https://github.com/xcarpentier/react-native-country-picker-modal
🇦🇶 Country picker provides a modal allowing a user to select a country from a list. It display a flag next to each country name.
https://github.com/xcarpentier/react-native-country-picker-modal
countries country-picker modal react-native
Last synced: 7 months ago
JSON representation
🇦🇶 Country picker provides a modal allowing a user to select a country from a list. It display a flag next to each country name.
- Host: GitHub
- URL: https://github.com/xcarpentier/react-native-country-picker-modal
- Owner: xcarpentier
- License: mit
- Created: 2016-03-03T20:13:50.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2024-08-12T13:13:15.000Z (over 1 year ago)
- Last Synced: 2025-04-27T11:39:41.748Z (8 months ago)
- Topics: countries, country-picker, modal, react-native
- Language: TypeScript
- Homepage: https://reactnative.gallery/xcarpentier/country-picker
- Size: 11.8 MB
- Stars: 1,087
- Watchers: 18
- Forks: 827
- Open Issues: 67
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-react-native - react-native-country-picker-modal ★403 - Country picker provides a modal allowing a user to select a country from a list. It display a flag next to each country name. (Components / UI)
- awesome-react-native - react-native-country-picker-modal ★403 - Country picker provides a modal allowing a user to select a country from a list. It display a flag next to each country name. (Components / UI)
- awesome-react-native - react-native-country-picker-modal ★403 - Country picker provides a modal allowing a user to select a country from a list. It display a flag next to each country name. (Components / UI)
- awesome-react-native - react-native-country-picker-modal ★403 - Country picker provides a modal allowing a user to select a country from a list. It display a flag next to each country name. (Components / UI)
