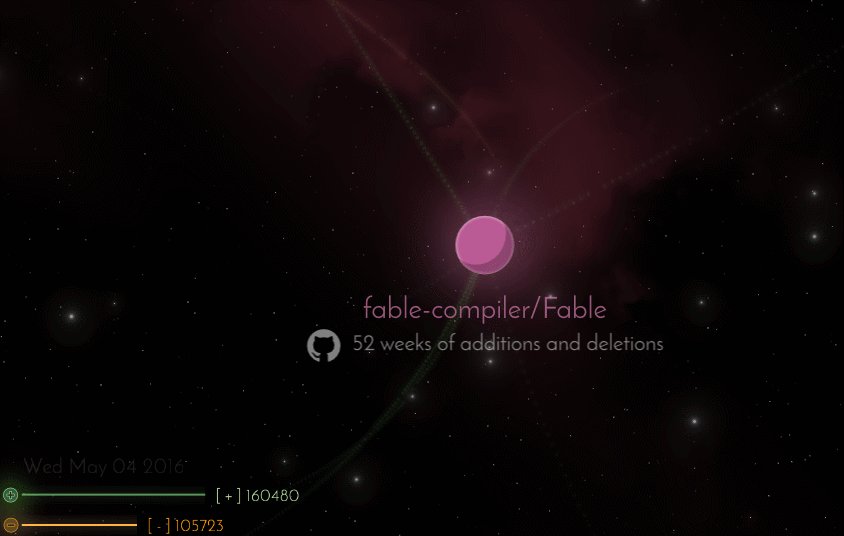
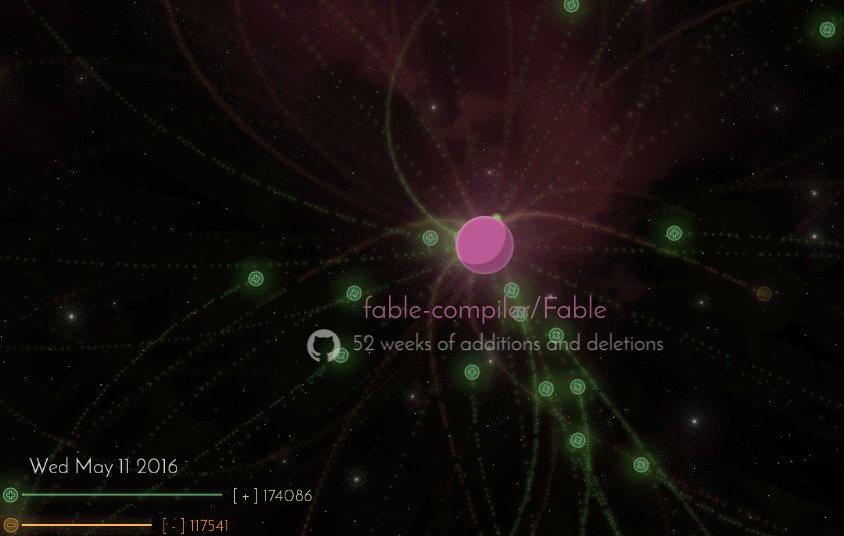
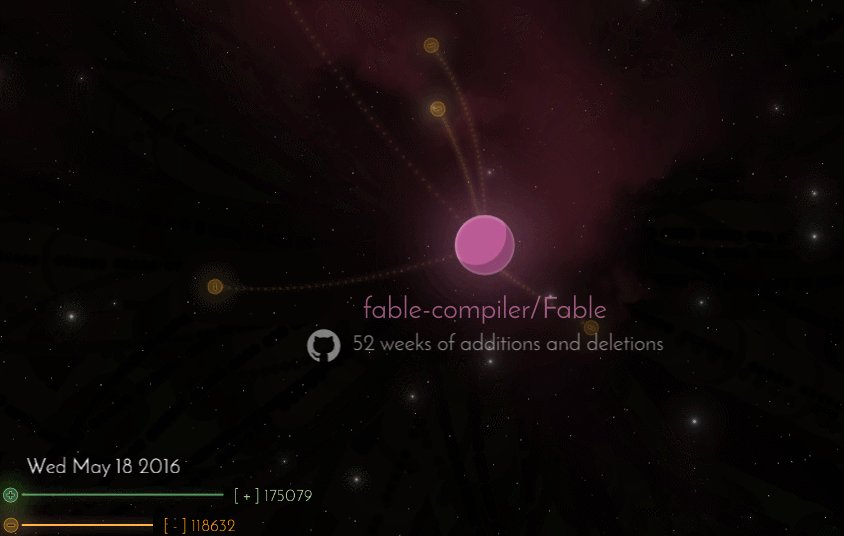
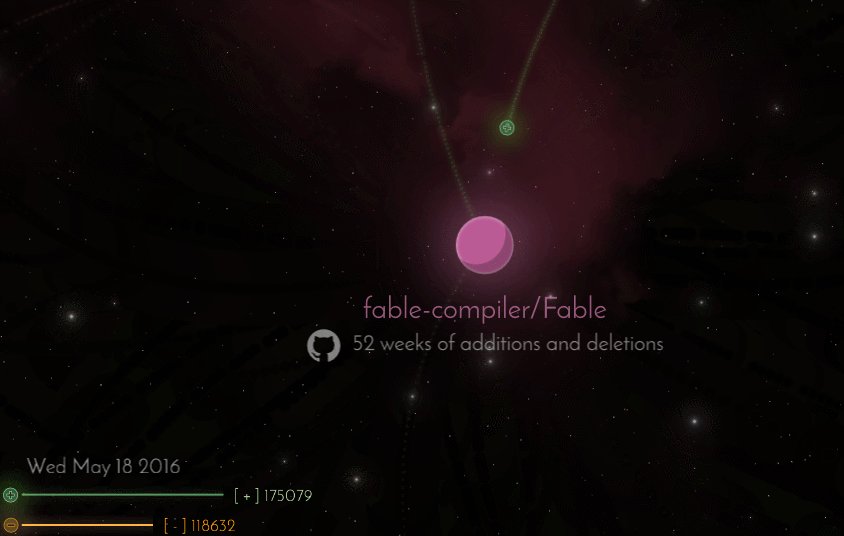
# F# Data Visualisation test using Fable and Behaviors with Pixi.js

## Fable 0.7.x
*This project uses an old version of Fable (<1.2.4) and Pixi (3.0.9) and may not build at all. Just add an issue if you want me to update the sample with new Fable (>=1.2.x) and new pixi (4.x)*
# Information
Live version: https://whitetigle.github.io/fable-behaviors/
[Note]: if nothing happens after loading:
Open the debug console and remove the data from Local Storage under *https://whitetigle.github.io/fable-behaviors/* then refresh the page
That's because Github needs to cache your results first after the first request. So the second request always works.
## Credits
- Base F# code & project architecture derived from https://github.com/alfonsogarciacaro/fable-pixi-sample1 (@alfonsogarciacaro)
- Space background made with http://wwwtyro.github.io/space-2d/ (@wwwtyro)
- Josefin Font from Google Fonts https://fonts.google.com/specimen/Josefin+Sans
- GitHub logo from https://github.com/logos
- loading bar from http://loading.io/
Made with :heart: Code by @whitetigle
Powered by @fable-compiler :rocket: and @pixijs :sparkles: