https://github.com/wilsonvargas/ButtonCirclePlugin
Circle Buttons with icon for your Xamarin.Forms Applications
https://github.com/wilsonvargas/ButtonCirclePlugin
c-sharp circle-button nuget pcl plugin xamarin xamarin-forms xamarin-plugin xaml
Last synced: 7 months ago
JSON representation
Circle Buttons with icon for your Xamarin.Forms Applications
- Host: GitHub
- URL: https://github.com/wilsonvargas/ButtonCirclePlugin
- Owner: wilsonvargas
- License: mit
- Created: 2017-07-07T22:46:47.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2020-05-01T04:05:52.000Z (over 5 years ago)
- Last Synced: 2024-11-05T07:39:49.551Z (about 1 year ago)
- Topics: c-sharp, circle-button, nuget, pcl, plugin, xamarin, xamarin-forms, xamarin-plugin, xaml
- Language: C#
- Homepage:
- Size: 1.74 MB
- Stars: 96
- Watchers: 6
- Forks: 18
- Open Issues: 12
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-xamarin-forms - ButtonCircle ★95
README
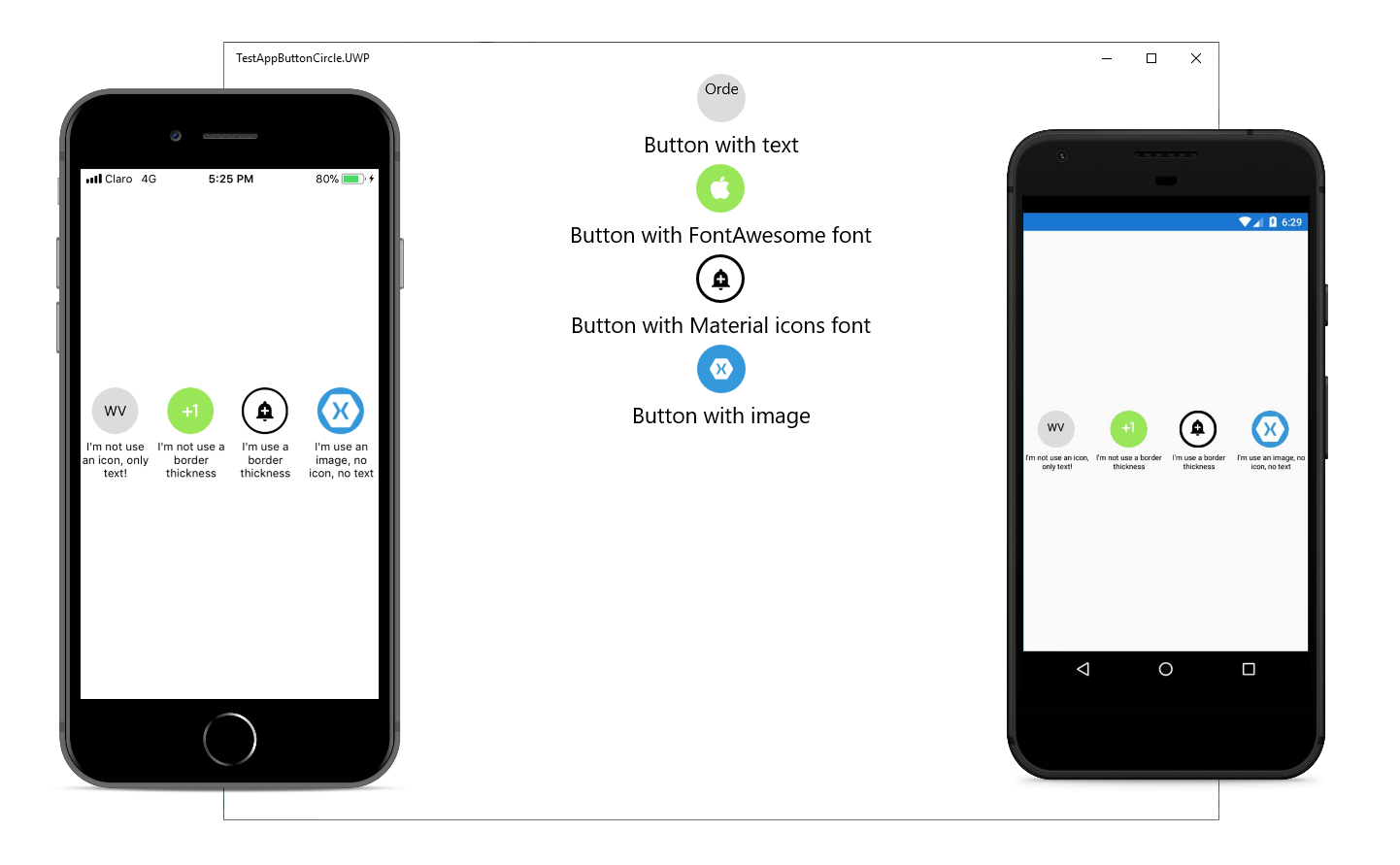
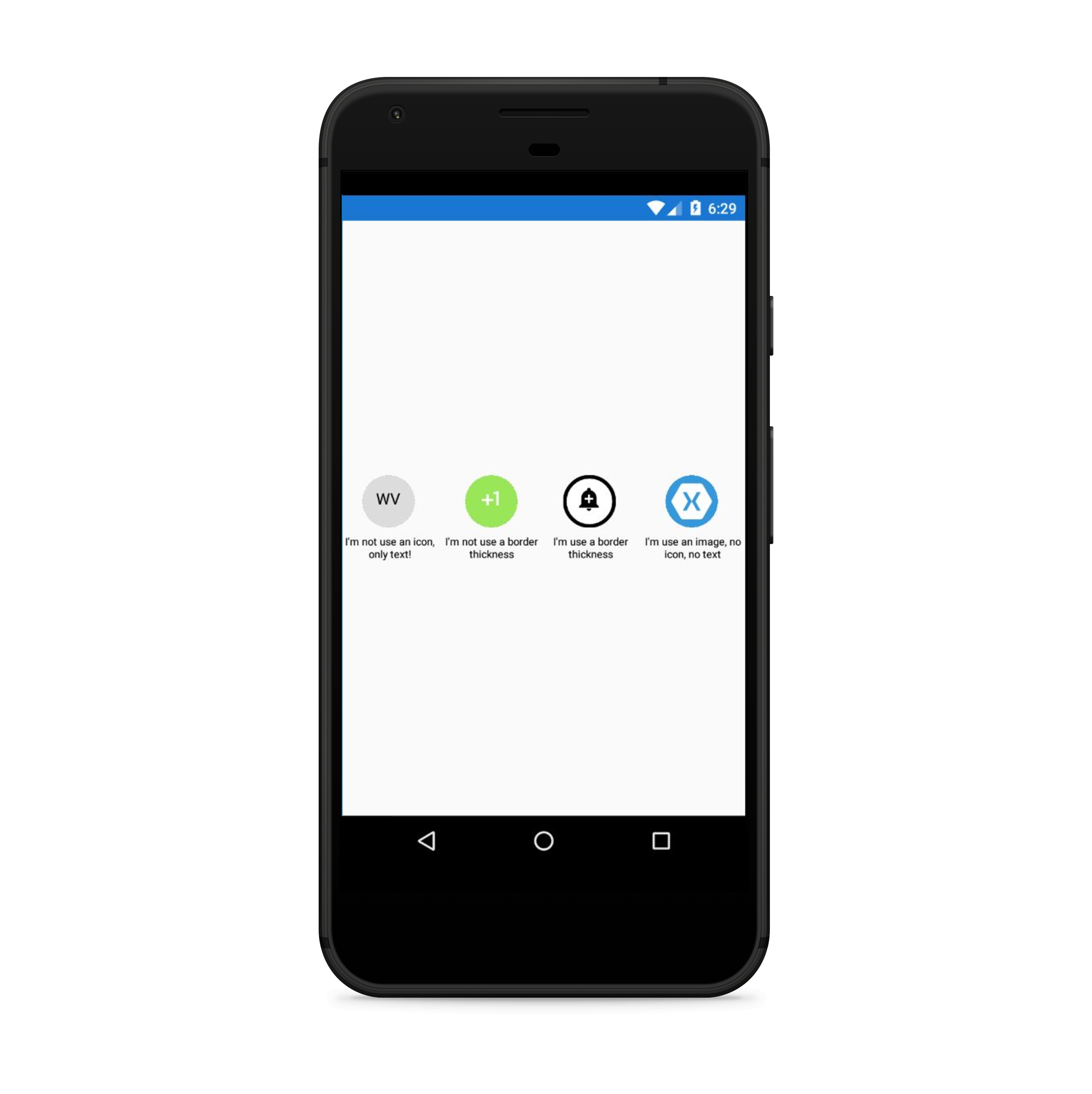
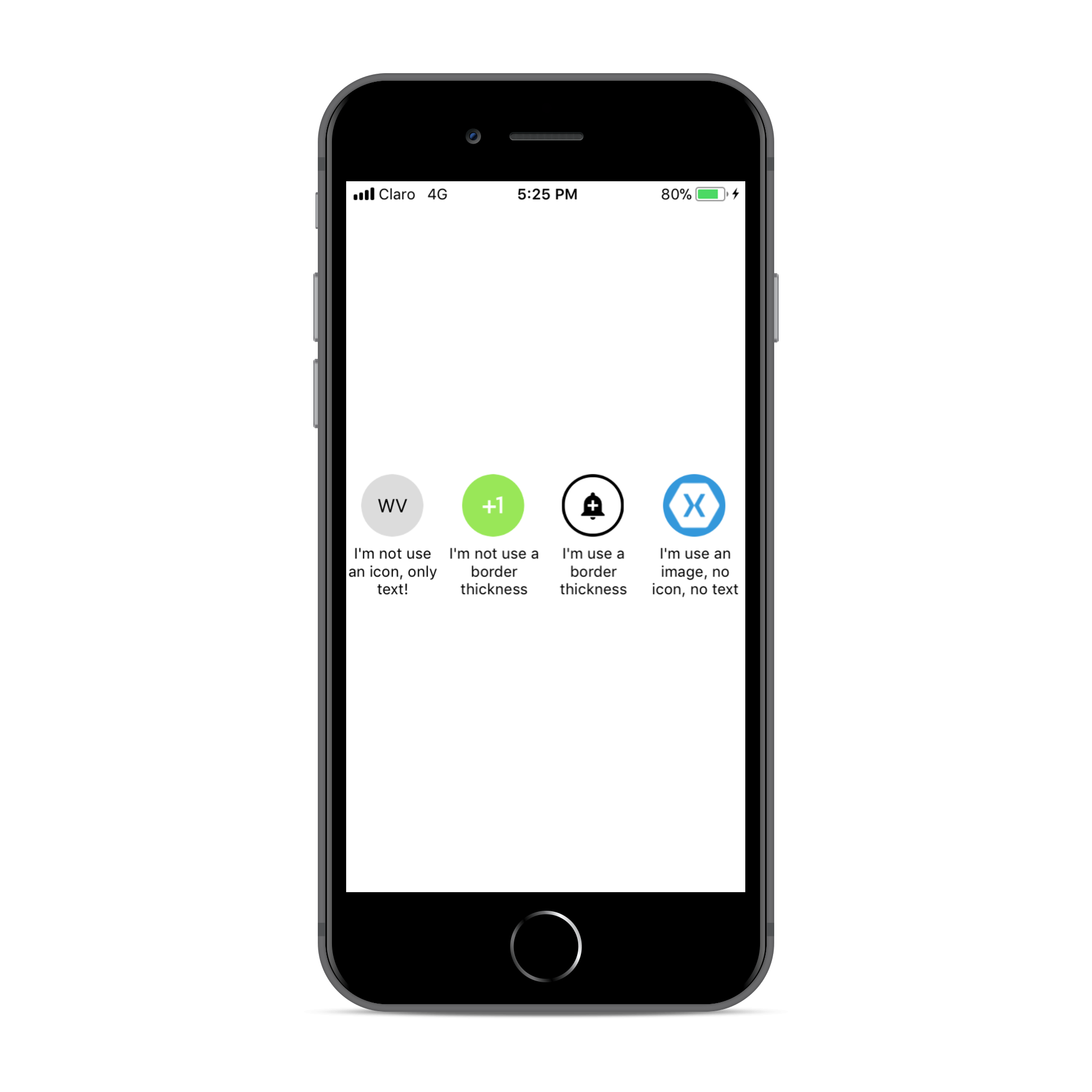
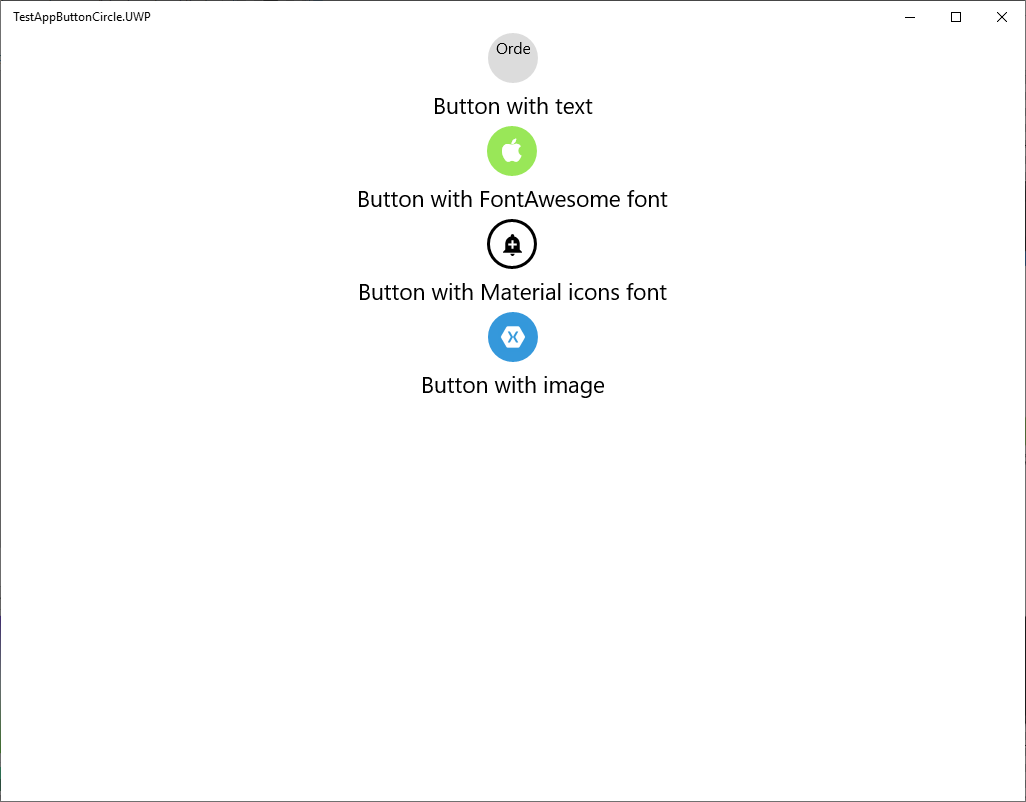
# Button Circle Control Plugin for Xamarin.Forms
Simple but elegant way of display circle buttons with an icon in your Xamarin.Forms projects.