- awesome-reactnative-ui - react-native-country-picker-modal - size_restricted.gif)| (Others)
- awesome-react-native-ui - react-native-country-picker-modal ★136 - Country picker provides a modal allowing a user to select a country from a list. It display a flag next to each country name. (Components / UI)
- fucking-awesome-react-native - react-native-country-picker-modal ★403 - Country picker provides a modal allowing a user to select a country from a list. It display a flag next to each country name. (Components / UI)
- awesome-reactnative-ui - react-native-country-picker-modal - size_restricted.gif)| (Others)
README
Country Picker for React Native.
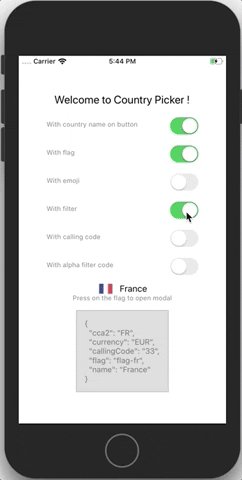
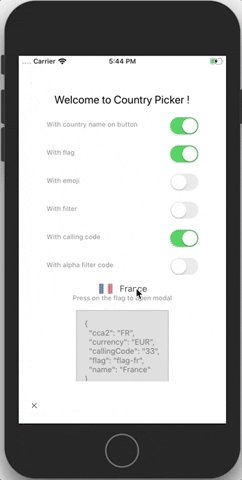
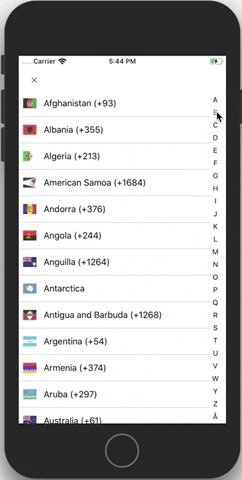
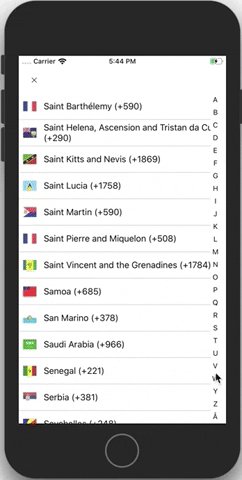
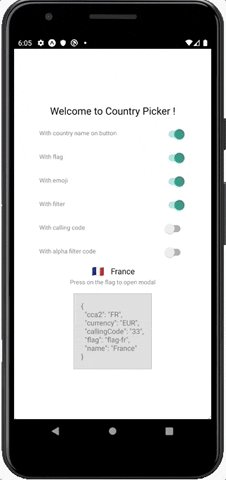
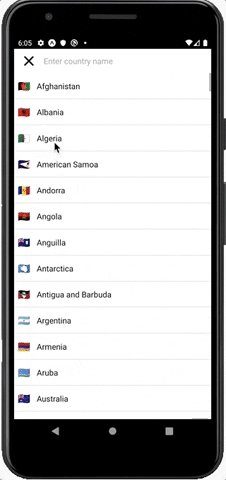
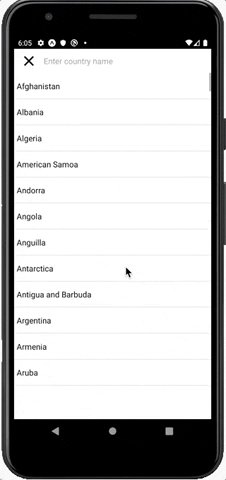
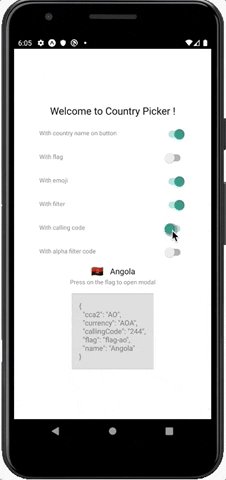
| iOS | Android | Web |
| ------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------- |
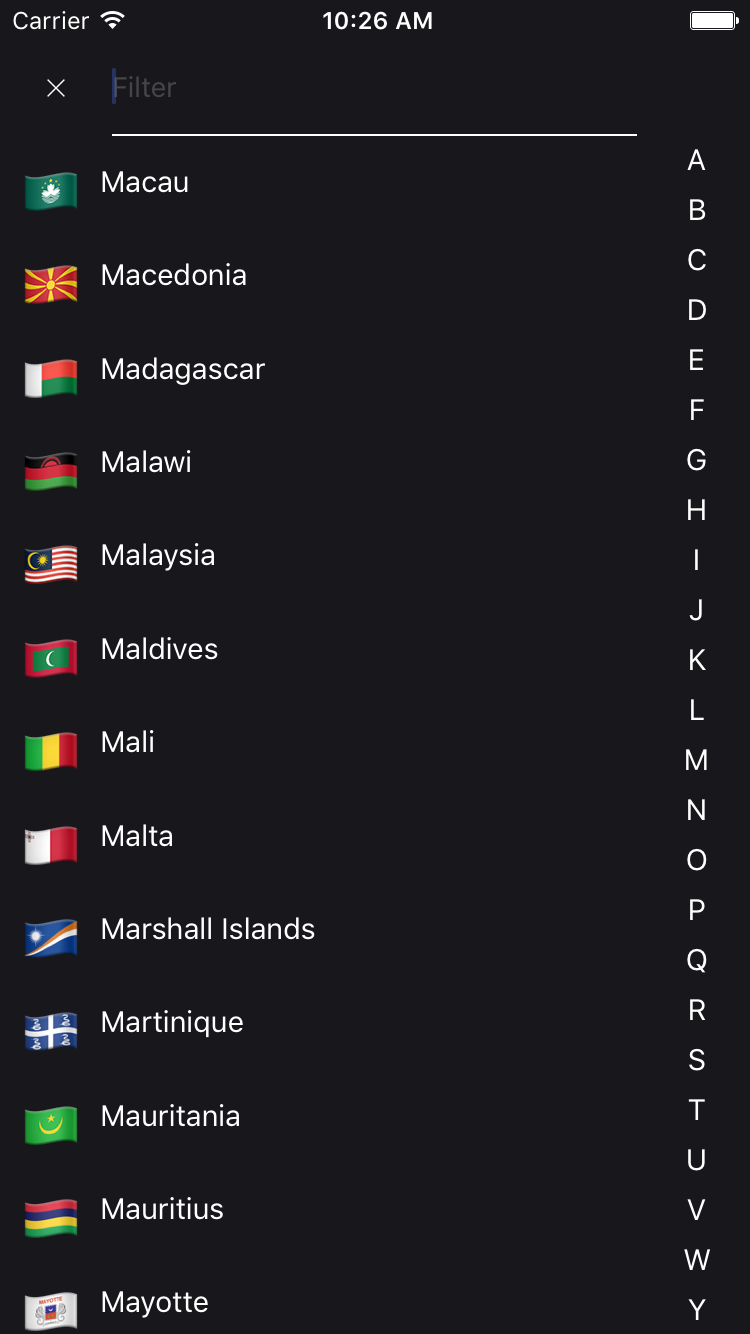
|  |
|  |
|  |
|
## Demo
- 🎉[ GO TO WEB DEMO ](http://xcarpentier.github.io/react-native-country-picker-modal/) 🎉
- [snack example](https://snack.expo.io/@xcarpentier/bossy-marshmallows)
## Installation
```bash
$ yarn add react-native-country-picker-modal
```
## Basic Usage
For more complete example open [App.tsx](https://github.com/xcarpentier/react-native-country-picker-modal/blob/master/App.tsx)
```tsx
import React, { useState } from 'react'
import { View, Text, StyleSheet, PixelRatio, Switch } from 'react-native'
import CountryPicker from 'react-native-country-picker-modal'
import { CountryCode, Country } from './src/types'
const styles = StyleSheet.create({
// ...
