https://github.com/xaboy/form-create-designer
好用的Vue低代码可视化表单设计器,可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率。支持PC端和移动端,目前在政务系统、OA系统、ERP系统、电商系统、流程管理等系统中已稳定应用。
https://github.com/xaboy/form-create-designer
ant-design-vue designer element-ui fc-designer form form-create form-designer lowcode mobile vant vue vue3
Last synced: 5 months ago
JSON representation
好用的Vue低代码可视化表单设计器,可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率。支持PC端和移动端,目前在政务系统、OA系统、ERP系统、电商系统、流程管理等系统中已稳定应用。
- Host: GitHub
- URL: https://github.com/xaboy/form-create-designer
- Owner: xaboy
- License: mit
- Created: 2021-04-05T05:47:33.000Z (over 4 years ago)
- Default Branch: next
- Last Pushed: 2025-03-09T09:59:31.000Z (7 months ago)
- Last Synced: 2025-05-06T08:33:01.405Z (5 months ago)
- Topics: ant-design-vue, designer, element-ui, fc-designer, form, form-create, form-designer, lowcode, mobile, vant, vue, vue3
- Language: Vue
- Homepage: https://view.form-create.com/
- Size: 1.1 MB
- Stars: 1,930
- Watchers: 21
- Forks: 428
- Open Issues: 54
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
官网
|
帮助文档
|
在线演示
|
移动端在线演示
|
FormCreate 文档
## FormCreate 低代码表单设计器
**[@form-create/designer](https://github.com/xaboy/form-create-designer/tree/next/packages/element-ui)** 是基于 [@form-create/element-ui](https://github.com/xaboy/form-create) 和 **ElementPlus** 实现的低代码表单设计器组件。支持Vue2和Vue3
**[@form-create/vant-designer](https://github.com/xaboy/form-create-designer/tree/next/packages/vant)** 是基于 [@form-create/vant](https://github.com/xaboy/form-create) 和 **Vant** 实现的**移动端**低代码表单设计器组件。支持Vue3
**[@form-create/antd-designer](https://github.com/xaboy/form-create-designer/tree/next/packages/ant-design-vue)** 是基于 [@form-create/ant-design-vue](https://github.com/xaboy/form-create) 和 **AntDesignVue** 实现的低代码表单设计器组件。支持Vue3
[](https://pro.form-create.com/view)
## 特点
- 使用JSON数据生成表单
- 支持扩展自定义组件
- 内置30+常用的表单组件和布局组件
- 提供丰富的表单操作API
