https://github.com/wraith13/open-in-github-desktop-vscode
Open in GitHub Desktop from VS Code
https://github.com/wraith13/open-in-github-desktop-vscode
github-desktop visual-studio-code vscode vscode-extension
Last synced: 9 months ago
JSON representation
Open in GitHub Desktop from VS Code
- Host: GitHub
- URL: https://github.com/wraith13/open-in-github-desktop-vscode
- Owner: wraith13
- License: bsl-1.0
- Created: 2019-06-17T02:48:20.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-07-18T23:56:13.000Z (over 2 years ago)
- Last Synced: 2025-04-05T20:03:25.590Z (10 months ago)
- Topics: github-desktop, visual-studio-code, vscode, vscode-extension
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=wraith13.open-in-github-desktop
- Size: 606 KB
- Stars: 10
- Watchers: 0
- Forks: 1
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE_1_0.txt
Awesome Lists containing this project
README
# Open In GitHub Desktop README
[  ](https://marketplace.visualstudio.com/items?itemName=wraith13.open-in-github-desktop)
Open in [GitHub Desktop](https://desktop.github.com/) from VS Code.
## Features
* Open in GitHub Desktop from command pallete.
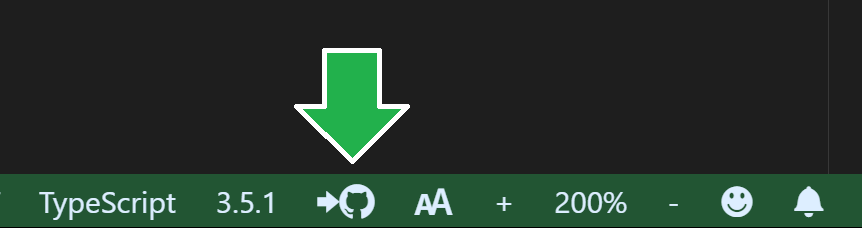
* Open in GitHub Desktop from status bar.

## Requirements
* [GitHub Desktop](https://desktop.github.com/) has been installed.
## Tutorial
### 0. ⬇️ Install `Open In GitHub Desktop`
Show extension side bar within VS Code(Mac:Command+Shift+X, Windows and Linux: Ctrl+Shift+X), type `open-in-github-desktop` and press Enter and click Install. Restart VS Code when installation is completed.
### 1. ➡️ Open In GitHub Desktop
Click item( see screen shot above ) in statub bar or launch Command Palette(Mac:F1 or Shift+Command+P, Windows and Linux: F1 or Shift+Ctrl+P), Execute `Open In GitHub Desktop` command.
### 2. 🔧 Next step
You can change [settings](#extension-settings) by `settings.json`.
Enjoy!
## Commands
* `Open In GitHub Desktop` : Open in GitHub Desktop from VS Code.
## Extension Settings
This extension contributes the following settings by [`settings.json`](https://code.visualstudio.com/docs/customization/userandworkspace#_creating-user-and-workspace-settings)( Mac: Command+,, Windows / Linux: File -> Preferences -> User Settings ):
* `openInGithubDesktop.traversalSearchGitConfig`: '.git/config' is also searched from parent folders.
* `openInGithubDesktop.traversalSearchGitConfigForCurrentDocument`: '.git/config' is searched from parent folders of the currently open text file.
* `openInGithubDesktop.statusBar.Label`: Label on status bar. Requires a restart to take effect.
* `openInGithubDesktop.statusBar.Alignment`: Alignment on status bar. Requires a restart to take effect.
* `openInGithubDesktop.diagnosticWarning`: Warning display when there are error or warning.
* `openInGithubDesktop.unsavedWarning`: Warning display when there are unsaved existing files.
You can embed icons in the label text by leveraging the syntax:
`My text $(icon-name) contains icons like $(icon'name) this one.`
Where the icon-name is taken from the [octicon](https://octicons.github.com) icon set, e.g. `light-bulb`, `thumbsup`, `zap` etc.
You can specify unicode characters ( include emoji ) as label text too.
## Keyboard shortcut Settings
In default, Open In GitHub Desktop's commands doesn't apply keyboard shortcuts. Althogh,
you can apply keyboard shortcuts by [`keybindings.json`](https://code.visualstudio.com/docs/customization/keybindings#_customizing-shortcuts)
( Mac: Code -> Preferences -> Keyboard Shortcuts, Windows / Linux: File -> Preferences -> Keyboard Shortcuts).
Command name on `keybindings.json` is diffarent from on Command Pallete. See below table.
|on Command Pallete|on keybindings.json|
|-|-|
|`Open In GitHub Desktop`|`openInGithubDesktop`|
## Release Notes
see ChangLog on [marketplace](https://marketplace.visualstudio.com/items/wraith13.open-in-github-desktop/changelog) or [github](https://github.com/wraith13/open-in-github-desktop-vscode/blob/master/CHANGELOG.md)
## Support
[GitHub Issues](https://github.com/wraith13/open-in-github-desktop-vscode/issues)
## License
[Boost Software License](https://github.com/wraith13/open-in-github-desktop-vscode/blob/master/LICENSE_1_0.txt)
## Download VSIX file ( for VS Code compatible softwares )
[Releases · wraith13/open-in-github-desktop-vscode](https://github.com/wraith13/open-in-github-desktop-vscode/releases)
## Other extensions of wraith13's work
|Icon|Name|Description|
|---|---|---|
| |[Bracket Lens](https://marketplace.visualstudio.com/items?itemName=wraith13.bracket-lens)|Show bracket header on closing bracket.|
| |[Background Phi Colors](https://marketplace.visualstudio.com/items?itemName=wraith13.background-phi-colors)|This extension colors the background in various ways.|
| |[Zoom Bar](https://marketplace.visualstudio.com/items?itemName=wraith13.zoombar-vscode)|Zoom UI in status bar for VS Code.|
See all wraith13's expansions: