https://github.com/wuba/react-native-echarts
📈 React Native ECharts Library: An awesome charting library for React Native, built upon Apache ECharts and leveraging react-native-svg and react-native-skia. Offers significantly better performance compared to WebView-based solutions.
https://github.com/wuba/react-native-echarts
android app chart charts echarts ios react react-native skia svg
Last synced: 9 months ago
JSON representation
📈 React Native ECharts Library: An awesome charting library for React Native, built upon Apache ECharts and leveraging react-native-svg and react-native-skia. Offers significantly better performance compared to WebView-based solutions.
- Host: GitHub
- URL: https://github.com/wuba/react-native-echarts
- Owner: wuba
- License: apache-2.0
- Created: 2023-01-09T06:12:24.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2024-11-06T05:23:08.000Z (about 1 year ago)
- Last Synced: 2024-11-10T09:17:34.867Z (about 1 year ago)
- Topics: android, app, chart, charts, echarts, ios, react, react-native, skia, svg
- Language: TypeScript
- Homepage: https://wuba.github.io/react-native-echarts/
- Size: 224 MB
- Stars: 758
- Watchers: 19
- Forks: 25
- Open Issues: 28
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-echarts - wrn-echarts - React Native version of Apache Echarts, based on react-native-svg and react-native-skia. Much better performance than webview based solution. (Frameworks / React Native Component)
README
[](https://wuba.github.io/react-native-echarts/)
=
[](https://www.npmjs.com/package/@wuba/react-native-echarts)
[](https://www.npmjs.com/package/@wuba/react-native-echarts)
[](https://codecov.io/gh/wuba/react-native-echarts)
[](https://github.com/wuba/react-native-echarts/issues)
[](https://github.com/wuba/react-native-echarts/graphs/contributors)
[](https://github.com/wuba/react-native-echarts/pulls)
[](https://github.com/wuba/react-native-echarts/blob/main/LICENSE)
[简体中文](./README_CN.md) | [English](./README.md) | [日本語](./README_JP.md) | [繁體中文](./README_TW.md)
[React Native](https://reactnative.dev/) version of [Apache Echarts](https://github.com/apache/echarts), based on [react-native-svg](https://github.com/software-mansion/react-native-svg) and [react-native-skia](https://github.com/shopify/react-native-skia). This awesome library offers significantly improved performance compared to WebView-based solutions.
Checkout the full documentation [here](https://wuba.github.io/react-native-echarts/).
## About
* 🔥 The same usage as Apache ECharts
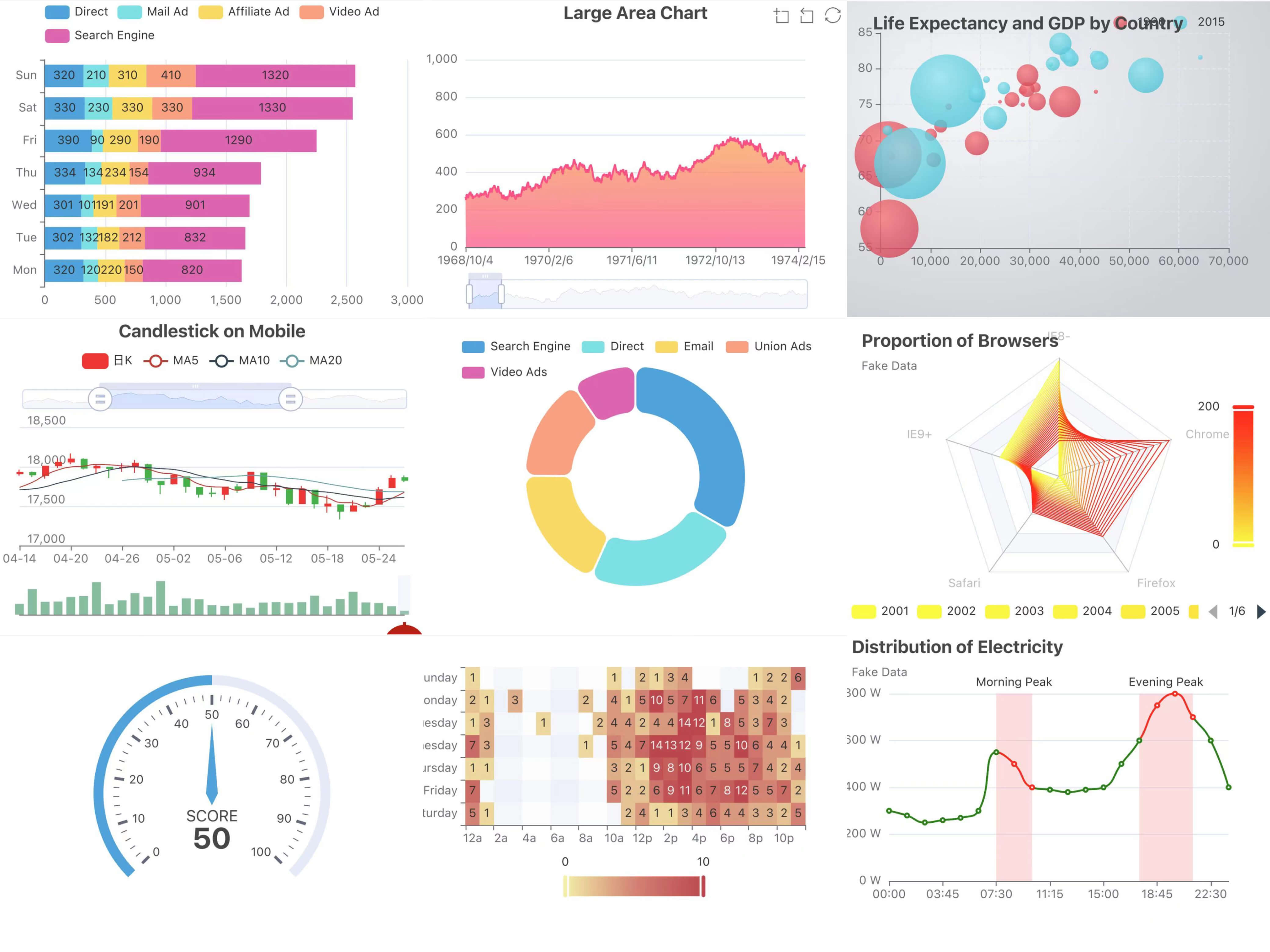
* 🎨 Rich charts, covering almost all usage scenarios
