https://github.com/xcarpentier/react-native-slack-webhook
💬 Follow some activities (new user, payment, ...) from your app via Slack and this webhook lib
https://github.com/xcarpentier/react-native-slack-webhook
Last synced: 8 months ago
JSON representation
💬 Follow some activities (new user, payment, ...) from your app via Slack and this webhook lib
- Host: GitHub
- URL: https://github.com/xcarpentier/react-native-slack-webhook
- Owner: xcarpentier
- Created: 2016-06-01T12:03:09.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2019-11-20T17:08:32.000Z (about 6 years ago)
- Last Synced: 2025-03-29T02:12:19.389Z (8 months ago)
- Language: Objective-C
- Homepage:
- Size: 101 KB
- Stars: 55
- Watchers: 2
- Forks: 5
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
Awesome Lists containing this project
- awesome-react-native - react-native-slack-webhook ★42 - Follow some activities (new user, payment,...) from your app via Slack and this webhook lib. (Components / UI)
- awesome-react-native - react-native-slack-webhook ★42 - Follow some activities (new user, payment,...) from your app via Slack and this webhook lib. (Components / UI)
- awesome-react-native - react-native-slack-webhook ★42 - Follow some activities (new user, payment,...) from your app via Slack and this webhook lib. (Components / UI)
- awesome-react-native-ui - react-native-slack-webhook ★24 - Follow some activities (new user, payment, ...) from your app via Slack and this webhook lib. (Components / UI)
- awesome-react-native - react-native-slack-webhook ★42 - Follow some activities (new user, payment, ...) from your app via Slack and this webhook lib. (Components / UI)
- awesome-reactnative-ui - react-native-slack-webhook
- awesome-reactnative-ui - react-native-slack-webhook
- fucking-awesome-react-native - react-native-slack-webhook ★42 - Follow some activities (new user, payment,...) from your app via Slack and this webhook lib. (Components / UI)
README
[](http://badge.fury.io/js/react-native-slack-webhook)
[](https://www.npmjs.com/package/react-native-slack-webhook)
# react-native-slack-webhook
Slack webhook for React-Native

### Installation
```bash
