https://github.com/xiaofeiTM233/bilibili-newsfeed-theme
B站动态页主题 | A style for bilibili newsfeed.
https://github.com/xiaofeiTM233/bilibili-newsfeed-theme
style stylus stylus-css stylus-theme
Last synced: about 1 month ago
JSON representation
B站动态页主题 | A style for bilibili newsfeed.
- Host: GitHub
- URL: https://github.com/xiaofeiTM233/bilibili-newsfeed-theme
- Owner: xiaofeiTM233
- License: mit
- Created: 2022-07-07T02:11:15.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2024-06-07T12:57:16.000Z (10 months ago)
- Last Synced: 2024-11-23T02:02:08.474Z (5 months ago)
- Topics: style, stylus, stylus-css, stylus-theme
- Language: CSS
- Homepage: https://userstyles.world/style/5471/bilibili
- Size: 2.83 MB
- Stars: 24
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-bilibili-extra - Bilibili-activity-theme - B 站动态页主题. (其他 / 直播脚本)
README
# 哔哩哔哩动态页主题(翻新)
发布在[此网站](https://userstyles.world)上的一个用于 `Stylus` 插件的CSS样式。
如有问题,欢迎提交Issues!
~~新版本开荒:https://github.com/xiaofeiTM233/bilibili-new-newsfeed-theme~~
如需正常使用本样式请点击返回旧版!
如果顶栏无法适配,请尝试点击首页的返回旧版,再前往新版!首页已无返回按钮的请自行添加名称为``i-wanna-go-back``,值为``-1``的Cookie!
## 安装
> 请先在浏览器安装 `Stylus` 插件,如步奏一
1. 安装方式
- Chrome&Edge [极简插件(荐)](https://chrome.zzzmh.cn/info/clngdbkpkpeebahjckkjfobafhncgmne), [谷歌商店(被墙)](https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne)
- Firefox [火狐商店](https://addons.mozilla.org/zh-CN/firefox/addon/styl-us)
- 其他 [www.baidu.com/s?wd=stylus](https://www.baidu.com/s?wd=stylus)
2. [点击此处安装或更新](https://github.com/xiaofeiTM233/bilibili-newsfeed-theme/raw/main/index.user.css) [前往UserStyles.world 安装](https://userstyles.world/style/5471/bilibili)
## 效果
点击文字跳转图片源文件
- [主页](https://github.com/xiaofeiTM233/bilibili-newsfeed-theme/blob/main/preview/1.png)

- [投稿视频](https://github.com/xiaofeiTM233/bilibili-newsfeed-theme/blob/main/preview/2.png)

- [图文动态](https://github.com/xiaofeiTM233/bilibili-newsfeed-theme/blob/main/preview/3.png)

- [专栏](https://github.com/xiaofeiTM233/bilibili-newsfeed-theme/blob/main/preview/4.png)

- [直播](https://github.com/xiaofeiTM233/bilibili-newsfeed-theme/blob/main/preview/5.png)

- [转发视频](https://github.com/xiaofeiTM233/bilibili-newsfeed-theme/blob/main/preview/6.png)

- [转发图文](https://github.com/xiaofeiTM233/bilibili-newsfeed-theme/blob/main/preview/7.png)

- [含相关信息](https://github.com/xiaofeiTM233/bilibili-newsfeed-theme/blob/main/preview/8.png)

- 相关信息


## 使用说明
点击齿轮图标及可进行样式设置


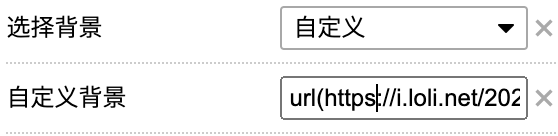
### 自定义背景
1. 用图床 `如https://sm.ms/` 上传图片
2. 复制上传后得到的图片链接
3. 按以下设置进行配置,同时需要将上面的图片链接复制到 `url()` 括号里

``` css
/* 自定义背景格式 */
url(https://i.loli.net/2020/05/25/HxnieocyPIjWvQB.jpg)
```
## 关于原作
- 原样式:[https://userstyles.world/style/2677/bilibili](https://userstyles.world/style/2677/bilibili)
- 原作者:noname <[https://userstyles.world/user/noname](https://userstyles.world/user/noname)>
很抱歉没有在此翻新后的样式中加上原作者信息(忘了,现在加上了)
个人很喜欢这种风格的b站,毕竟原版b站确实太丑了,也推荐给了一些朋友使用,反响不错。
当时翻新的时候确实留下了一堆东西没有加上,但经过几次假期现已经基本完善了,跟原作者的差不多,并且加入了一些新的功能awa
很高兴得到原作者的认可,我也会继续维护这个样式的