Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/xcarpentier/rn-slideshow
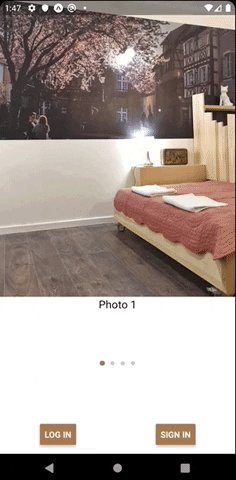
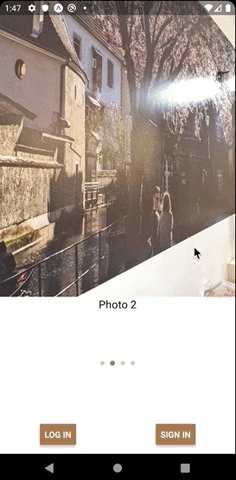
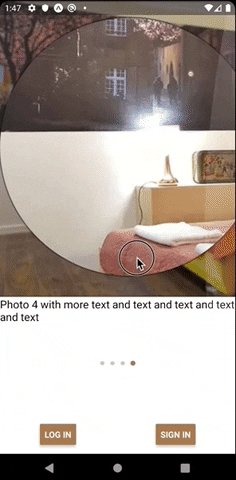
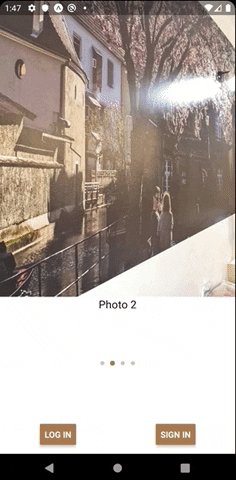
🌁Slideshow with expo, theming, customizable footer, etc
https://github.com/xcarpentier/rn-slideshow
expo react-native slideshow
Last synced: 20 days ago
JSON representation
🌁Slideshow with expo, theming, customizable footer, etc
- Host: GitHub
- URL: https://github.com/xcarpentier/rn-slideshow
- Owner: xcarpentier
- Created: 2019-09-27T16:37:00.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2023-12-19T16:53:54.000Z (11 months ago)
- Last Synced: 2024-05-01T21:22:02.392Z (7 months ago)
- Topics: expo, react-native, slideshow
- Language: TypeScript
- Homepage:
- Size: 1.38 MB
- Stars: 7
- Watchers: 3
- Forks: 0
- Open Issues: 18
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
Awesome Lists containing this project
README
| iOS | Android |
| ------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------- |
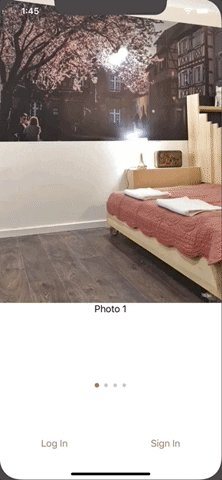
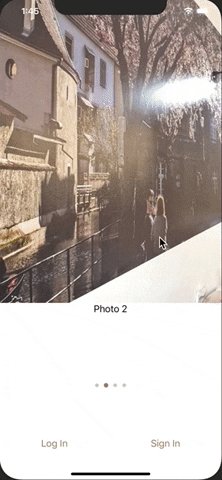
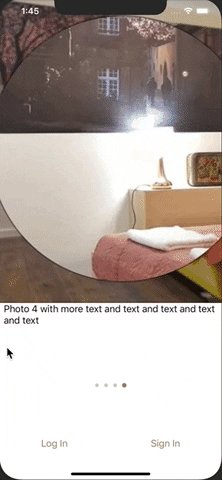
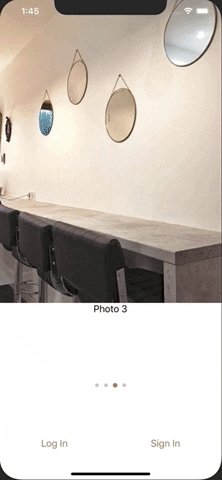
|  |
|  |
|
# rn-slideshow
Slideshow with expo, theming, customizable footer, etc
# Install
`yarn add rn-slideshow`
# Usage
```tsx
import React from 'react'
import { Slideshow } from 'rn-slideshow'
export default function App() {
return (
{} },
{ title: 'Sign in', onPress: () => {} },
]}
slides={[
{
title: 'Photo 1',
imageSource: {
uri:
'https://a0.muscache.com/im/pictures/d0e6c96e-b81c-4e90-85d2-f1188a708e55.jpg?aki_policy=xx_large',
},
},
{
title: 'Photo 2',
imageSource: {
uri:
'https://a0.muscache.com/im/pictures/4347c99f-b45c-4d3e-8b25-04590ff6bcbe.jpg?aki_policy=xx_large',
},
},
{
title: 'Photo 3',
imageSource: {
uri:
'https://a0.muscache.com/im/pictures/861f6982-9fee-4de2-a7c3-2e2545f7f9ba.jpg?aki_policy=xx_large',
},
},
]}
/>
)
}
```
# Props
- slides: Slide[]
- callToActions?: ButtonProps[]
- theme?: Theme
- renderFooter?(): ReactNode
# Slide
```ts
interface Slide {
title?: string
imageSource: ImageSourcePropType
}
```
# Theme
```ts
type Theme = {
primaryColor?: string | undefined
primaryColorVariant?: string | undefined
backgroundColor?: string | undefined
onBackgroundTextColor?: string | undefined
fontSize?: number | undefined
fontFamily?: string | undefined
}
```