https://github.com/xaboy/form-create
:fire::fire::fire: 强大的低代码动态表单组件,通过JSON数据驱动表单渲染,适配移动端,支持可视化设计。提高开发者对表单的开发效率。目前在政务系统、OA系统、ERP系统、电商系统、流程管理等系统中已稳定应用。
https://github.com/xaboy/form-create
ant-design-vue arco-design element-plus element-ui form form-designer lowcode naive-ui vant vue
Last synced: 8 months ago
JSON representation
:fire::fire::fire: 强大的低代码动态表单组件,通过JSON数据驱动表单渲染,适配移动端,支持可视化设计。提高开发者对表单的开发效率。目前在政务系统、OA系统、ERP系统、电商系统、流程管理等系统中已稳定应用。
- Host: GitHub
- URL: https://github.com/xaboy/form-create
- Owner: xaboy
- License: mit
- Created: 2018-02-11T03:25:40.000Z (almost 8 years ago)
- Default Branch: next
- Last Pushed: 2025-04-19T11:16:21.000Z (9 months ago)
- Last Synced: 2025-05-06T19:51:53.721Z (8 months ago)
- Topics: ant-design-vue, arco-design, element-plus, element-ui, form, form-designer, lowcode, naive-ui, vant, vue
- Language: JavaScript
- Homepage: https://www.form-create.com/
- Size: 17.6 MB
- Stars: 6,520
- Watchers: 100
- Forks: 1,035
- Open Issues: 22
-
Metadata Files:
- Readme: README.md
- Contributing: .github/CONTRIBUTING.md
- License: LICENSE
- Code of conduct: .github/CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-iview - form-create - in 17 common form components, support for two-way data binding, event extension, and support for building built-in components and any vue components using json. http://www.form-create.com (Related Projects)
- awesome-vue - form-create - Form builder with dynamic rendering, data collection, validation, and submission capabilities, supporting json data (Components & Libraries / UI Components)
- awesome-vue - form-create - Form builder with dynamic rendering, data collection, validation, and submission capabilities, supporting json data (Components & Libraries / UI Components)
- awesome-vue - form-create - 强大的动态表单生成器|form-create is a form generation component that can generate dynamic rendering, data collection, verification and submission functions through JSON. ` 📝 23 days ago` (UI Components [🔝](#readme))
- awesome-coding - form-create: json配置表单
- awesome-vue - form-create ★339 - Form builder with dynamic rendering, data collection, validation, and submission capabilities, supporting json data (UI Components / Form)
- awesome-vue - form-create - Form builder with dynamic rendering, data collection, validation, and submission capabilities, supporting json data (UI Components / Form)
- fucking-awesome-vue - form-create - Form builder with dynamic rendering, data collection, validation, and submission capabilities, supporting json data (Components & Libraries / UI Components)
README
官网
|
帮助文档
|
可视化表单设计器
|
移动端表单设计器
**FormCreate 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的低代码表单生成组件。支持6个UI框架,适配移动端,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。**
[](https://pro.form-create.com/view)
## 特点
- 使用JSON数据生成表单
- 支持扩展,生成任何Vue组件和HTML标签
- 支持6个UI框架
- 支持组件之间联动
- 提供丰富的表单操作API
- 支持子表单和分组
- 高性能
- **适配移动端**
- **多语言**
## 支持的UI框架
[](https://form-create.com/)
> 如果对您有帮助,您可以点右上角 "Star" 支持一下 谢谢!本项目还在不断开发完善中,如有任何建议或问题[请在这里提出](https://github.com/xaboy/form-create/issues/new)
> 开发者讨论群[629709230](https://jq.qq.com/?_wv=1027&k=F1FlEFIV)
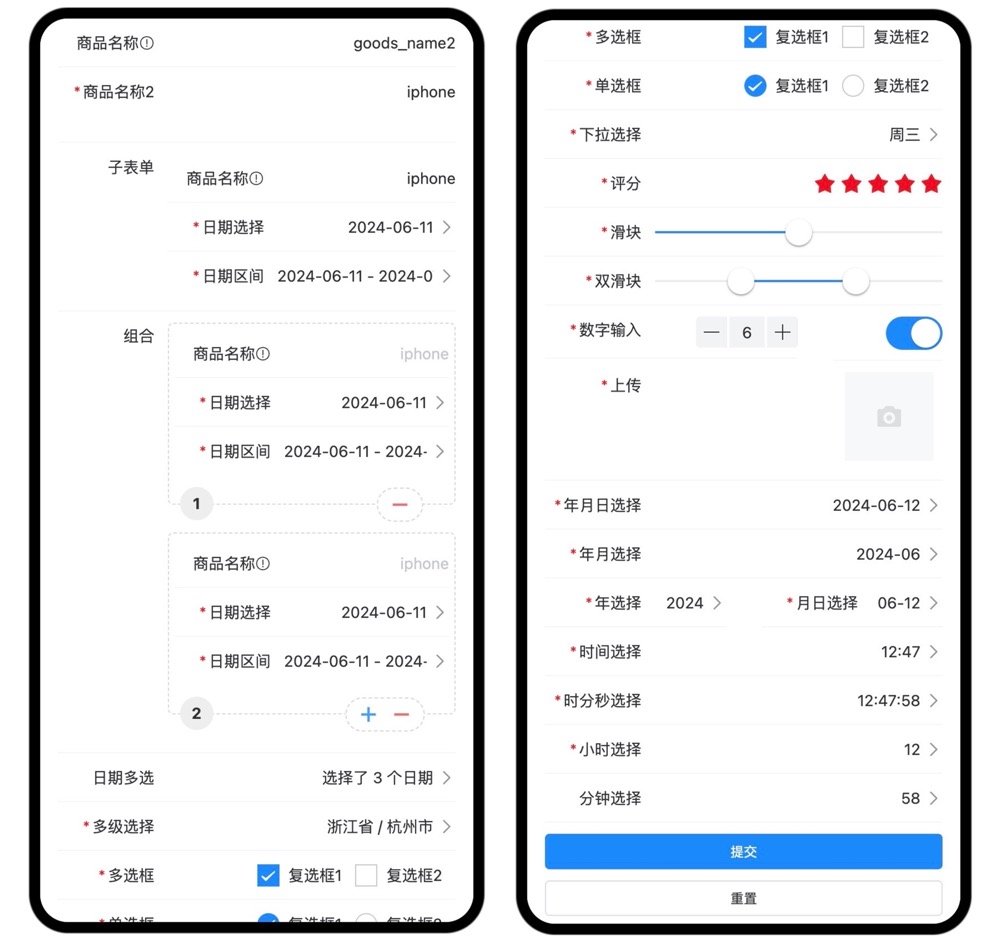
- **预览**


