https://github.com/woodendoors7/discordfriendinvites
😎 A simple tool for generating Discord friend invite links that allows you to send friend requests via a link.
https://github.com/woodendoors7/discordfriendinvites
betterdiscord discord discord-api discord-client discord-client-mod discord-hack discord-hacking discord-hacks discord-selfbot discordapp javascript selfbot
Last synced: 7 months ago
JSON representation
😎 A simple tool for generating Discord friend invite links that allows you to send friend requests via a link.
- Host: GitHub
- URL: https://github.com/woodendoors7/discordfriendinvites
- Owner: woodendoors7
- License: gpl-3.0
- Created: 2023-05-31T21:16:11.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-09-26T18:04:36.000Z (about 1 year ago)
- Last Synced: 2024-10-06T03:07:45.376Z (about 1 year ago)
- Topics: betterdiscord, discord, discord-api, discord-client, discord-client-mod, discord-hack, discord-hacking, discord-hacks, discord-selfbot, discordapp, javascript, selfbot
- Language: JavaScript
- Homepage: https://floppa.hair
- Size: 119 KB
- Stars: 39
- Watchers: 1
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[ ](https://www.youtube.com/watch?v=qIU5jx4gup8)
](https://www.youtube.com/watch?v=qIU5jx4gup8)
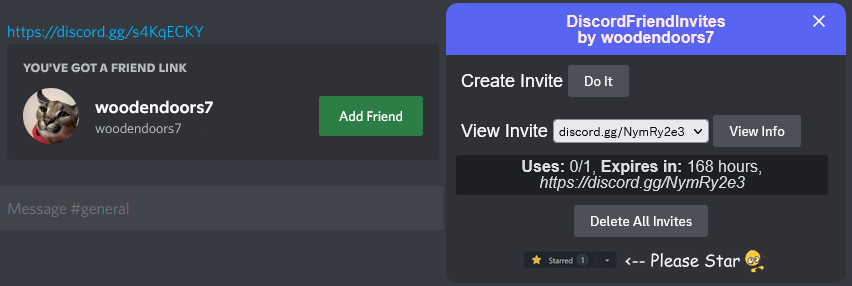
# Create a Discord Friend Invite link | DiscordFriendInvites
### A simple tool for generating Discord friend invite links that allows you to send friend requests via a link.

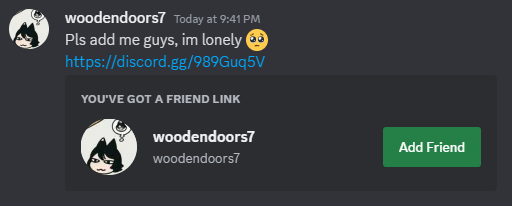
Discord Friend Invite links, a relic of the past that Discord never removed. How do you generate a friend invite?
The code automatically generates a link that lasts 7 days and has the limit of 5 uses, afterwards using the link 1 use, it expires. The cool thing is, you don't even need to accept the person's friend request, upon clicking the link, the user is automatically added as a friend without you confirming.
This is a feature of Discord, and in fact, as far as I know it's [still in Discord's code.](https://github.com/doggybootsy/hidden-disc-docs/blob/main/snippets/createFriendInvite.js)
As to my knowledge, you cannot change the use or time limit on the invites, nor you can delete individual invites, only all invites at once.
