https://github.com/wobsoriano/vue-wrap-balancer
Simple Vue Component That Makes Titles More Readable.
https://github.com/wobsoriano/vue-wrap-balancer
typography vue wrapping
Last synced: about 2 months ago
JSON representation
Simple Vue Component That Makes Titles More Readable.
- Host: GitHub
- URL: https://github.com/wobsoriano/vue-wrap-balancer
- Owner: wobsoriano
- License: mit
- Created: 2022-12-23T22:50:56.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2024-09-05T17:47:41.000Z (about 1 year ago)
- Last Synced: 2025-03-31T10:09:41.611Z (6 months ago)
- Topics: typography, vue, wrapping
- Language: Vue
- Homepage: https://vue-wrap-balancer.vercel.app
- Size: 865 KB
- Stars: 113
- Watchers: 2
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Vue Wrap Balancer
Vue port of [React Wrap Balancer](https://github.com/shuding/react-wrap-balancer). Check here for a [demo](https://vue-wrap-balancer.vercel.app/) with Nuxt.
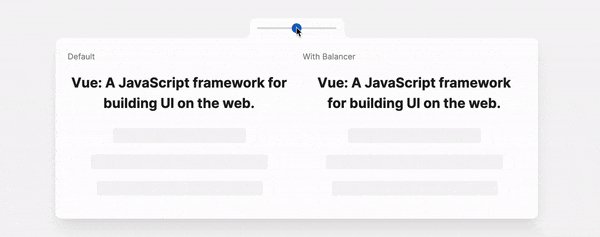
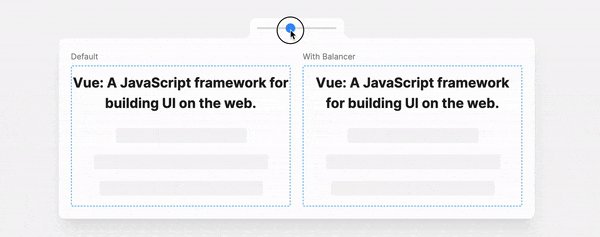
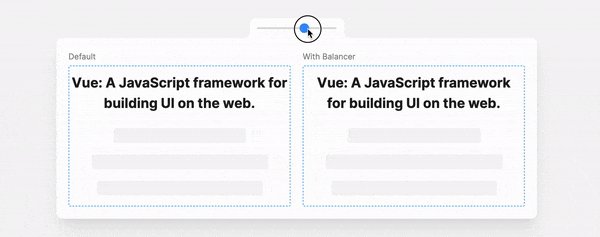
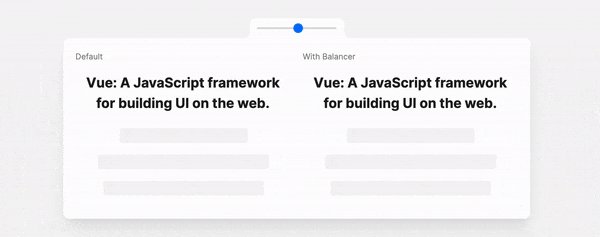
Vue Wrap Balancer is a simple Vue Component that makes your titles more readable in different viewport sizes. It improves the wrapping to avoid situations like single word in the last line, makes the content more “balanced”:

## Installation
```bash
npm install vue-wrap-balancer
```
## Usage
Wrap text content with it:
```vue
import { Balancer } from 'vue-wrap-balancer'
My Awesome Title
```
### ``
`` is the main component of the library. It will automatically balance the text content inside it. It accepts the following props:
- **`as`** (_optional_): The HTML tag to be used to wrap the text content. Default to `span`.
- **`ratio`** (_optional_): The ratio of “balance-ness”, 0 <= ratio <= 1. Default to `1`.
- **`preferNative`** (_optional_): An option to skip the re-balance logic and use the native CSS text-balancing if supported. Default to `true`.
- **`nonce`** (_optional_): The [nonce](https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/nonce) attribute to allowlist inline script injection by the component.
### ``
If you have multiple `` components used, it’s recommended (but optional) to use `` to wrap the entire app. This will make them share the re-balance logic and reduce the HTML size:
```vue
import { BalancerProvider } from 'vue-wrap-balancer'
```
For use cases, please visit [**vue-wrap-balancer.vercel.app**](https://vue-wrap-balancer.vercel.app).
For Vue 2, check [this](https://github.com/wobsoriano/vue-wrap-balancer/tree/vue2) branch.
## Browser Support Information
Desktop:
| Browser | Min Version |
|:-------:|:-----------:|
| Chrome | 64 |
| Edge | 79 |
| Safari | 13.1 |
| FireFox | 69 |
| Opera | 51 |
| IE | No Support |
Mobile:
| Browser | Min Version |
|:---------------:|:-----------:|
| Chrome | 64 |
| Safari | 13.4 |
| Firefox | 69 |
| Opera | 47 |
| WebView Android | 64 |
## License
MIT