$ npm i react-native-slack-webhook --save
```
or
```bash
$ yarn add react-native-slack-webhook
```
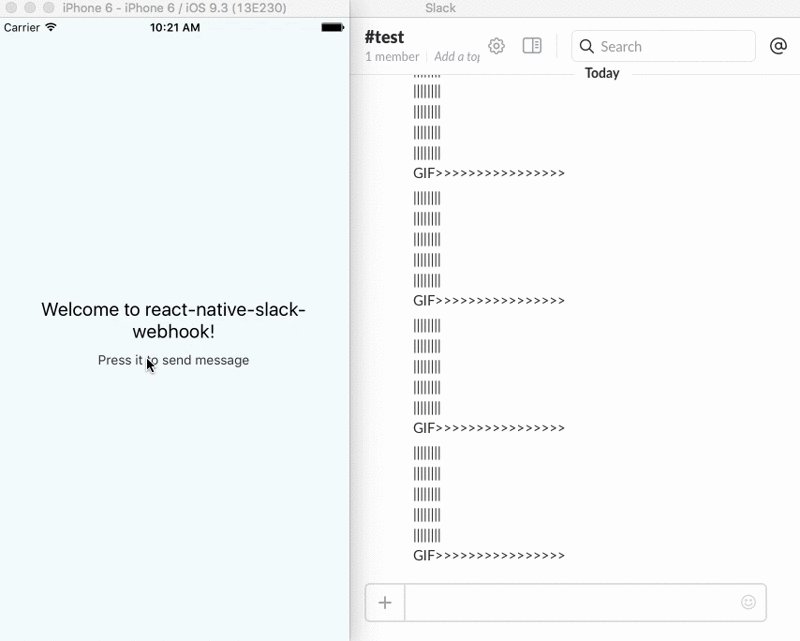
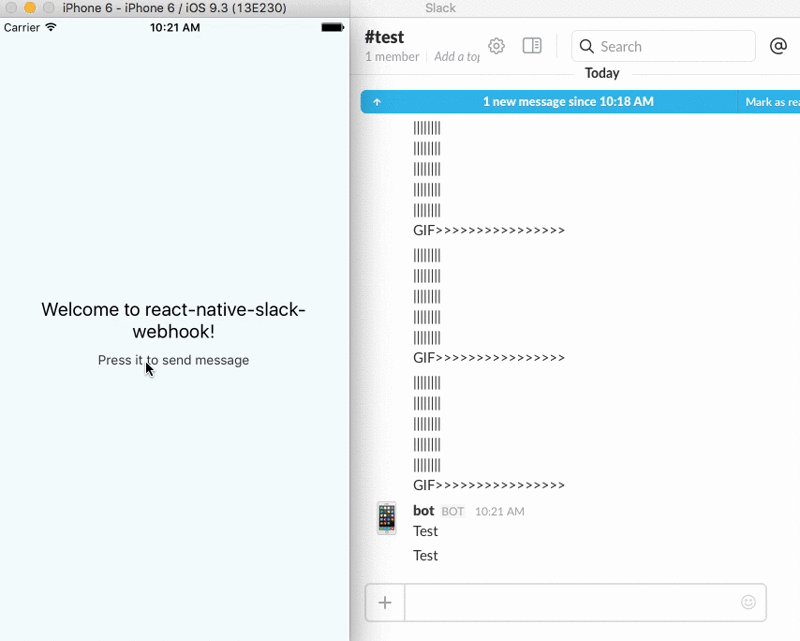
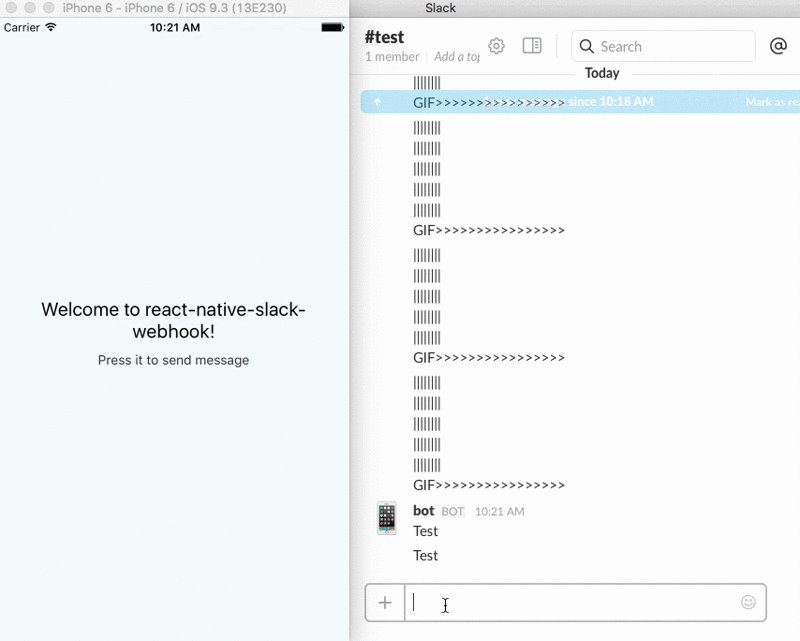
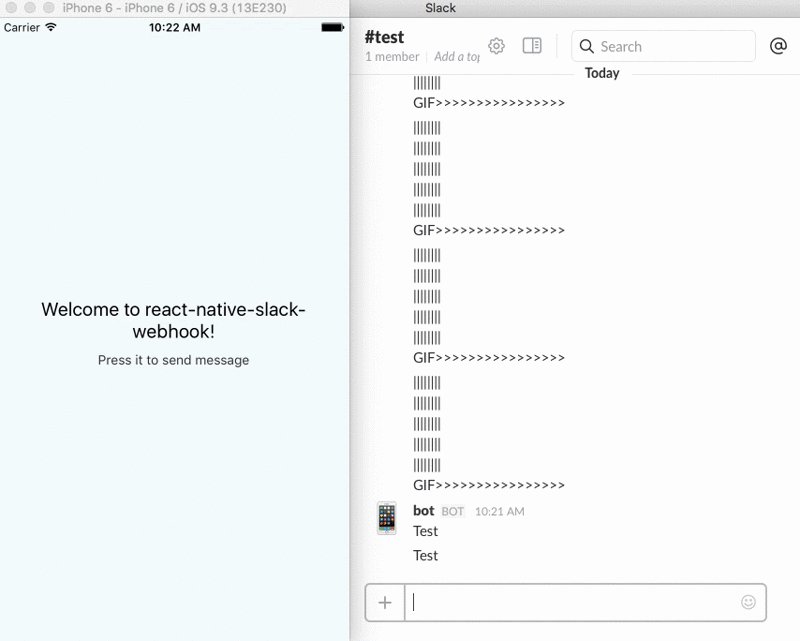
### Basic Usage
- Install `react-native` first
```bash
$ npm i react-native -g
```
- Initialization of a react-native project
```bash
$ react-native init myproject
```
- Then, edit `myproject/index.ios.js`, like this:
```jsx
/**
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TouchableOpacity
} from 'react-native';
import Slack from 'react-native-slack-webhook';
import { webhookURL } from './env';
class example extends Component {
render() {
return (
Welcome to react-native-slack-webhook!
new Slack(webhookURL).post('Test', '#test')}>
Press it to send message
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
AppRegistry.registerComponent('example', () => example);
```
## Setup
### Slack
This lib need a webhook url, details here : https://api.slack.com/incoming-webhooks.
```JavaScript
const webhookURL = ''
const Slack = new Slack(webhookURL)
```
### Example
Just provide a file name env.js at root of the example project, see the example/env.example.js file.
## Payload object
| Key | Type | Default | Description |
| --- | --- | --- | --- |
| channel | string | '#general' | The channel where you will post a message |
| username | string | 'bot' | The username you will use to post the message |
| text | string | 'text is empty' | The most important part, the message you will send |
| 'icon_emoji' | string | ':iphone:' | The icon emoji with your message |
## FAQ
### Is it supported and tested both on android and iOS?
YES
## Contribution
- [@xcapentier](mailto:contact@xaviercarpentier.com) The main author.
PRs are welcome !
## Questions
Feel free to [contact me](mailto:contact@xaviercarpentier.com) or [create an issue](https://github.com/xcarpentier/react-native-slack-webhook/issues/new)
> made with ♥
## Hire an expert!
Looking for a ReactNative freelance expert with more than 12 years experience? Contact me from my [website](https://xaviercarpentier.com)!