- 支持子表单和分组
- 支持事件配置
- 支持样式配置
- 支持表格布局
- 支持表单验证
- 支持表单多语言
## 支持的UI框架
[](https://form-create.com/)
> 如果对您有帮助,您可以点右上角 **"Star"** 支持一下 谢谢!本项目还在不断开发完善中,如有任何建议或问题[请在这里提出](https://github.com/xaboy/form-create-designer/issues/new)
> 开发者讨论群[629709230](https://jq.qq.com/?_wv=1027&k=F1FlEFIV)
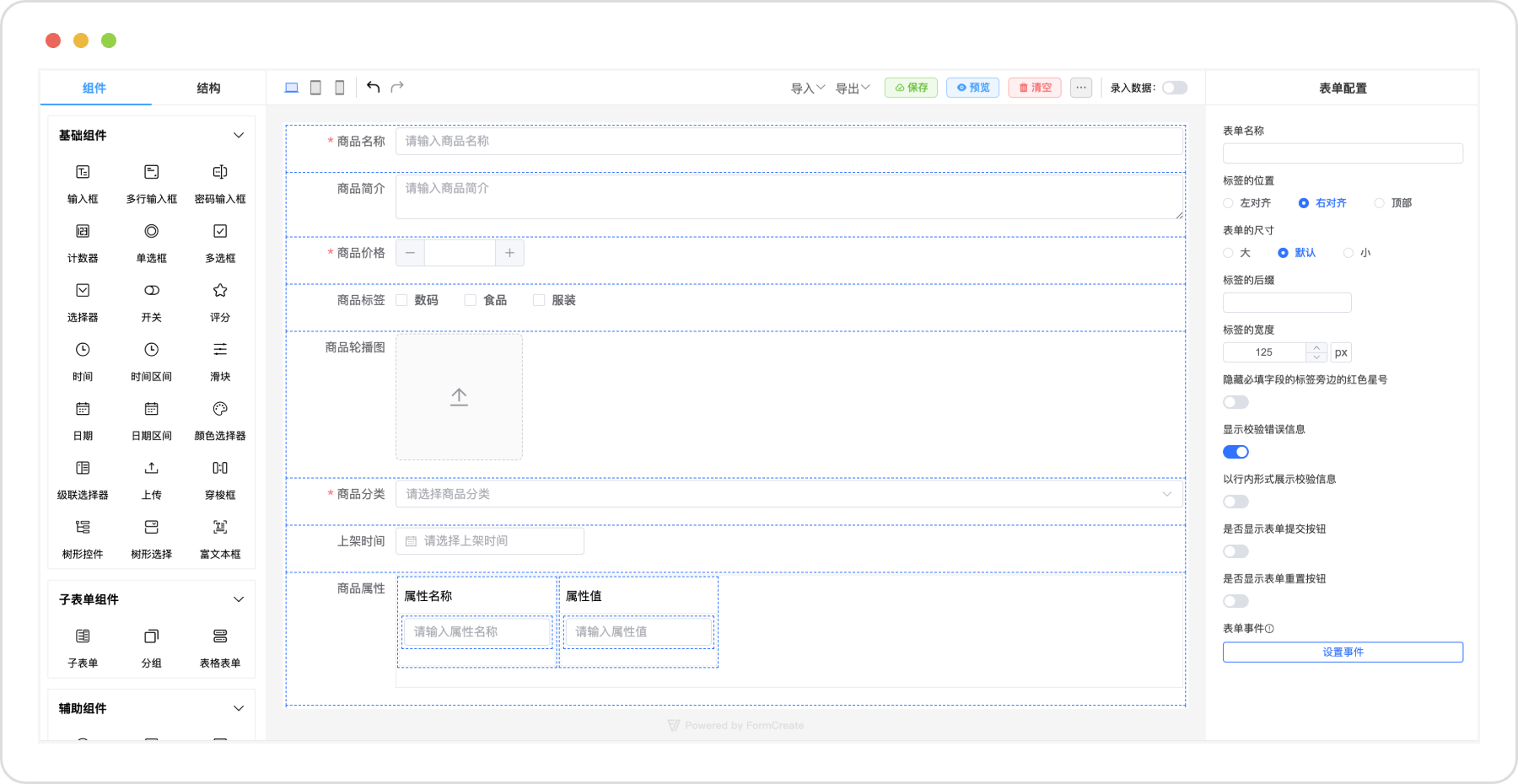
- **预览**

## Element Plus 版设计器 | [在线演示](https://form-create.com/v3/designer/)
**CDN:**
```html
```
**NodeJs:**
```shell
npm install @form-create/designer@next
npm install @form-create/element-ui@next
npm install element-plus
```
```js
import FcDesigner from '@form-create/designer'
import ELEMENT from 'element-plus';
import 'element-plus/dist/index.css';
app.use(ELEMENT);
app.use(FcDesigner)
app.use(FcDesigner.formCreate)
```
**使用**
```html
```
## Ant Design Vue 版设计器 | [在线演示](https://form-create.com/v3/antd/designer/)
**CDN:**
```html
```
**NodeJs:**
```shell
npm install @form-create/antd-designer@next
npm install @form-create/ant-design-vue@next
npm install ant-design-vue
```
```js
import FcDesigner from '@form-create/antd-designer'
import antd from 'ant-design-vue';
import 'ant-design-vue/dist/reset.css';
app.use(antd);
app.use(FcDesigner)
app.use(FcDesigner.formCreate)
```
**使用**
```html
```
## 移动端设计器 | [在线演示](https://form-create.com/v3/mobile/)
**CDN:**
```html
```
**NodeJs:**
```shell
npm install @form-create/vant-designer@next
npm install @form-create/element-ui@next
npm install @form-create/vant@next
npm install element-plus
npm install vant
```
```js
import FcDesignerMobile from '@form-create/vant-designer'
import ELEMENT from 'element-plus';
import vant from 'vant';
import 'vant/lib/index.css';
import 'element-plus/dist/index.css';
app.use(ELEMENT)
app.use(vant)
app.use(FcDesignerMobile)
app.use(FcDesignerMobile.formCreate)
```
**使用**
```html
```
## 联系

## License
[MIT](http://opensource.org/licenses/MIT)
Copyright (c) 2021-present xaboy


