Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/xiongwilee/vued
ui components for vue
https://github.com/xiongwilee/vued
Last synced: about 1 month ago
JSON representation
ui components for vue
- Host: GitHub
- URL: https://github.com/xiongwilee/vued
- Owner: xiongwilee
- Created: 2016-07-27T03:46:53.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2016-10-03T10:08:11.000Z (over 8 years ago)
- Last Synced: 2024-10-16T06:21:15.235Z (3 months ago)
- Language: Vue
- Size: 1 MB
- Stars: 3
- Watchers: 4
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Be Cool with Vue and WeUI.
Vux = Vue + WeUI + A Bunch of Components
## Docs
+ [中文文档](https://vuxjs.gitbooks.io/vux/content/)
## Importance notice
+ This is not an Official Project of Wechat.
+ [For 中文开发者]提问题时若使用`不能用`,`没效果`,`有问题`,`报错`此类模糊表达,但又没给出任何代码截图报错的,将**绝对**不会有任何反馈。([参阅 《提问的智慧》](https://github.com/tvvocold/How-To-Ask-Questions-The-Smart-Way))
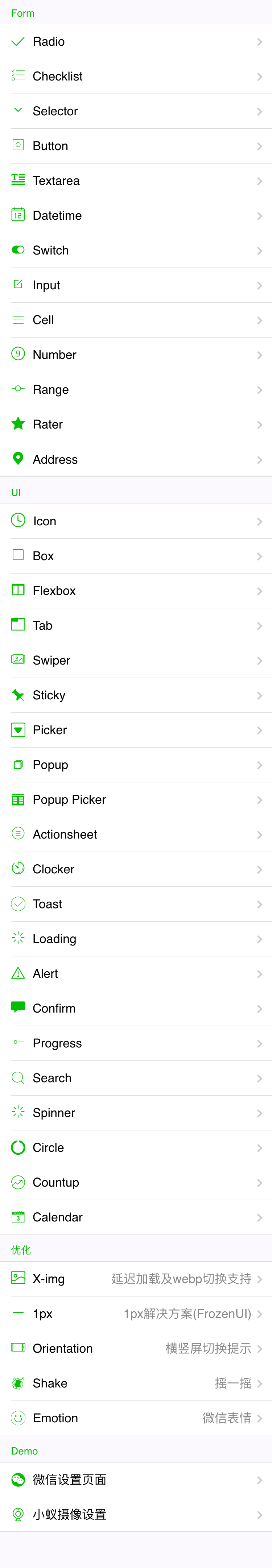
## Demo
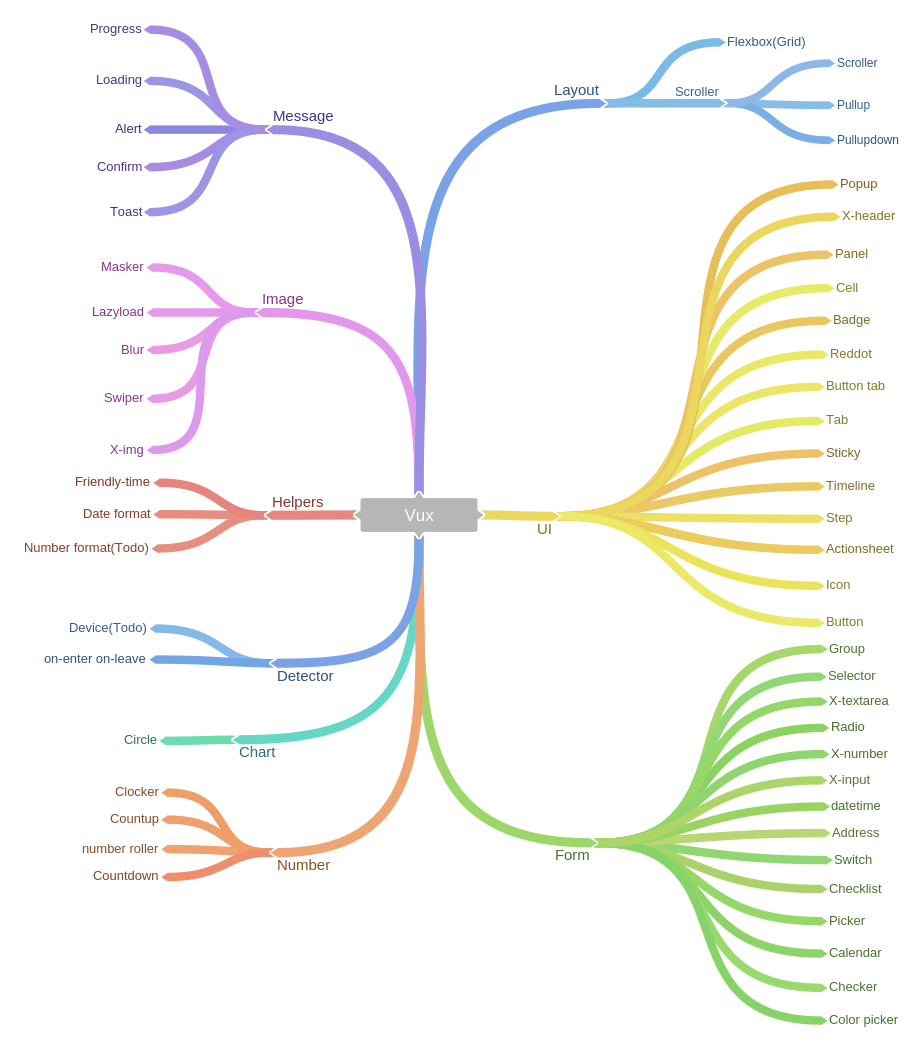
## Component List
> If you need a new component, don't hesitate to raise an issue.

## Usage by importing UMD modules
``` bash
# install vue-cli
npm install -g vue-cli
# init a webpack project
vue init webpack my-project
cd my-project
npm install
npm install vux
npm run dev
```
``` html
import Group from 'vux/dist/components/group'
import Cell from 'vux/dist/components/cell'
export default {
components: {
Group,
Cell
}
}
@import '~vux/dist/vux.css';
```
## Usage by importing .vue file
> make sure less and less-loader are installed
> add a js loader in webpack.base.conf.js
``` js
{
test: /vux.src.*?js$/,
loader: 'babel'
}
```
> import the components you need
``` js
import Group from 'vux/src/components/group'
import Cell from 'vux/src/components/cell'
```
> you can use a shorter path by adding resolve.alias in webpack.base.conf.js
``` js
resolve: {
alias: {
'vux-components': 'vux/src/components/'
