Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/windygex/royjs
Royjs is only 4.8kb mvvm framework for React
https://github.com/windygex/royjs
framework mvvm react state-management
Last synced: 3 months ago
JSON representation
Royjs is only 4.8kb mvvm framework for React
- Host: GitHub
- URL: https://github.com/windygex/royjs
- Owner: windyGex
- License: mit
- Created: 2018-07-25T02:54:08.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2022-06-23T02:43:19.000Z (over 2 years ago)
- Last Synced: 2024-11-01T09:03:12.987Z (3 months ago)
- Topics: framework, mvvm, react, state-management
- Language: JavaScript
- Homepage: https://www.yuque.com/xiaoshengbuxiao/royjs/yb1k9u
- Size: 6.69 MB
- Stars: 54
- Watchers: 2
- Forks: 6
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Roy 
A powerful mvvm framework for react.
## Install
```shell
npm install @royjs/core --save
```
## Motive

The state management is nothing more than changing the state from partial to partial sharing, so in an application, each component can be managed corresponding to a state, and only when this part needs to be shared, it is extracted.
## Usage
### Basic Usage
```js
import {Store, inject} from '@royjs/core';
const store = new Store({
state: {
count: 0
},
actions: {
add(state, payload) {
state.count++;
},
reduce(state, payload) {
state.count--;
}
}
});
@inject(store)
class App extends React.Component {
render() {
const {count} = this.props.state;
return
this.props.dispatch('add')}>{count}
}
}
```
### Centralized Store
```js
import {Store, connect} from '@royjs/core';
const store = new Store({}, {
plugins: [devtools]
});
store.create('module1', {
state: {
name: 'module1'
},
actions: {
change(state, payload){
state.name = payload;
}
}
});
store.create('module2', {
state: {
name: 'module2'
},
actions: {
change(state, payload){
state.name = payload;
}
}
});
@connect(state => state.module1)
class App extends React.Component {
onClick = () => {
this.props.dispatch('module2.change', 'changed name from module1');
}
render() {
return
{this.props.name}
}
}
@connect(state => state.module2)
class App2 extends React.Component {
render() {
return
{this.props.name}
}
}
```
### Merge localStore to globalStore
```js
import {Store, inject, connect} from '@royjs/core';
const store = new Store();
const subModuleStore = new Store({
state: {
name: 'subModule'
},
actions: {
change(state) {
state.name = 'subModuleChanged';
}
}
})
@inject(subModuleStore)
class SubModule extends React.Component {
render() {
return
this.props.dispatch('change')}>{this.props.state.name}
}
}
store.mount('subModule', subModuleStore);
@connect(state => state.subModule)
class App extends React.Component {
render() {
return
{this.props.name}
}
}
```
### Async Request
```js
import {Store, inject} from '@royjs/core';
const store = new Store({
state: {
count: 0
},
actions: {
add(state, payload) {
state.count++;
},
reduce(state, payload) {
state.count--;
},
fetch(state, payload) {
this.request('./url').then(ret => {
state.dataSource = ret.ds;
});
}
}
});
@inject(store)
class App extends React.Component {
componentDidMount() {
this.props.dispatch('fetch');
}
render() {
const {dataSource} = this.props.state;
return
this.props.dispatch('add')}>{dataSource}
}
}
```
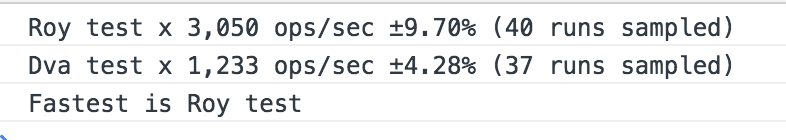
## Benchmark
Test on my macbook pro (Intel Core i7 2.2GHz)

```shell
tnpm run benchmark
```