### How to use:
1. Open https://discord.com/
2. Wait until Discord is **fully** loaded
3. Copy this code:
```js
/* DiscordFriendInvites 1.1.1 by woodendoors7 */ var outputCreate,selectInvite,token,div,closeBtn,offsetLeft,offsetTop,html='\n
\n
DiscordFriendInvites
by woodendoors7
\n \n \n \n Create Invite\n
\n Do It\n \n \n \n \n View Invite\n
\n \n \n \n \n View Info\n \n \n Welcome!\n \n Delete All Invites\n \n  \n ',css="\n #mainWindow {\n position: absolute;\n z-index: 9;\n background-color: #2F3136;\n border: 1px solid #3f4147;\n color: white;\n text-align: center;\n height: 270px;\n width: 400px;\n z-index: 1000;\n border-radius: 12px;\n font-family: var(--font-primary);\n }\n\n #reappear{\n display: none;\n }\n\n #closeBtn{\n width: 30px;\n cursor: pointer !important;\n float:right;\n }\n\n .toDisable{\n opacity:0.4;\n pointer-events: none;\n }\n\n #header {\n padding: 10px;\n cursor: move;\n z-index: 10;\n background-color: #5865f2;\n color: #ffe8e9;\n user-select: none;\n font-weight: bold;\n border-top-left-radius:12px;\n border-top-right-radius: 12px;\n\n }\n \n .dividing {\n background-color: #2F3136;\n width: 100%;\n height: 50px;\n text-align: left;\n vertical-align: middle;\n white-space: nowrap;\n line-height: 50px;\n }\n \n .sectionTitle {\n vertical-align: middle;\n margin: 0px;\n font-size: 18px;\n margin-left: 15px;\n }\n \n .sectionButton {\n vertical-align: middle;\n margin-top: auto;\n margin-bottom: auto;\n position: relative;\n display: flex;\n justify-content: center;\n align-items: center;\n box-sizing: border-box;\n background: none;\n border: none;\n border-radius: 3px;\n font-size: 14px;\n font-weight: 500;\n line-height: 16px;\n padding: 2px 16px;\n -webkit-user-select: none;\n -moz-user-select: none;\n user-select: none;\n transition: background-color 170ms ease,color 170ms ease;\n color: var(--white-500);\n background-color: var(--button-secondary-background);\n width: var(--custom-button-button-sm-width);\n height: var(--custom-button-button-sm-height);\n min-width: var(--custom-button-button-sm-width);\n min-height: var(--custom-button-button-sm-height);\n width: auto !important;\n }\n\n .sectionButton:hover{\n background-color: var(--button-secondary-background-hover);\n color: var(--white-500);\n }\n\n .dividing * {\n display: inline;\n }\n \n .textOutput {\n max-width: 93%;\n min-height: 16px;\n cursor: text;\n margin-left: 10px;\n user-select: all;\n padding: 3px;\n text-align: center;\n margin-left: 10px;\n background-color: #1e1f22;\n }";async function inject(){let e=document.createElement("div");e.innerHTML=html,e.innerHTML+=`\n\n${css}`,document.body.appendChild(e),(div=document.getElementById("mainWindow")).style.top="100px",div.style.left="100px",window.addEventListener("mousemove",divMove,!0),document.getElementById("header").addEventListener("mousedown",mouseDown,!1),window.addEventListener("mouseup",mouseUp,!1),document.getElementById("runCreate").addEventListener("click",createElement),document.getElementById("runInfo").addEventListener("click",checkTheInfo),document.getElementById("runDelete").addEventListener("click",deleteInvites),closeBtn=document.getElementById("closeBtn"),outputCreate=document.getElementById("outputCreate"),selectInvite=document.getElementById("selectInvite"),expireAfterCreate=document.getElementById("expireAfterCreate"),maxUsesCreate=document.getElementById("maxUsesCreate"),closeBtn.addEventListener("click",uninject),token=await