Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/wojciechkrol/another-react-todo
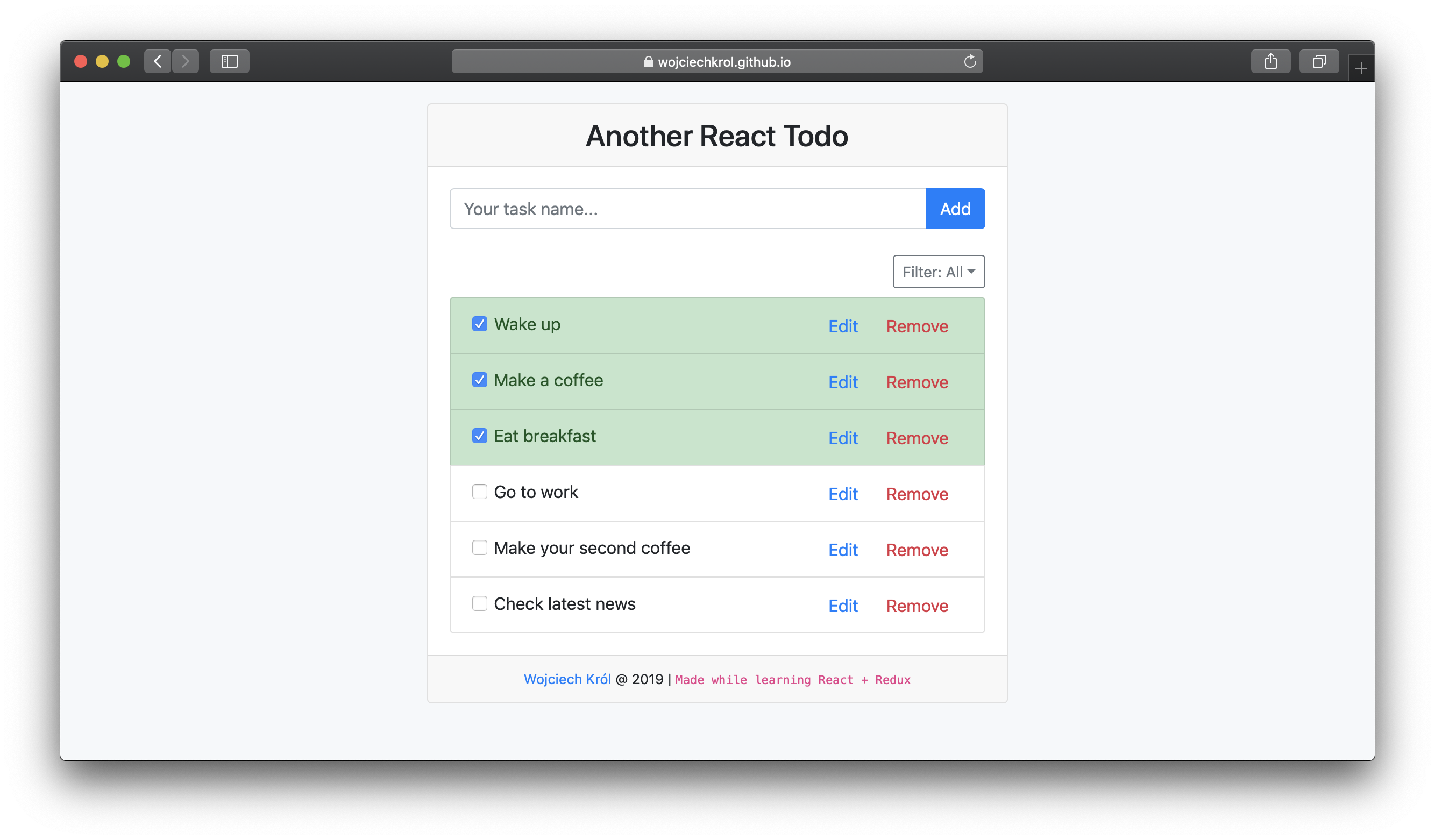
This application has been made while react + redux learning.
https://github.com/wojciechkrol/another-react-todo
javascript react redux todo
Last synced: 16 days ago
JSON representation
This application has been made while react + redux learning.
- Host: GitHub
- URL: https://github.com/wojciechkrol/another-react-todo
- Owner: wojciechkrol
- Created: 2019-02-03T16:33:02.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2019-02-03T19:05:56.000Z (about 6 years ago)
- Last Synced: 2024-11-29T08:40:31.155Z (3 months ago)
- Topics: javascript, react, redux, todo
- Language: JavaScript
- Homepage: https://wojciechkrol.github.io/another-react-todo/
- Size: 1.97 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Another React + Redux Todo application

This is my first React + Redux mini project and was bootstrapped with [Create React App](https://github.com/facebook/create-react-app). In this case I wanted to learn how to build Components, use Containers and application state using Redux.
## Installation
`npm install`
## Start application
To start application in development mode use `npm run start` and launch in your browser `http://localhost:3000`