https://github.com/wolfadex/fluent-web
A web component for using projectfluent.org/
https://github.com/wolfadex/fluent-web
elm html localization svelte web-components
Last synced: 10 months ago
JSON representation
A web component for using projectfluent.org/
- Host: GitHub
- URL: https://github.com/wolfadex/fluent-web
- Owner: wolfadex
- License: mit
- Created: 2020-04-10T17:50:11.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2023-01-06T03:07:48.000Z (about 3 years ago)
- Last Synced: 2025-02-27T17:44:51.577Z (11 months ago)
- Topics: elm, html, localization, svelte, web-components
- Language: JavaScript
- Homepage: https://wolfadex.github.io/fluent-web/
- Size: 1.56 MB
- Stars: 44
- Watchers: 3
- Forks: 8
- Open Issues: 12
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# fluent-web
A web component that uses [Fluent](https://projectfluent.org/) for localization.
[Interactive example](https://wolfadex.github.io/fluent-web/).
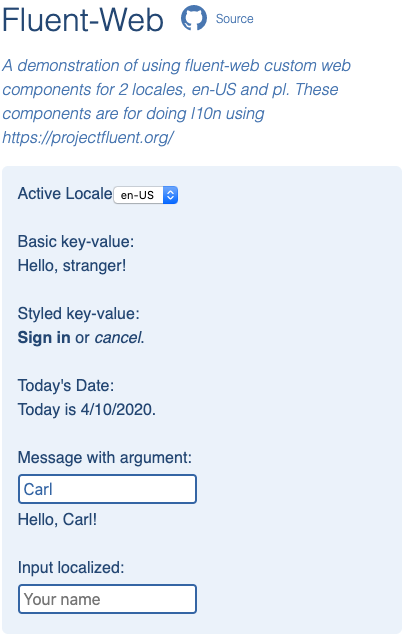
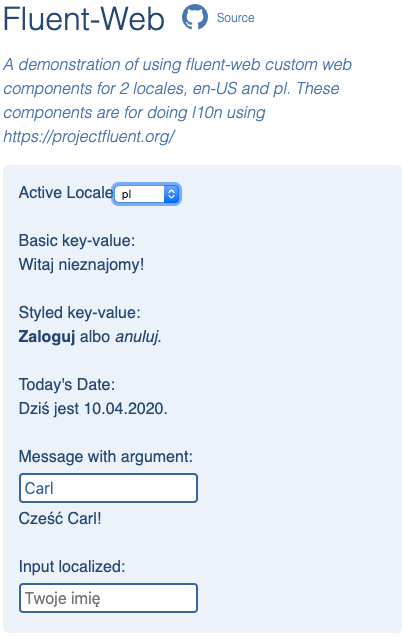
| Locale en-US | Locale pl |
| ------------------------------------------------------- | ------------------------------------------------- |
|  |  |
## Basic Usage:
`yarn add @wolfadex/fluent-web` or `npm install @wolfadex@fluent-web`
```js
import "@wolfadex/fluent-web"
import { FluentResource, FluentBundle } from "@fluent/bundle";
const resource = new FluentResource(`
hello = Hello, Fluent!
`);
const bundle = new FluentBundle("en-US");
bundles.addResource(resource);
const textEl = document.getElementById("my-text-element");
textEl.bundles = [bundle];
```
HTML:
```html
```
Result:
```
Hello, Fluent!
```
For how to build messages, see the [Fluent docs](https://github.com/projectfluent/fluent/wiki).
## Examples:
- [Elm](https://github.com/wolfadex/fluent-web/tree/master/example/elm), this is used for the interactive demo
- [Svelte](https://github.com/wolfadex/fluent-web/tree/master/example/svelte)
- [Vanilla HTML & JS](https://github.com/wolfadex/fluent-web/tree/master/example/vanillajs)
## Docs:
See the [Docs](https://github.com/wolfadex/fluent-web/blob/master/docs/index.md) for more details.