getToken(),console.log("Got token!"),document.querySelector("#reappear").style="display:block;",document.querySelectorAll(".toDisable").forEach((e=>{e.style.opacity="1",e.style.pointerEvents="auto"})),outputCreate.innerHTML='Welcome!',fetchInvites(!1)}async function createElement(){outputCreate.innerHTML='Loading . . .';let e=await fetch("https://discord.com/api/v9/users/@me/invites",{credentials:"include",headers:{"User-Agent":"Mozilla/5.0 (Windows NT 10.0; rv:103.0) Gecko/20100101 Firefox/103.0",Accept:"*/*","Accept-Language":"en,sk;q=0.8,cs;q=0.5,en-US;q=0.3","Content-Type":"application/json",Authorization:token,"X-Discord-Locale":"en-US","X-Debug-Options":"bugReporterEnabled","Sec-Fetch-Dest":"empty","Sec-Fetch-Mode":"cors","Sec-Fetch-Site":"same-origin","Sec-GPC":"1"},referrer:"https://discord.com/channels/@me",body:"{}",method:"POST",mode:"cors"}),t=await e.json();console.log(t),outputCreate.innerHTML=`https://discord.gg/${t.code}`,"No Invites"==selectInvite.firstChild.innerText&&(selectInvite.innerHTML="");let n=document.createElement("option");n.value=t.code,n.innerText=`discord.gg/${t.code}`,selectInvite.appendChild(n)}async function fetchInvites(e){let t=await fetch("https://discord.com/api/v9/users/@me/invites",{credentials:"include",headers:{"User-Agent":"Mozilla/5.0 (Windows NT 10.0; rv:103.0) Gecko/20100101 Firefox/103.0",Accept:"*/*","Accept-Language":"en,sk;q=0.8,cs;q=0.5,en-US;q=0.3","Content-Type":"application/json",Authorization:token,"X-Discord-Locale":"en-US","X-Debug-Options":"bugReporterEnabled","Sec-Fetch-Dest":"empty","Sec-Fetch-Mode":"cors","Sec-Fetch-Site":"same-origin","Sec-GPC":"1"},referrer:"https://discord.com/channels/@me",method:"GET",mode:"cors"}),n=await t.json();if(selectInvite.innerHTML="",0==n.length){let e=document.createElement("option");return e.value="none",e.innerText="No Invites",selectInvite.appendChild(e),n}for(let e=0;eLoading . . .';let t,n=await fetchInvites(!0);for(let o=0;oUses: ${t.uses}/${t.max_uses}, Expires in: ${Math.round(t.max_age/60/60)} hours, https://discord.gg/${t.code}`:"Invite not found!"}async function deleteInvites(){await fetch("https://discord.com/api/v9/users/@me/invites",{credentials:"include",headers:{"User-Agent":"Mozilla/5.0 (Windows NT 10.0; rv:103.0) Gecko/20100101 Firefox/103.0",Accept:"*/*","Accept-Language":"en,sk;q=0.8,cs;q=0.5,en-US;q=0.3","Content-Type":"application/json",Authorization:token,"X-Discord-Locale":"en-US","X-Debug-Options":"bugReporterEnabled","Sec-Fetch-Dest":"empty","Sec-Fetch-Mode":"cors","Sec-Fetch-Site":"same-origin","Sec-GPC":"1"},referrer:"https://discord.com/channels/@me",method:"DELETE",mode:"cors"}),selectInvite.innerHTML="";let e=document.createElement("option");e.value="none",e.innerText="No Invites",selectInvite.appendChild(e),outputCreate.innerHTML='Invites deleted'}"complete"===document.readyState&&inject();var clicked=!1;async function mouseUp(){clicked=!1}async function mouseDown(e){clicked=!0,offsetLeft=div.offsetLeft-e.clientX,offsetTop=div.offsetTop-e.clientY}function divMove(e){clicked&&(div.style.position="absolute",div.style.top=e.clientY+offsetTop+"px",div.style.left=e.clientX+offsetLeft+"px")}async function getToken(){return new Promise((function(e){outputCreate.innerHTML='Getting token...