* ✨ Optional rendering library: [Skia](https://github.com/shopify/react-native-skia) or [SVG](https://github.com/software-mansion/react-native-svg)
* 🚀 Reusable code with web
* 📱 Support gestures such as tapping, dragging and zooming
## Installation
```sh
yarn add @wuba/react-native-echarts echarts
```
Install [react-native-svg](https://github.com/software-mansion/react-native-svg#installation) or [react-native-skia](https://shopify.github.io/react-native-skia/docs/getting-started/installation/) according to your needs.
> The latest versions of echarts, react-native-svg, and react-native-skia are recommended
## Usage

Most of the charts in ECharts are supported, and the usage remains largely consistent. For more use cases and demo previews, you can download the [Taro Playground](https://github.com/wuba/taro-playground) app.
### Example
```js
// Choose your preferred renderer
// import { SkiaChart, SVGRenderer } from '@wuba/react-native-echarts';
import { SvgChart, SVGRenderer } from '@wuba/react-native-echarts';
import * as echarts from 'echarts/core';
import { useRef, useEffect } from 'react';
import {
BarChart,
} from 'echarts/charts';
import {
TitleComponent,
TooltipComponent,
GridComponent,
} from 'echarts/components';
// Register extensions
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
SVGRenderer,
// ...
BarChart,
])
const E_HEIGHT = 250;
const E_WIDTH = 300;
// Initialize
function ChartComponent({ option }) {
const chartRef = useRef(null);
useEffect(() => {
let chart: any;
if (chartRef.current) {
// @ts-ignore
chart = echarts.init(chartRef.current, 'light', {
renderer: 'svg',
width: E_WIDTH,
height: E_HEIGHT,
});
chart.setOption(option);
}
return () => chart?.dispose();
}, [option]);
// Choose your preferred chart component
// return ;
return ;
}
// Component usage
export default function App() {
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value',
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
},
],
}
return
}
```
### Use only one of SvgChart or SkiaChart
```js
import SvgChart, { SVGRenderer } from '@wuba/react-native-echarts/svgChart';
```
or
```js
import SkiaChart, { SkiaRenderer } from '@wuba/react-native-echarts/skiaChart';
```
## Contributing
See the [contributing guide](CONTRIBUTING.md) to learn how to contribute to the repository and the development workflow.
## Contributors
This project exists thanks to all the people who contribute:
[](https://github.com/wuba/react-native-echarts/graphs/contributors)
## License
Apache-2.0
---
Made with [create-react-native-library](https://github.com/callstack/react-native-builder-bob)