}
}
```
> now you can import like this:
``` js
import Group from 'vux-components/group'
import Cell from 'vux-components/cell'
```
## Usage by including scripts
> You can download vux from the [releases](https://github.com/airyland/vux/releases)
> or install from bower `bower install vux`
> checkout examples/scripts.html
``` html
// register components
Vue.component('group', vuxGroup)
Vue.component('cell', vuxCell)
new Vue({
el: '#demo'
})
```
## Remove click delays
``` js
const FastClick = require('fastclick')
FastClick.attach(document.body)
```
## Async loading Components
``` js
// import Countup from './demos/Countup'
const Countup = function (resolve) {
require(['./demos/Countup'], resolve) // webpack will do the rest things
}
```
## Development Setup
``` bash
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build components before publishing
npm run xbuild
# publish and deploy to gh-pages
npm run xpublish
# run unit tests
npm test
```
For detailed explanation on how things work, consult the [docs for vue-loader](http://vuejs.github.io/vue-loader).
## Components

## Maintainers
+ [airyland](https://github.com/airyland)
+ [lichunqiang](https://github.com/lichunqiang)
+ [graysheeep](https://github.com/graysheeep)
+ [unclay](https://github.com/unclay)
## Vux is Inspired or Powered By:
+ [Vue](https://github.com/vuejs/vue)
+ [WeUI](https://github.com/weui/weui)
+ [FrozenUI](https://github.com/frozenui/frozenui)
+ [Ant Design](https://github.com/ant-design/ant-design)
+ Ant UI
+ [XScroll](https://github.com/huxiaoqi567/xscroll)
+ [Ionic](https://github.com/driftyco/ionic)
+ [SUI Mobile](https://github.com/sdc-alibaba/SUI-Mobile)
+ [PhotoSwipe](https://github.com/dimsemenov/PhotoSwipe)
+ Spmjs.io (off service)
## License
MIT
## Donate
It takes much time and energy to maintain and improve this project. It Vux helps you, you may want to buy me a coffee :).