\n ',css="\n #mainWindow {\n position: absolute;\n z-index: 9;\n background-color: #2F3136;\n border: 1px solid #3f4147;\n color: white;\n text-align: center;\n height: 270px;\n width: 400px;\n z-index: 1000;\n border-radius: 12px;\n font-family: var(--font-primary);\n }\n\n #reappear{\n display: none;\n }\n\n #closeBtn{\n width: 30px;\n cursor: pointer !important;\n float:right;\n }\n\n .toDisable{\n opacity:0.4;\n pointer-events: none;\n }\n\n #header {\n padding: 10px;\n cursor: move;\n z-index: 10;\n background-color: #5865f2;\n color: #ffe8e9;\n user-select: none;\n font-weight: bold;\n border-top-left-radius:12px;\n border-top-right-radius: 12px;\n\n }\n \n .dividing {\n background-color: #2F3136;\n width: 100%;\n height: 50px;\n text-align: left;\n vertical-align: middle;\n white-space: nowrap;\n line-height: 50px;\n }\n \n .sectionTitle {\n vertical-align: middle;\n margin: 0px;\n font-size: 18px;\n margin-left: 15px;\n }\n \n .sectionButton {\n vertical-align: middle;\n margin-top: auto;\n margin-bottom: auto;\n position: relative;\n display: flex;\n justify-content: center;\n align-items: center;\n box-sizing: border-box;\n background: none;\n border: none;\n border-radius: 3px;\n font-size: 14px;\n font-weight: 500;\n line-height: 16px;\n padding: 2px 16px;\n -webkit-user-select: none;\n -moz-user-select: none;\n user-select: none;\n transition: background-color 170ms ease,color 170ms ease;\n color: var(--white-500);\n background-color: var(--button-secondary-background);\n width: var(--custom-button-button-sm-width);\n height: var(--custom-button-button-sm-height);\n min-width: var(--custom-button-button-sm-width);\n min-height: var(--custom-button-button-sm-height);\n width: auto !important;\n }\n\n .sectionButton:hover{\n background-color: var(--button-secondary-background-hover);\n color: var(--white-500);\n }\n\n .dividing * {\n display: inline;\n }\n \n .textOutput {\n max-width: 93%;\n min-height: 16px;\n cursor: text;\n margin-left: 10px;\n user-select: all;\n padding: 3px;\n text-align: center;\n margin-left: 10px;\n background-color: #1e1f22;\n }";async function inject(){let e=document.createElement("div");e.innerHTML=html,e.innerHTML+=`\n\n${css}`,document.body.appendChild(e),(div=document.getElementById("mainWindow")).style.top="100px",div.style.left="100px",window.addEventListener("mousemove",divMove,!0),document.getElementById("header").addEventListener("mousedown",mouseDown,!1),window.addEventListener("mouseup",mouseUp,!1),document.getElementById("runCreate").addEventListener("click",createElement),document.getElementById("runInfo").addEventListener("click",checkTheInfo),document.getElementById("runDelete").addEventListener("click",deleteInvites),closeBtn=document.getElementById("closeBtn"),outputCreate=document.getElementById("outputCreate"),selectInvite=document.getElementById("selectInvite"),expireAfterCreate=document.getElementById("expireAfterCreate"),maxUsesCreate=document.getElementById("maxUsesCreate"),closeBtn.addEventListener("click",uninject),token=await getToken(),console.log("Got token!"),document.querySelector("#reappear").style="display:block;",document.querySelectorAll(".toDisable").forEach((e=>{e.style.opacity="1",e.style.pointerEvents="auto"})),outputCreate.innerHTML='Welcome!',fetchInvites(!1)}async function createElement(){outputCreate.innerHTML='Loading . . .';let e=await fetch("https://discord.com/api/v9/users/@me/invites",{credentials:"include",headers:{"User-Agent":"Mozilla/5.0 (Windows NT 10.0; rv:103.0) Gecko/20100101 Firefox/103.0",Accept:"*/*","Accept-Language":"en,sk;q=0.8,cs;q=0.5,en-US;q=0.3","Content-Type":"application/json",Authorization:token,"X-Discord-Locale":"en-US","X-Debug-Options":"bugReporterEnabled","Sec-Fetch-Dest":"empty","Sec-Fetch-Mode":"cors","Sec-Fetch-Site":"same-origin","Sec-GPC":"1"},referrer:"https://discord.com/channels/@me",body:"{}",method:"POST",mode:"cors"}),t=await