https://github.com/wonism/redux-flush
Redux middleware for flushing frequent actions. It optimizes the redux based application via reducing re-rendering caused of changed state.
https://github.com/wonism/redux-flush
debouncing flush optimization redux redux-flush redux-middleware throttling
Last synced: 2 months ago
JSON representation
Redux middleware for flushing frequent actions. It optimizes the redux based application via reducing re-rendering caused of changed state.
- Host: GitHub
- URL: https://github.com/wonism/redux-flush
- Owner: wonism
- Created: 2018-10-14T18:39:09.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-01-04T15:14:26.000Z (over 2 years ago)
- Last Synced: 2025-04-24T16:36:28.622Z (2 months ago)
- Topics: debouncing, flush, optimization, redux, redux-flush, redux-middleware, throttling
- Language: JavaScript
- Homepage:
- Size: 3.55 MB
- Stars: 4
- Watchers: 1
- Forks: 0
- Open Issues: 19
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
# Redux Flush
> Redux middleware for flushing frequent actions.
> It optimizes the redux based application via reducing re-rendering caused of changed state.
[](https://badge.fury.io/js/redux-flush)
[](https://travis-ci.org/wonism/redux-flush)
## Installation
```
$ npm i -S redux-flush
```
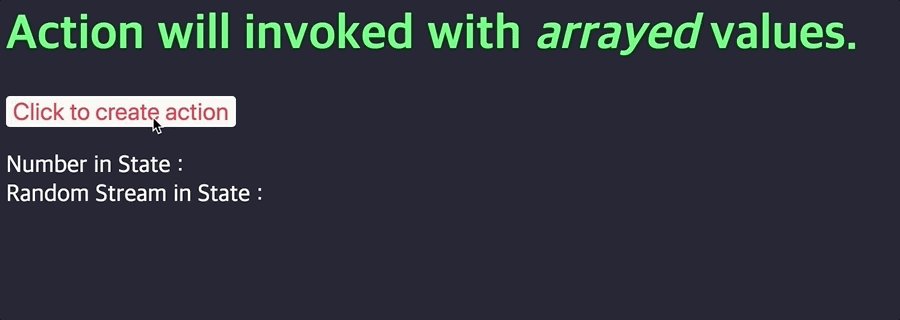
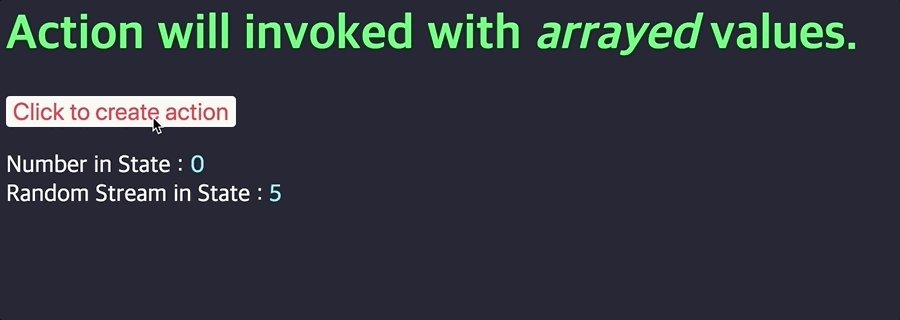
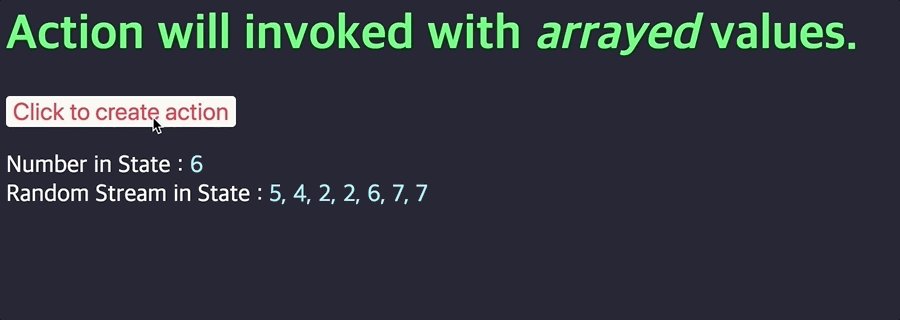
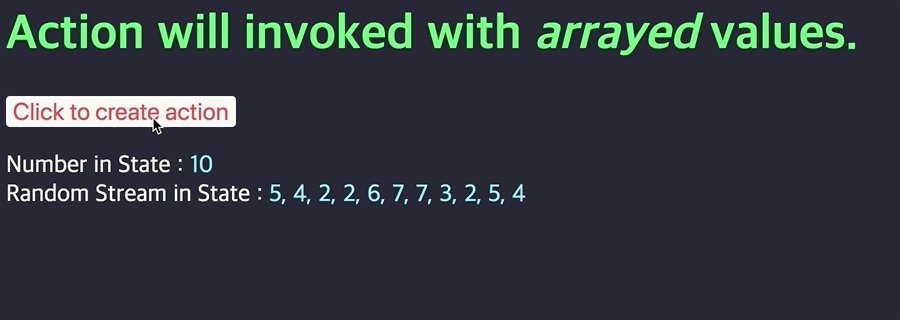
## Demo
```
$ npm run dev
# and visit localhost:7777
```
## Usage
__⚠ Caution__
Basically, The action with `meta.flush = true` will have array-like payload.
So, when you write reducers, please be **CAREFUL**.
If you want to pass just action payload, you can add `omitKey`. And it **MUST** be array.
__Example__

__Example with codes__
```js
import { combineReducers, createStore, applyMiddleware, compose } from 'redux';
import { composeWithDevTools } from 'redux-devtools-extension';
import createFlush from 'redux-flush/es';
// or
// import createFlush from 'redux-flush';
const reducers = combineReducers({
app: (state = {}, { type, num, rand }) => {
// payload will be delivered as a stream
if (type === 'CLICK_EVENT') {
return {
...state,
num,
rand: [...state.rand, ...rand],
};
}
return state;
},
});
const isProduction = process.env.NODE_ENV === 'production';
const flushMiddleware = createFlush();
const middleware = applyMiddleware(flushMiddleware);
const composeEnhancers = !isProduction ? global.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || composeWithDevTools : compose;
const store = createStore(reducers, { app: { num: -1, rand: [], } }, composeEnhancers(middleware));
store.subscribe(() => {
const state = store.getState();
const { num, rand } = state.app;
document.getElementById('number').textContent = num;
document.getElementById('random').textContent = rand.join(', ');
});
{
let num = 0;
document.querySelector('button').addEventListener('click', () => {
store.dispatch({
type: 'CLICK_EVENT',
num,
rand: Math.floor(Math.random() * 10) + 1,
meta: {
flush: true,
interval: 1000,
omitKey: ['num'],
},
});
num += 1;
});
}
```