[](https://ci.appveyor.com/project/wilsonvargas/buttoncircleplugin) [](https://www.nuget.org/packages/Plugins.Forms.ButtonCircle/) [](https://www.paypal.me/wilsondonations/5)

#### Setup
* Available on NuGet: [Plugins.Forms.ButtonCircle](https://www.nuget.org/packages/Plugins.Forms.ButtonCircle/)
* Install into your PCL or .NET Standard project and Client projects.
### Android
In your Android project call:
```
ButtonCircleRenderer.Init();
```

### iOS
In your iOS project call:
```
ButtonCircleRenderer.Init();
```
In your iOS project add materialicons.ttf and fontawesome.ttf files to:
```
Resources
```
You can download the files here:
[Material Design icons](https://github.com/wilsonvargas/ButtonCirclePlugin/blob/master/src/ButtonCircle/ButtonCircle.FormsPlugin.UWP/Assets/Fonts/materialicons.ttf)
[FontAwesome](https://github.com/wilsonvargas/ButtonCirclePlugin/blob/master/src/ButtonCircle/ButtonCircle.FormsPlugin.UWP/Assets/Fonts/fontawesome.ttf)
And add this key in your Info.plist
```
UIAppFonts
materialicons.ttf
fontawesome.ttf
ionicons.ttf
```

### UWP
In your UWP project add materialicons.ttf and fontawesome.ttf files to:
```
Assets/Fonts
```
You can download the files here:
[Material Design icons](https://github.com/wilsonvargas/ButtonCirclePlugin/blob/master/src/ButtonCircle/ButtonCircle.FormsPlugin.UWP/Assets/Fonts/materialicons.ttf)
[FontAwesome](https://github.com/wilsonvargas/ButtonCirclePlugin/blob/master/src/ButtonCircle/ButtonCircle.FormsPlugin.UWP/Assets/Fonts/fontawesome.ttf)
[Ionic](https://github.com/wilsonvargas/ButtonCirclePlugin/blob/master/src/ButtonCircle/ButtonCircle.FormsPlugin.UWP/Assets/Fonts/ionicons.ttf)
Also call Init method:
```
ButtonCircleRenderer.Init();
```
You must do this AFTER you call Xamarin.Forms.Init();
> **Note:** On UWP, the button's fill color on hover will be a lighter shade of the background color set on the CircleButton, unless it is transparent (which will be the assumed default if no BackgroundColor is explicitly set) in which case the BorderColor will be used.

**Platform Support**
|Platform|Supported|Version|
| ------------------- | :-----------: | :------------------: |
|Xamarin.iOS|Yes|iOS 7+|
|Xamarin.Android|Yes|API 14+|
|Windows 10 UWP|Yes|Build 105086+
|Xamarin.Mac|No||
#### List of icons
You can see name of icons
for FontAwesome [here](https://github.com/wilsonvargas/ButtonCirclePlugin/blob/master/src/ButtonCircle/ButtonCircle.FormsPlugin.Abstractions/FontAwesome/FontAwesomeCollection.cs)
and for Material design icon [here](https://github.com/wilsonvargas/ButtonCirclePlugin/blob/master/src/ButtonCircle/ButtonCircle.FormsPlugin.Abstractions/Material/MaterialCollection.cs)
#### Usage
Instead of using an Button simply use a CircleButton instead!
You **MUST** set the width & height requests to the same value. Here is a sample:
```
new ButtonImage
{
BorderColor = Color.Black,
BorderThickness = 5,
HeightRequest = 150,
WidthRequest = 150,
HorizontalOptions = LayoutOptions.Center,
FontIcon = Fonts.Material
Icon = "md-add"
}
```
**XAML:**
First add the xmlns namespace:
```xml
xmlns:local="clr-namespace:ButtonCircle.FormsPlugin.Abstractions;assembly=ButtonCircle.FormsPlugin.Abstractions"
```
Then add the xaml:
```xml
```
> If you see the replacement character (�) appear instead of the desired icon, make sure that you have followed the setup instructions above and that you have supplied the correct text key for the "Icon" property.
#### License
Licensed under MIT, see license file