https://github.com/xlmnxp/nativescript-menu
A plugin that adds a pop-up menu to NativeScript
https://github.com/xlmnxp/nativescript-menu
android ios menu nativescript nativescript-plugin popup
Last synced: 14 days ago
JSON representation
A plugin that adds a pop-up menu to NativeScript
- Host: GitHub
- URL: https://github.com/xlmnxp/nativescript-menu
- Owner: xlmnxp
- License: mit
- Created: 2018-09-13T22:53:57.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2023-04-29T09:27:36.000Z (over 2 years ago)
- Last Synced: 2025-01-30T20:31:12.514Z (9 months ago)
- Topics: android, ios, menu, nativescript, nativescript-plugin, popup
- Language: TypeScript
- Homepage:
- Size: 5.52 MB
- Stars: 20
- Watchers: 5
- Forks: 8
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# nativescript-menu [](https://travis-ci.org/xlmnxp/nativescript-menu)
A plugin that adds a pop-up menu to NativeScript
### Installation
From your command prompt/terminal go to your app's root folder and execute:
`tns plugin add nativescript-menu`
#### Version lower then NativeScript 7
`tns plugin add nativescript-menu@1.1.6`
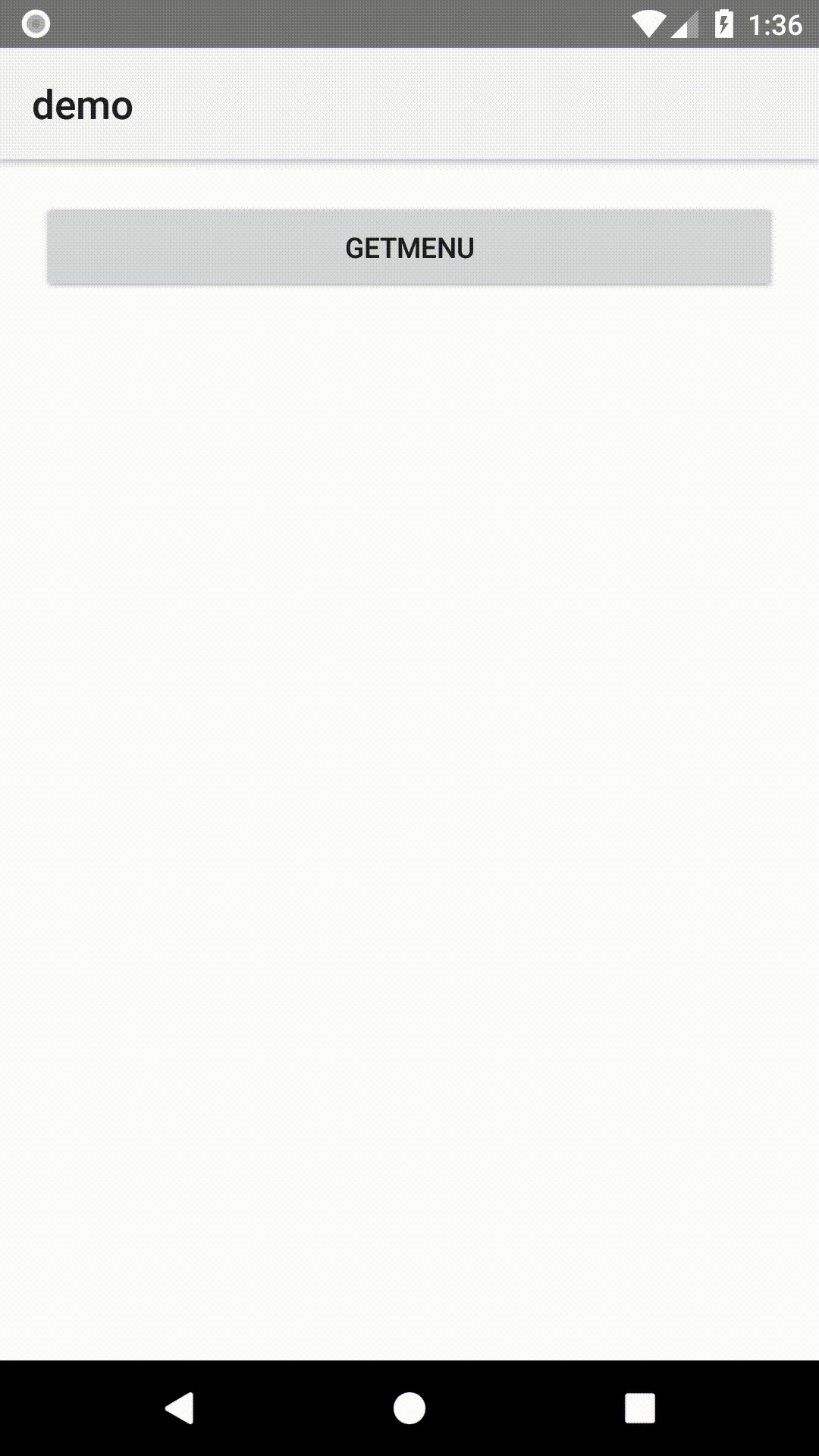
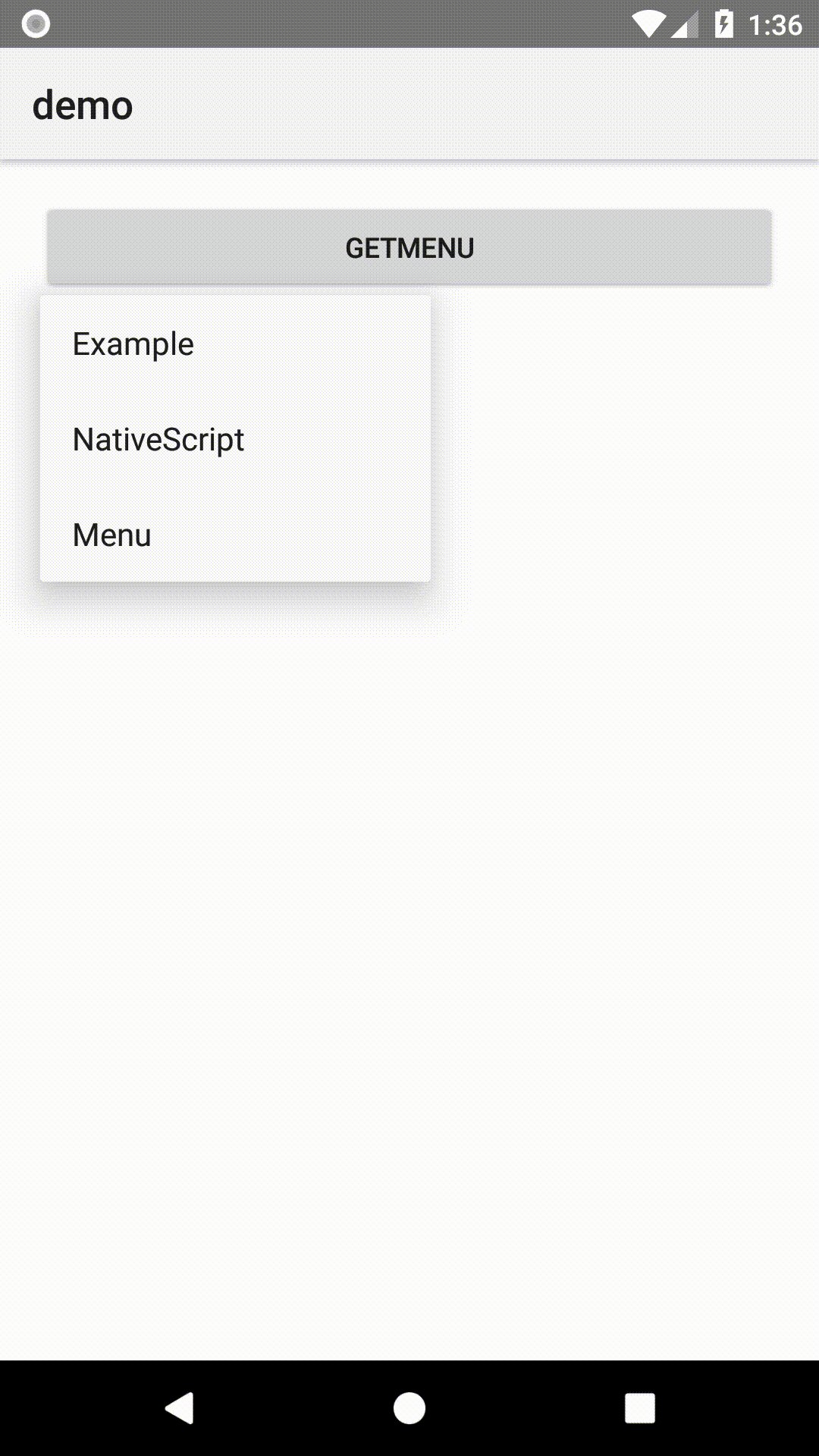
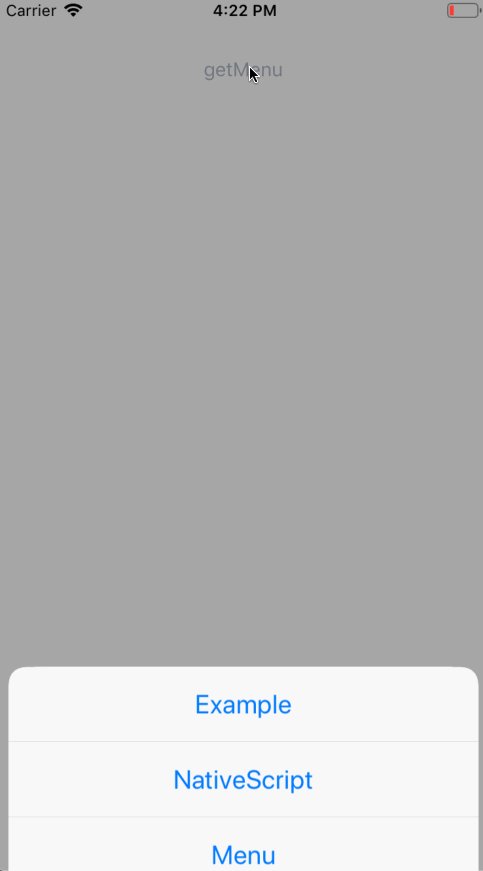
## Demo
| Android | iOS |
| ------------ | ------------ |
|  |
|  |
|
## Usage
###
```XML
```
```typescript
import { Menu } from "nativescript-menu";
export class HelloWorldModel extends Observable {
public message: string;
private menu: Menu;
constructor(public page: Page) {
super();
}
buttonTap() {
Menu.popup({
view: this.page.getViewById("menuBtn"),
actions: ["Example", "NativeScript", "Menu"]
})
.then(action => {
alert(action.id + " - " + action.title);
})
.catch(console.log);
}
}
```
with custom options
```typescript
import { Menu } from "nativescript-menu";
export class HelloWorldModel extends Observable {
public message: string;
private menu: Menu;
constructor(public page: Page) {
super();
}
buttonTap() {
Menu.popup({
view: this.page.getViewById("menuBtn"),
actions: [
{ id: "one", title: "Example" },
{ id: "two", title: "NativeScript", customOption: "Hello" },
{ id: "three", title: "Menu" }
]
})
.then(action => {
alert(JSON.stringify(action));
})
.catch(console.log);
}
}
```
## API
- MenuOptions
```typescript
export interface MenuOptions {
title?: string; // IOS Only
message?: string; // IOS Only
view: View;
actions: object[] | string[];
cancelButtonText?: string; // IOS Only
}
```
| Method | Description |
| ------------------------------------------------------------------------------------------------ | -------------------------------- |
| **popup(options: MenuOptions)**: Promise<{id: number, title: string} \| actionObject \| boolean> | Create a pop-up menu and show it |