https://github.com/xiaweiss/vite-plugin-ali-oss
Upload the production files bundled in the project to Ali OSS, except for html
https://github.com/xiaweiss/vite-plugin-ali-oss
ali-oss aliyun vite-plugin
Last synced: 9 months ago
JSON representation
Upload the production files bundled in the project to Ali OSS, except for html
- Host: GitHub
- URL: https://github.com/xiaweiss/vite-plugin-ali-oss
- Owner: xiaweiss
- License: mit
- Created: 2021-11-20T13:39:25.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2024-02-20T04:57:26.000Z (almost 2 years ago)
- Last Synced: 2024-10-22T19:34:21.052Z (about 1 year ago)
- Topics: ali-oss, aliyun, vite-plugin
- Language: JavaScript
- Homepage:
- Size: 700 KB
- Stars: 31
- Watchers: 2
- Forks: 10
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- fucking-awesome-vite - vite-plugin-ali-oss - Upload the production files bundled in the project to Ali OSS, except for HTML. (Plugins / Framework-agnostic Plugins)
- awesome-vite - vite-plugin-ali-oss - Upload the production files bundled in the project to Ali OSS, except for HTML. (Plugins / Framework-agnostic Plugins)
README
vite-plugin-ali-oss
=======




Upload the production files bundled in the project to Ali OSS, except for html
[中文文档](https://github.com/xiaweiss/vite-plugin-ali-oss/blob/master/README_CN.md)
# Feature
- Skip existing files by default (files will not be downloaded) to speed up upload files.
- Almost zero configuration, using `outDir` path of `vite`, uploading to the same path of oss.
Note: Upload all files except html files, because html files have no hash and are usually placed on the server.
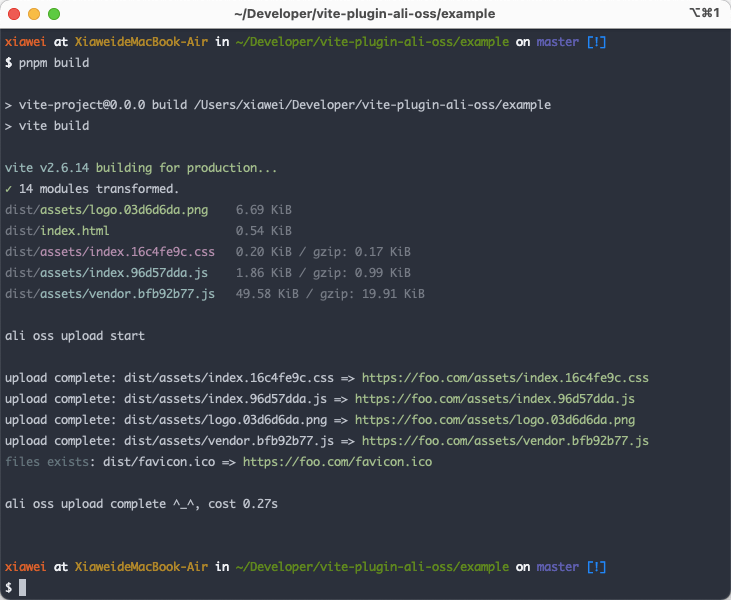
# Preview:

# Installation
ESM version for vite 5:
```bash
npm i -D vite-plugin-ali-oss@latest
```
other version:
```bash
npm i -D vite-plugin-ali-oss@^1.0.0
```
# Basic usage
1. Register the plugin in `vite.config.js`
2. Set base public ***URL*** path when served in development or production.
```javascript
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vitePluginAliOss from 'vite-plugin-ali-oss'
const options = {
region: ''
accessKeyId: '',
accessKeySecret: '',
bucket: ''
}
const prod = process.env.NODE_ENV === 'production'
// https://vitejs.dev/config/
export default defineConfig({
base: prod ? 'https://foo.com/' : '/', // must be URL when build
plugins: [vue(), vitePluginAliOss(options)]
})
```
To upload to an oss-specific directory, simply set the base directly to:
```javascript
base: prod ? 'https://foo.com/yourpath/etc/' : '/'
```
3. Build Production
```
pnpm run build
```
The plugin will upload files of `outDir` path after bundle.
# options
| options | description | type | default |
|-----------------|---------------------------------------------------------------------------|---------|---------------|
| region | ali cloud oss region | string | |
| accessKeyId | ali cloud oss accessKeyId | string | |
| accessKeySecret | ali cloud oss accessKeySecret | string | |
| bucket | ali cloud oss bucket | string | |
| overwrite | If the file already exists, whether to skip upload | boolean | false |
| ignore | Ignore file rules. If you use empty string `''`, no files will be ignored | string | `'**/*.html'` |
| headers | Request headers setting, more information: https://www.alibabacloud.com/help/en/doc-detail/31978.html | object | {} |
| test | Only test path, no files upload | boolean | false |
| enabled | Enable the ali oss plugin | boolean | true |
| ... | Other init oss options, more information: https://www.alibabacloud.com/help/en/doc-detail/64097.html | any | |