https://github.com/xbmlz/solid-color
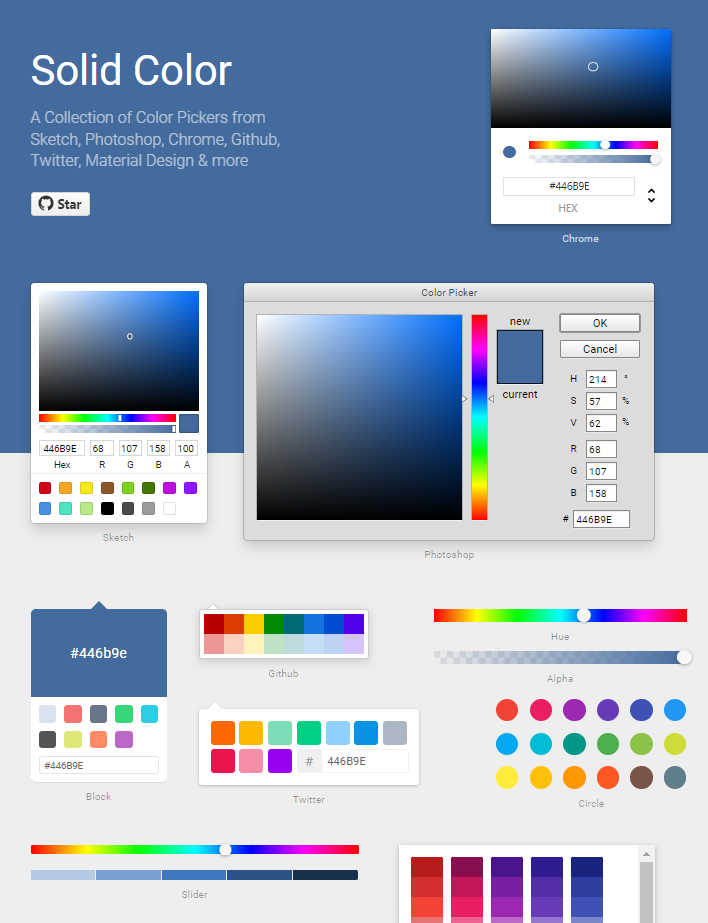
🎨 SolidJS color pickers from Sketch, Photoshop, Chrome, Github, Twitter & more
https://github.com/xbmlz/solid-color
chrome color-picker colors github google inline-styles material photoshop sketch solid solid-components solidjs twitter
Last synced: 4 months ago
JSON representation
🎨 SolidJS color pickers from Sketch, Photoshop, Chrome, Github, Twitter & more
- Host: GitHub
- URL: https://github.com/xbmlz/solid-color
- Owner: xbmlz
- License: mit
- Created: 2023-01-12T14:32:07.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2025-08-04T14:26:24.000Z (6 months ago)
- Last Synced: 2025-08-11T04:52:10.202Z (5 months ago)
- Topics: chrome, color-picker, colors, github, google, inline-styles, material, photoshop, sketch, solid, solid-components, solidjs, twitter
- Language: TypeScript
- Homepage: https://solid-color-demo.netlify.app/
- Size: 446 KB
- Stars: 25
- Watchers: 2
- Forks: 3
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

# solid-color
[](https://www.npmjs.com/package/solid-color)
[](LICENSE)
[](https://npm-stat.com/charts.html?package=solid-color)
🎨 Color Pickers for Sketch, Photoshop, Chrome & more with SolidJS.
## Demo
[Live Demo](https://solid-color-demo.netlify.app/)

## Features
- 🔨 13 different pickers - Start building with Sketch, Photoshop, Chrome and many more
- 🎨 100% customizable - Change the colors, styles, layout and more
- 📦 Tiny - Only 25kb gzipped
- 🚀 Fast - Built with SolidJS
- 📱 Mobile friendly - Works on touch devices
- 🌈 Accessible - Supports keyboard navigation
- 📖 Typescript - Written in Typescript with full type definitions
- 📦 Tree-shakeable - Only import what you need
## Installation
Install it:
```bash
npm i solid-color
# or
yarn add solid-color
# or
pnpm add solid-color
```
Use it:
```tsx
import { TwitterPicker } from 'solid-color'
function App() {
return ;
}
```