})
export default function App() {
const [countryCode, setCountryCode] = useState('FR')
const [country, setCountry] = useState(null)
const [withCountryNameButton, setWithCountryNameButton] = useState(
false,
)
const [withFlag, setWithFlag] = useState(true)
const [withEmoji, setWithEmoji] = useState(true)
const [withFilter, setWithFilter] = useState(true)
const [withAlphaFilter, setWithAlphaFilter] = useState(false)
const [withCallingCode, setWithCallingCode] = useState(false)
const onSelect = (country: Country) => {
setCountryCode(country.cca2)
setCountry(country)
}
return (
Welcome to Country Picker !
Press on the flag to open modal
{country !== null && (
{JSON.stringify(country, null, 2)}
)}
)
}
```
## Props
- `countryCode`: [CountryCode](https://github.com/xcarpentier/react-native-country-picker-modal/blob/master/src/types.ts#L252)
- `region?`:[Region](https://github.com/xcarpentier/react-native-country-picker-modal/blob/master/src/types.ts#L272)
- `subregion?`: [Subregion](https://github.com/xcarpentier/react-native-country-picker-modal/blob/master/src/types.ts#L282)
- `countryCodes?`: [CountryCode](https://github.com/xcarpentier/react-native-country-picker-modal/blob/master/src/types.ts#L254)
- `theme?`: [Theme](https://github.com/xcarpentier/react-native-country-picker-modal/blob/7611d34fa35744dbec3fbcdd9b4401494b1ba8c4/src/CountryTheme.ts#L5)
- `translation?`: [TranslationLanguageCode](https://github.com/xcarpentier/react-native-country-picker-modal/blob/master/src/types.ts#L309)
- `modalProps?`: [ModalProps](https://facebook.github.io/react-native/docs/modal#props)
- `filterProps?`: [CountryFilterProps](https://facebook.github.io/react-native/docs/textinput#props)
- `flatListProps?`: [FlatListProps](https://facebook.github.io/react-native/docs/flatlist#props)
- `withAlphaFilter?`: boolean
- `withCallingCode?`: boolean
- `withCurrency?`: boolean
- `withEmoji?`: boolean
- `withCountryNameButton?`: boolean
- `withCurrencyButton?`: boolean
- `withCallingCodeButton?`: boolean
- `withFlagButton?`: boolean
- `withCloseButton?`: boolean
- `withFilter?`: boolean
- `withFlag?`: boolean
- `withModal?`: boolean
- `visible?`: boolean
- `containerButtonStyle?`: `StyleProp`
- `renderFlagButton?`(props: (FlagButton['props'])): ReactNode ([FlagButton props](https://github.com/xcarpentier/react-native-country-picker-modal/blob/master/src/FlagButton.tsx#L73))
- `renderCountryFilter?`(props: CountryFilter['props']): ReactNode ([CountryFilter props is TextInputProps](https://facebook.github.io/react-native/docs/textinput#props))
- `onSelect`(country: Country): void ([Country](https://github.com/xcarpentier/react-native-country-picker-modal/blob/master/src/types.ts#L263))
- `onOpen`(): void
- `onClose`(): void
- `closeButtonImage?`: [ImageSourcePropType](https://facebook.github.io/react-native/docs/image#props)
- `closeButtonStyle?`: StyleProp
- `closeButtonImageStyle?`: StyleProp
- `disableNativeModal?`: boolean (you have to wrap your all app with CountryModalProvider)
- `preferredCountries`: [CountryCode](https://github.com/xcarpentier/react-native-country-picker-modal/blob/master/src/types.ts#L254) preferred countries they appear first (`withAlphaFilter` must be false)
## Dark theme example

A simple example to display a `CountryPicker` component with a dark theme.
```tsx
import CountryPicker, { DARK_THEME } from 'react-native-country-picker-modal'
const MyDarkView = () =>
```
## Dependencies
- world-countries : https://www.npmjs.com/package/world-countries
## FAQ
### Is it supported and tested both on android and iOS?
YES
### Is the data that is populated inside the list saved offline once I install your package?
YES : It used the world-countries package and image is stored into json and base64.
## Tiers lib using this lib
- [react-native-phone-verification](https://github.com/joinspontaneous/react-native-phone-verification)
[> Your project?](https://github.com/xcarpentier/react-native-linkedin/issues/new)
## See also
- [react-native-linkedin](https://github.com/xcarpentier/react-native-linkedin)
## Contribution
- [@xcapentier](mailto:contact@xaviercarpentier.com) The main author.
## Questions
Feel free to [contact me](mailto:contact@xaviercarpentier.com) or [create an issue](https://github.com/xcarpentier/react-native-country-picker/issues/new)
> made with ♥
## Licence
[MIT](https://github.com/xcarpentier/react-native-country-picker-modal/blob/master/LICENSE.md)
## Hire an expert!
Looking for a ReactNative freelance expert with more than 12 years experience? Contact me from my [website](https://xaviercarpentier.com)!