e.json();console.log(t),outputCreate.innerHTML=`https://discord.gg/${t.code}`,"No Invites"==selectInvite.firstChild.innerText&&(selectInvite.innerHTML="");let n=document.createElement("option");n.value=t.code,n.innerText=`discord.gg/${t.code}`,selectInvite.appendChild(n)}async function fetchInvites(e){let t=await fetch("https://discord.com/api/v9/users/@me/invites",{credentials:"include",headers:{"User-Agent":"Mozilla/5.0 (Windows NT 10.0; rv:103.0) Gecko/20100101 Firefox/103.0",Accept:"*/*","Accept-Language":"en,sk;q=0.8,cs;q=0.5,en-US;q=0.3","Content-Type":"application/json",Authorization:token,"X-Discord-Locale":"en-US","X-Debug-Options":"bugReporterEnabled","Sec-Fetch-Dest":"empty","Sec-Fetch-Mode":"cors","Sec-Fetch-Site":"same-origin","Sec-GPC":"1"},referrer:"https://discord.com/channels/@me",method:"GET",mode:"cors"}),n=await t.json();if(selectInvite.innerHTML="",0==n.length){let e=document.createElement("option");return e.value="none",e.innerText="No Invites",selectInvite.appendChild(e),n}for(let e=0;eLoading . . .';let t,n=await fetchInvites(!0);for(let o=0;oUses: ${t.uses}/${t.max_uses}, Expires in: ${Math.round(t.max_age/60/60)} hours, https://discord.gg/${t.code}`:"Invite not found!"}async function deleteInvites(){await fetch("https://discord.com/api/v9/users/@me/invites",{credentials:"include",headers:{"User-Agent":"Mozilla/5.0 (Windows NT 10.0; rv:103.0) Gecko/20100101 Firefox/103.0",Accept:"*/*","Accept-Language":"en,sk;q=0.8,cs;q=0.5,en-US;q=0.3","Content-Type":"application/json",Authorization:token,"X-Discord-Locale":"en-US","X-Debug-Options":"bugReporterEnabled","Sec-Fetch-Dest":"empty","Sec-Fetch-Mode":"cors","Sec-Fetch-Site":"same-origin","Sec-GPC":"1"},referrer:"https://discord.com/channels/@me",method:"DELETE",mode:"cors"}),selectInvite.innerHTML="";let e=document.createElement("option");e.value="none",e.innerText="No Invites",selectInvite.appendChild(e),outputCreate.innerHTML='Invites deleted'}"complete"===document.readyState&&inject();var clicked=!1;async function mouseUp(){clicked=!1}async function mouseDown(e){clicked=!0,offsetLeft=div.offsetLeft-e.clientX,offsetTop=div.offsetTop-e.clientY}function divMove(e){clicked&&(div.style.position="absolute",div.style.top=e.clientY+offsetTop+"px",div.style.left=e.clientX+offsetLeft+"px")}async function getToken(){return new Promise((function(e){outputCreate.innerHTML='Getting token...Please, switch to a random channel on Discord to obtain token!
',outputCreate.innerHTML='
Getting token... Please, switch to a random channel on Discord to obtain token!
',window.__request=window.XMLHttpRequest,window.XMLHttpRequest=class __Interceptor extends window.__request{constructor(){super(...arguments),this._reqHead=this.setRequestHeader,this.setRequestHeader=function(t,n){this._reqHead(t,n),"Authorization"===t&&(window.XMLHttpRequest=window.__request,e(n))}.bind(this)}}}))}async function uninject(){window.XMLHttpRequest=window.__request,window.removeEventListener("mousemove",divMove,!0),document.getElementById("header").removeEventListener("mousedown",mouseDown,!1),window.removeEventListener("mouseup",mouseUp,!1),document.getElementById("mainWindow").remove(),inject=null,createElement=null,fetchInvites=null,checkTheInfo=null,deleteInvites=null,console.log("Goodbye!")}console.log("Hello!");
```
(or copy it from inject.js)
4. Open Developer Tools with F12 or CTRL+Shift+I in your browser
5. Click on "Console" in the top menu of DevTools (ignore all the scary warnings)
6. Paste the code into the console (The browser might prompt you to type "allow pasting", or something similiar.)
7. A window will open up. Click "Do it" next to "Create Invite"
8. Wait until the link is generated and send it to someone that isn't friends with you. **That's it!**