更多
- **操作表单**
[详细说明](https://www.form-create.com/v3/instance.html)

- **`group` 组件**
[详细说明](https://www.form-create.com/v3/guide/group.html)

- **`control` 配置项**
[详细说明](https://www.form-create.com/v3/guide/control.html)

## 包说明
| 包名 | 说明 |
|-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|---------------------------------------------------------------|
| @form-create/element-ui [](https://www.npmjs.com/package/@form-create/element-ui) | [element-plus 版本](http://form-create.com/v3/element-ui/) |
| @form-create/ant-design-vue [](https://www.npmjs.com/package/@form-create/ant-design-vue) | [ant-design-vue 版本](http://form-create.com/v3/ant-design-vue/) |
| @form-create/arco-design [](https://www.npmjs.com/package/@form-create/arco-design) | [arco-design 版本](http://form-create.com/v3/arco-design/) |
| @form-create/naive-ui [](https://www.npmjs.com/package/@form-create/naive-ui) | [naive-ui 版本](http://form-create.com/v3/naive-ui/) |
| @form-create/tdesign [](https://www.npmjs.com/package/@form-create/tdesign) | [tdesign 版本](http://form-create.com/v3/tdesign/) |
| @form-create/iview [](https://www.npmjs.com/package/@form-create/iview) | [iview 版本](http://form-create.com/v2/iview/) |
| @form-create/view-design [](https://www.npmjs.com/package/@form-create/view-design) | [view-design 版本](http://form-create.com/v2/iview/) |
| @form-create/vant [](https://www.npmjs.com/package/@form-create/vant) | [vant 版本(移动端)](http://form-create.com/v3/vant/) |
| @form-create/designer [](https://www.npmjs.com/package/@form-create/designer) | [可视化表单设计器](http://form-create.com/v3/designer) |
| @form-create/vant-designer [](https://www.npmjs.com/package/@form-create/designer) | [移动端表单设计器](http://form-create.com/v3/mobile) |
**分支说明**
- **latest:** Vue2.0版本分支
- **super:** Vue2.7版本分支(该版本功能和next分支功能一致)
- **next:** Vue3.0版本分支
例如:
安装Vue2版本的@form-create/element-ui
```sh
npm install @form-create/element-ui
```
安装Vue2.7版本的@form-create/vant
```sh
npm install @form-create/vant@super
```
安装Vue3版本的@form-create/element-ui
```sh
npm install @form-create/element-ui@next
```
## 示例
- [在线示例](https://www.form-create.com/v3/guide/demo.html)
效果图

## 联系

## 感谢
[时光弧线](https://github.com/shiguanghuxian) | [wxxtqk](https://github.com/wxxtqk) | [williamBoss](https://github.com/williamBoss) | [HeyMrLin](https://github.com/HeyMrLin) | [djkloop](https://github.com/djkloop) | [daiwenyong](https://github.com/daiwenyong) | [JetBrains](https://www.jetbrains.com/?from=form-create)
## License
[MIT](http://opensource.org/licenses/MIT)
Copyright (c) 2018-present xaboy


